-
AATRAsked on April 3, 2015 at 3:04 PM
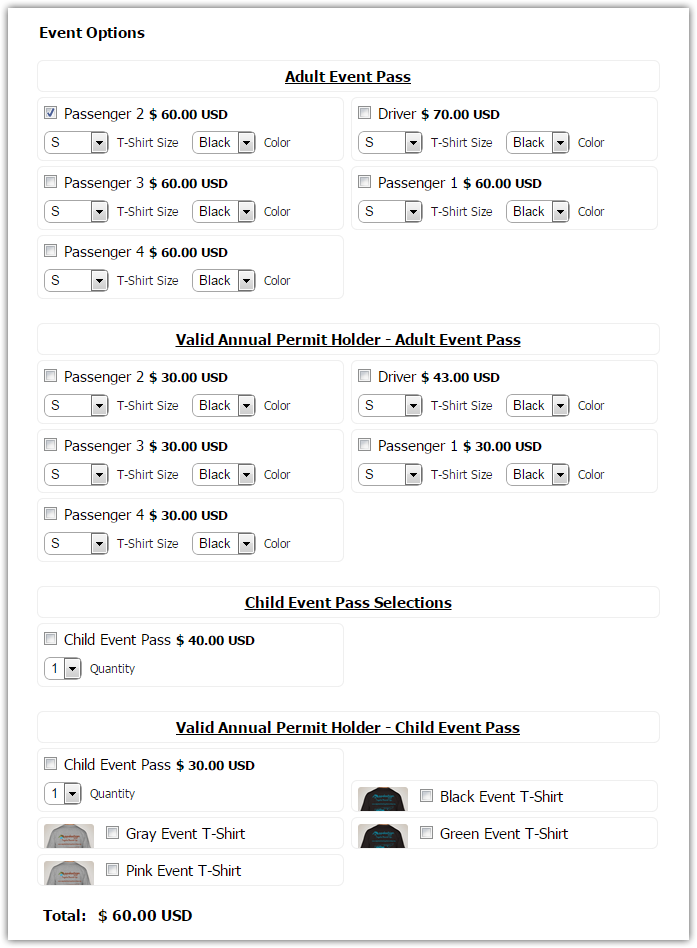
My form has multiple selections and options, in order to make it look pleasing to the eye and shorten the form I’ve had to inject some code that I have researched. Still needs tweaking because it looks a bit off. What I’m trying to accomplish is attached in upload. Below is the code I already have injected. Thanks in advance for looking into it.
.form-product-item {
border: 1px solid #EFEFEF;
margin: 1px;
float: center;
width: 293px;
}
.form-product-item + br {
display:none;
}
br + b {
float: left;
padding-top: 20px;
}
.form-payment-total {
line-height: 50px;
margin: 1px;
border: 0px solid #EFEFEF;
border-radius: 4px;
padding: 15px;
padding-right: 193px;
padding-left: 6px;
}
#cid_36 > span:nth-child(2) {
width: 609px;
}
#cid_36 > span:nth-child(10),
#cid_36 > span:nth-child(24),
#cid_36 > span:nth-child(28),
#cid_36 > span:nth-child(30) {
width: 609px;
margin-top: 20px;
}
-
MikeReplied on April 3, 2015 at 3:44 PM
It is not likely that we can style the product field in this way. If you need a custom layout form, you can download the form source code, and modify it with your own html and css.
How to get the Full Source Code of your Form
If you need any further assistance, please let us know.
-
AATRReplied on April 3, 2015 at 4:49 PM
-
MikeReplied on April 3, 2015 at 5:29 PM
You can try the next CSS to get a similar layout.

Since the 'Additional T-Shirt Purchase' section is currently missing, you will need to add it as a free product and update the CSS.
-
AATRReplied on April 4, 2015 at 11:07 PM
Well you got it perfect, but for whatever reason it's not working when I input it. And I did add the additional T-shirt. I keep getting the same issue so there must be something else I'm missing. I appreciate the help, but at this point I have to move on...need to get this form active. Thanks for trying.
-
Welvin Support Team LeadReplied on April 5, 2015 at 9:27 AM
For this form: http://www.jotform.us/form/50898944664171.
You have to copy/paste the full codes given by my colleague. I've fixed it for you. Kindly check now.
Thanks
-
AATRReplied on April 5, 2015 at 2:58 PM
Wow okay I'm impressed. I thought I tired that, but obviously not because that looks great. Only one question, how do I get the "Separate T-Shirt Available for Purchase" to line up in the middle like the other 4?
I've honestly been trying to figure it out, but I don't want to mess up what already looks beautiful. Thanks by the way.
-
jonathanReplied on April 5, 2015 at 4:26 PM
You meant like this...

