-
RogerYelvington01Asked on April 8, 2015 at 12:19 PM
Hi Guys!
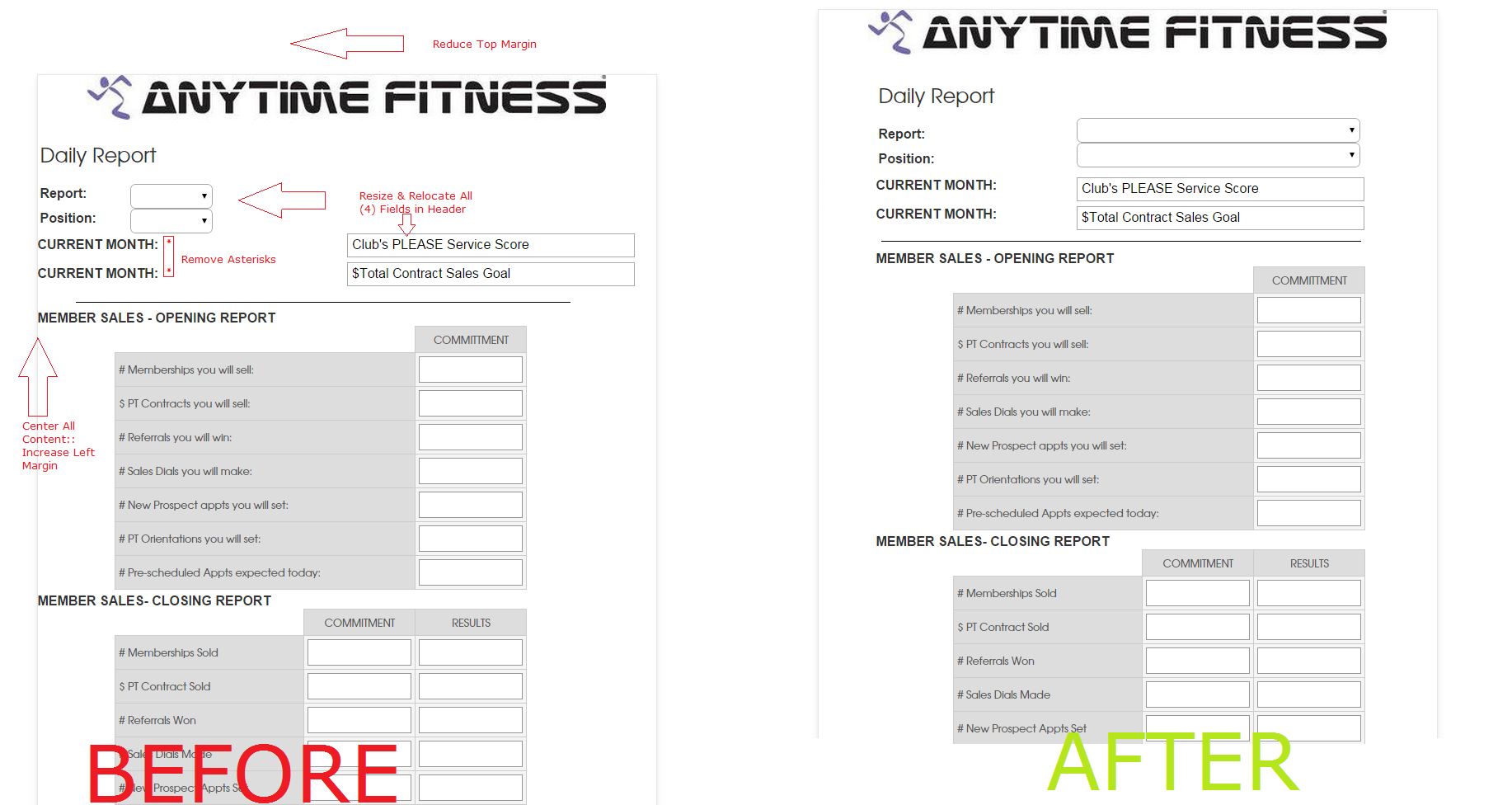
I'm trying to format a few edits into my form and I really need some help. I've attached a picture for reference of what I am trying to accomplish with the form layout.
http://form.jotformpro.com/form/50968165278973
Your help is appreciated, thank you!

-
BenReplied on April 8, 2015 at 2:13 PM
I wanted to confirm first if the form above is the right one since it seems to not have the gray fields shown, instead a lot of fields with $ signs at the start.

I would like to recommend to Expand the first two fields as well and when you have all fields set up as you want, do let us know and we can help you with the final layout.
-
RogerYelvington01Replied on April 8, 2015 at 2:22 PM
They are conditional, the first two drop downs at the top dictate which boxes and fields will show.
-
BenReplied on April 8, 2015 at 4:11 PM
OK.
I cloned your jotform and made the changes mentioned above so that CSS can be applied to it properly. This is the resulting form: http://form.jotformpro.com/form/50976209822966
You can clone it to your account by following the steps here: How to Clone an Existing Form from a URL
Do let us know if you have any further questions.
-
RogerYelvington01Replied on April 8, 2015 at 4:30 PM
It doesn't seem to be applying when I clone the form and then try to cut and paste the CSS. I was also making updates and edit to the form while waiting on a response, so I'm not sure if this updated it.
But the form is now complete, can you take a look and possibly just cut and past the CSS code here for me to apply?
Thank you!
-
BenReplied on April 8, 2015 at 5:47 PM
OK. For the first two fields: Report and Position, you must click on them and then click on the gear wheel in the right corner. Following this, you should click on Expand option.

Once expanded they will fall in line properly.
The same should be done for the labelLess widgets under them titled "Current Month:"
Now if you want to hide the required stars on all fields you should add the following CSS:
.form-required {
display: none;
}If you only want to hide the ones on the widgets at the top, you should add this one instead:
#id_71 .form-required, #id_70 .form-required {
display: none;
}Once you make them Expanded, they will also get distanced from the left.
Do let us know how it goes, but please add the code at the bottom of the custom CSS field.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































