-
standoutcvAsked on April 9, 2015 at 4:03 AM
Hi
I recently asked for help removing a big space from the top of my form and somebody kindly provided me with a code to fix this
It worked great on desktop but on mobile - the top of the 1st entry field is cut off
If anyone could show me how to fix this, I would be most grateful
Thanks
Andrew
-
raulReplied on April 9, 2015 at 10:55 AM
You can add the text: "Upload your CV below and our professional CV writers will undertake a Free CV Review: " to the form so it's handled there and also you need to modify the first line of the injected CSS code you have in it (the one that refers to .jotform-form class) to the following:
.jotform-form {padding: 0 !important;}
This should be the result:
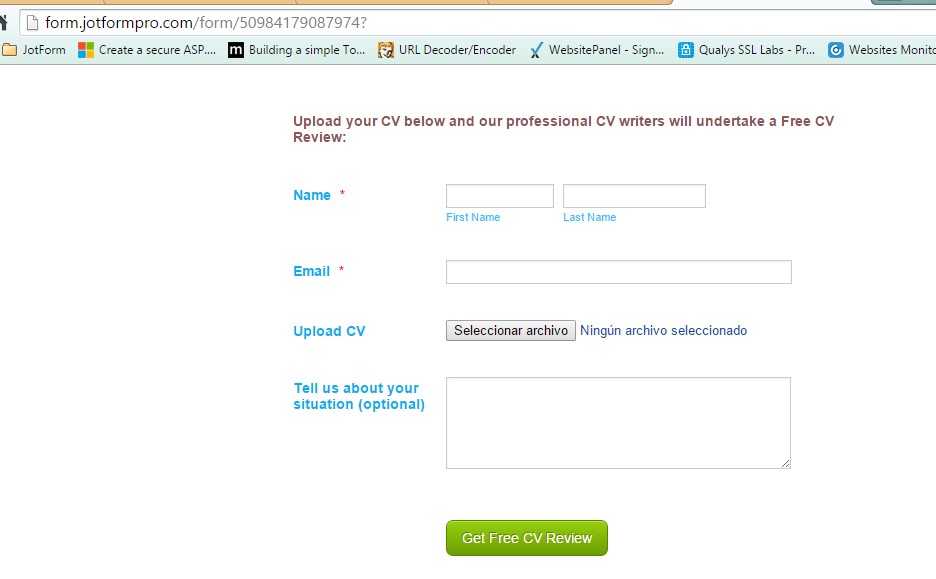
On Desktop:

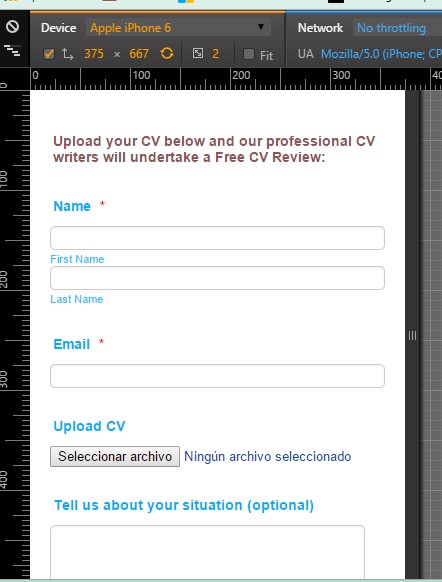
On mobile:

You can see a cloned version of your form with the mentioned changes here: http://form.jotformpro.com/form/50984179087974 feel free to clone it to your account if you want to.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































