-
elgabrielloAsked on April 5, 2015 at 2:06 PM
-
Kiran Support Team LeadReplied on April 5, 2015 at 2:24 PM
You can inject the custom CSS code to your JotForm by following the guide below :
http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
The code to be injected varies on your JotForms and fields as well. You can get the field ID from its properties.

#input_1, #input_3 {
display: none;
}
If you see this JotForm http://www.jotformpro.com/form/32397351643962, you can see that the entire row is hidden by changing the id to #id_1 and #id_3 in which the input textboxes are placed.
If you can provide us with the form that you are looking to achieve this, we will take a look and provide you with necessary assistance.
Thanks.
-
elgabrielloReplied on April 5, 2015 at 7:12 PM
Thanks a lot !
I actually would like to make the ID field in this form hidden but still required (so that the form does not submit if the field is empty).
http://www.jotform.com//?formID=50944549821967
In case this was possible, could I as well customize "the form cannot be submitted" message ?
Thanks
Guido
-
jonathanReplied on April 5, 2015 at 7:59 PM
I actually would like to make the ID field in this form hidden but still required (so that the form does not submit if the field is empty).
This can be conflicting though.
Please take note that if the question/field is hidden, there is no way to answer the question/field on the end-user side.
So you have to make sure the required hidden field is being validated on the back-end.
Usually this is achieve by using Condition Logic or by pre-populating the hidden field with value.
user guides:
1. -Smart-Forms-Using-Conditional-Logic
2. -How-to-Populate-Field-with-a-Value-from-another-Field
In case this was possible, could I as well customize "the form cannot be submitted" message ?
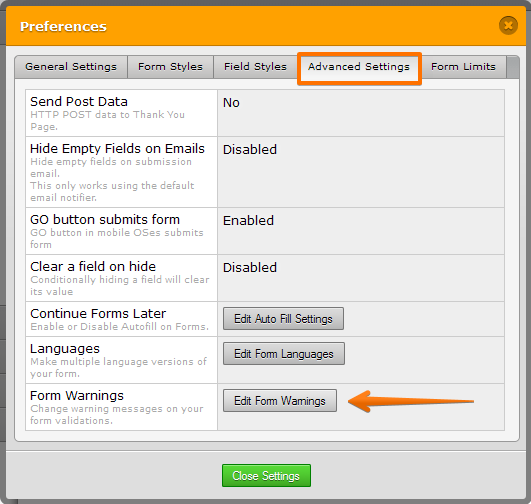
Here is the user guide on -How-to-Change-Form-Warnings

Hope this help. Let us know if you need further assistance.
Thanks.
-
elgabrielloReplied on April 6, 2015 at 4:32 AM
Hello,
Thank you for your answer.
On the first point I know that is conflicting but that is exactly what I am trying to achieve ! I am prepopulating the hidden field with a mass email send. I do not want other people (not destinataries of that specific email) to be able to fill the form. Hence the required hidden field.
So if I inject
#input_1, #input_3 {
display: none;
}
in the CSS of the field I want to hide, that would work ?
Regards
Guido -
elgabrielloReplied on April 6, 2015 at 4:34 AM
Hello,
Thank you for your answer.
On the first point I know that is conflicting but that is exactly what I am trying to achieve ! I am prepopulating the hidden field with a mass email send. I do not want other people (not destinataries of that specific email) to be able to fill the form. Hence the required hidden field.
So if I inject
#input_1, #input_3 {
display: none;
}
in the CSS of the field I want to hide, that would work ?
Regards
Guido -
Ashwin JotForm SupportReplied on April 6, 2015 at 7:29 AM
Hello,
The above custom css code will only hide the form field and not the entire row. If the field not not filled in, the validation error message will be displayed on form. Please check the screenshot below:

If you hide the entire row, the form will still show the validation error in summary. The custom css code to hide the entire row :
#id_3{
display:none;
}
Please be noted the #id_3 needs to be changed based on the your form row which you want to hide.
Please check the screenshot below where in the same form I have the entire row hidden instead of just the form field:

You may like to take a look at the following screenshot on how to find the id of the entire row:

Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
elgabrielloReplied on April 6, 2015 at 8:56 AM
man you rock my world, long life to jotform
-
Ashwin JotForm SupportReplied on April 6, 2015 at 10:07 AM
Hello elgabriello,
You are welcome.
I'm very pleased that I was able to help you.
Do get back to us if you have any questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































