-
shaliniyAsked on April 6, 2015 at 1:28 PM
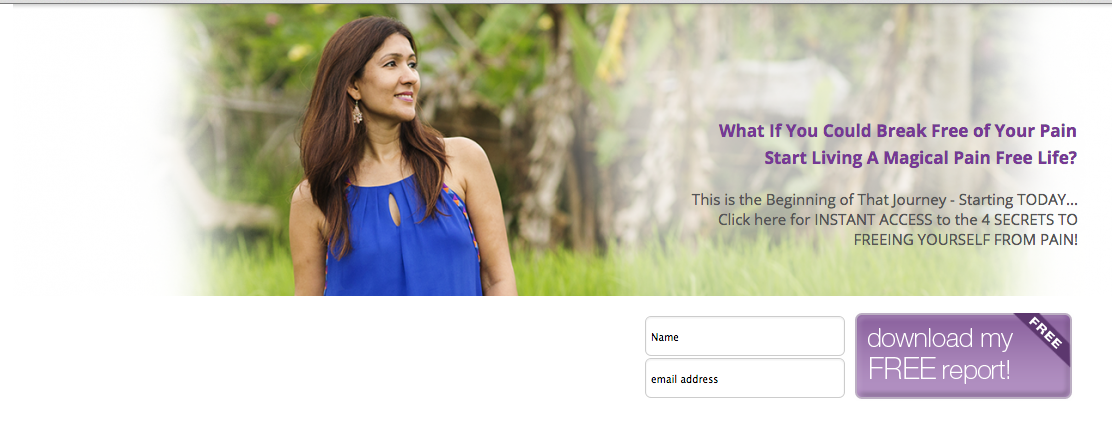
I will be using this form on pages like this: http://www.eftthailand.com/dev/coaching-mentoring/
There is too much 'space' between the text and the form, and too much space above all fields. I cannot find the code that is adding the padding or margin(s) that is doing this.
Any assistance is greatly appreciated.
Best,
Michelle H

-
David JotForm SupportReplied on April 6, 2015 at 2:20 PM
Hi,
Currently this section of your added CSS is creating the padding for the top of your text box fields:
Removing "top :50px;" will move the text box fields up more. Decreasing the value will make the gap smaller. Opening your form in the form designer, clicking on the CSS tab, then clicking on the field you wish to change the CSS for should allow you to make the changes much more easily:
If that is not the spacing you were looking to change, just let us know which fields specifically you would like altered and which other spacing you need changed and we will be happy to have another look.
-
shaliniyReplied on April 7, 2015 at 3:36 PM
-
BenReplied on April 7, 2015 at 4:55 PM
Since this is not the same issue I have split your jotform to a new thread where we will make a reply shortly.
The new thread can be found here: http://www.jotform.com/answers/547908
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































