-
SummitITAsked on April 8, 2015 at 4:03 PM
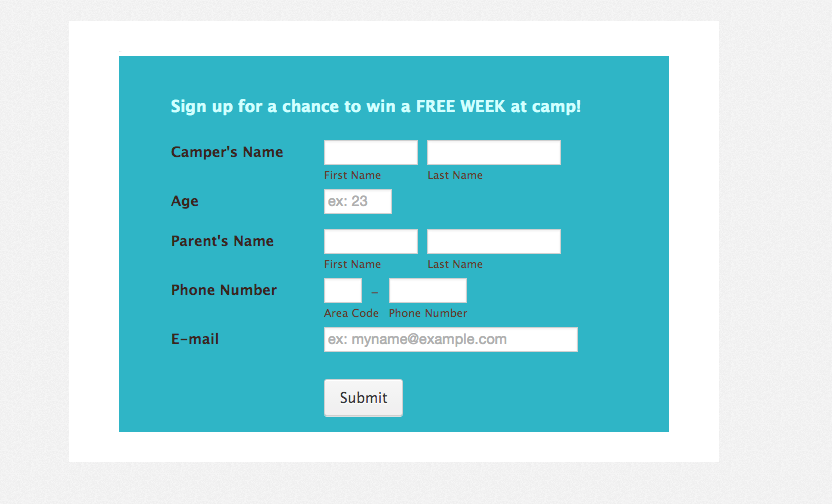
I have a border around every single form I make automatically.
I do not know how to take it off.
Apparently you have to use CSS codes to get rid of this border EVERY SINGLE TIME.
I am not a web guru. Can you please tell me how I can have a simple form without shadows or borders without having to go injecting codes and what not?
If this is not an option, please consider making your default form without these unnecessary borders and shadows and have them as an additional option.
Thank you,
Frustrated user.

-
SummitITReplied on November 30, 2015 at 12:17 PM
Thank you very much.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing


























