I made the necessary adjustment on your jotform http://www.jotform.us/form/50898944664171
Please check if this how you meant it.
Let us know if you need further assistance.
Thanks.
-
AATRReplied on April 6, 2015 at 1:10 AM
Perfect! Love it, y'all rock! Thanks to everyone that has helped.
-
CharlieReplied on April 6, 2015 at 3:05 AM
In behalf of all my colleagues that helped you, you're most welcome.
If you needed any assistance again, please do not hesitate to contact us here in the forum.
Kindest regards.
-
AATRReplied on April 10, 2015 at 6:21 PM
Thought I was going to be okay, but I had to add some items for purchase which of course messed up the alignment. I did try and fix it, but have been unsuccessful in doing so. I put the form back to its original state and it does have my added items saved. If you could help me out one more time and see what I'm doing wrong that would be greatly appreciated because the form is going live tonight on our website. Thanks again
-
MikeReplied on April 10, 2015 at 6:58 PM
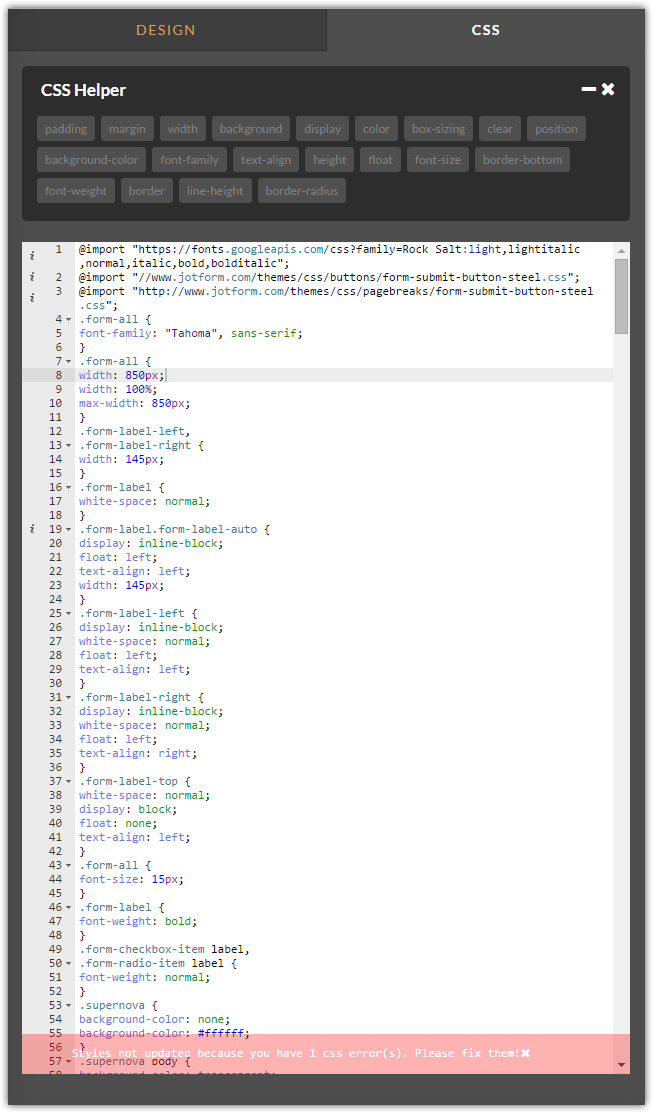
You form #50997157233159 (Clone of Appalachian Toyota Round-Up Event Registration) has some styling errors, it shows the whole Form Designer's CSS.

I would like to recommend you to create a new clone of the form #50898944664171 (Appalachian Toyota Round-Up Event Registration). Then, add your new products, so we will be able to look into the CSS.
-
AATRReplied on April 10, 2015 at 7:30 PM
http://form.jotform.us/form/50998002668161
Here is the cloned form with added products. Thank you.
-
AATRReplied on April 10, 2015 at 9:43 PM
Running out of time, so I'm going back in and trying to fix it. I'm not too familiar with using part of this code which is why I needed the help.
#cid_36 > span:nth-child(2) {
width: 609px;
}
#cid_36 > span:nth-child(10),
#cid_36 > span:nth-child(24),
#cid_36 > span:nth-child(28),
#cid_36 > span:nth-child(30) {
-
AATRReplied on April 10, 2015 at 10:53 PM
If someone could please help I'm in a bit of bind and need a quick solution, if I need to pay for the form I'll do it. We're paying for it soon anyway. Had plans to go live on the website tonight, but because this is taking so long, looks like an all righter or my worse fear not happening.
I've all but figured my above problem which I have yet to see a response for. So, if someone could double check my coding it would be greatly appreciated. Thank you
For whatever reason, I can't get the "free" to go away on my products. Please please please help.
This is the form I'm using
http://www.jotform.us/AATR/regis
-
AATRReplied on April 10, 2015 at 11:31 PM
Never-mind I got it, thanks anyway.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































