-
teamgriskieAsked on April 9, 2015 at 10:34 AM
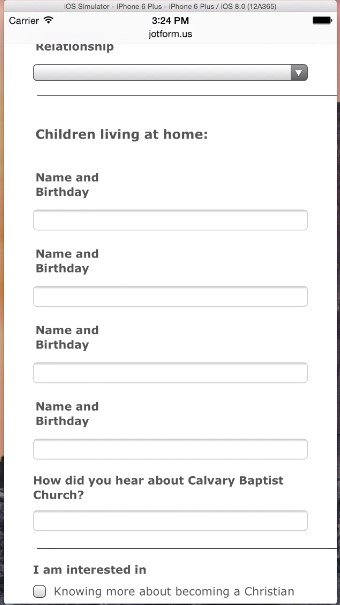
Hi, I understand that forms are mobile responsive by default, however mine is not as you can see from this screen shot on my iPhone6.
What am I doing wrong? You can see the form at http://www.calvaryonline.com/home/contact/connect
thanks
-
teamgriskieReplied on April 9, 2015 at 11:29 AM
I put the widget at the top of the form, but it had no effect.
-
teamgriskieReplied on April 9, 2015 at 11:35 AM
Sorry, I just noticed that you put the widget at the bottom of the form, but there is not a change on my phone, even after clearing the cache. I even replaced the iframe code without effect.
-
Welvin Support Team LeadReplied on April 9, 2015 at 12:47 PM
Hi,
The widget should make it responsive, but I saw the same case when accessing it using iPhone 6. Please try doing our solution from this guide: http://www.jotform.com/help/311-How-to-make-forms-Mobile-Responsive. This should help. If not, please let us know here so we can find another way.
Thanks
-
teamgriskieReplied on April 9, 2015 at 2:47 PM
still not working
-
Welvin Support Team LeadReplied on April 9, 2015 at 4:19 PM
Hi,
I saw it. Will check this and get back to you later today. It's only happening in the iPhone 6 and 6+, so far when I test it.
Thanks
-
teamgriskieReplied on April 17, 2015 at 2:08 PM
Any progress on this issue?
-
BenReplied on April 17, 2015 at 3:08 PM
Can you please try to add the following code to your jotform's custom CSS:
li[data-type="control_datetime"] input[type="tel"] {
max-width: 50px !important;
}You can see where to add the code by following this guide: Inject Custom CSS Codes, but please add it at the bottom of all the code (if any is found in there).
Once you do, please test it and let us know how it goes.
-
teamgriskieReplied on April 17, 2015 at 3:12 PM
That is an improvement, but still not there
-
raulReplied on April 17, 2015 at 3:28 PM
Is this also happening when you view your form using its direct URL (http://www.jotform.us/form/50973755008157)? This is how it looks when I tested it.

Try adding this meta tag to your site in the <head> section
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
Let us know if it makes a difference.
-
teamgriskieReplied on April 17, 2015 at 4:06 PM
viewing the form directly looks great.
I added the code, but it had no effect.
-
BenReplied on April 17, 2015 at 4:12 PM
Can you please give us the screenshot of the issues that you are having?
Unfortunately I do not have iPhone6 so the code above and any following it are based on my experience what should resolve the issue shown in the screenshot.
I presume that the date fields are working now, but that the issue is with some other fields?
-
teamgriskieReplied on April 17, 2015 at 5:53 PM
here you have it

-
raulReplied on April 17, 2015 at 6:03 PM
Can you try using the code provided here in your page: http://stackoverflow.com/questions/23083462/how-to-get-an-iframe-to-be-responsive-in-ios-safari#23083463?
Let us know if it helps.
-
teamgriskieReplied on April 17, 2015 at 7:20 PM
We are making progress. The page displays properly, except the captcha at the bottom. I believe this is not reCaptcha, just the standard one. That may be the problem.

-
jonathanReplied on April 17, 2015 at 9:32 PM
I fixed it on your jotform http://www.jotform.us/form/50973755008157 by adding this CSS codes
table#recaptcha_table {
max-width : 100%;
}
tr > td.recaptcha_image_cell {
max-width : 60%;
}
#recaptcha_image > img {
max-width : 100%;
}
div#recaptcha_image {
float : left;
max-width : 100%;
}
table#recaptcha_table td {
float : left;
}
#recaptcha_response_field {
max-width : 80%;
}

Let us know if still not resolve.
Thanks.
-
teamgriskieReplied on April 18, 2015 at 10:31 AM
that did it, thanks
-
raulReplied on April 18, 2015 at 2:09 PM
You're welcome.
Feel free to contact us anytime, should you require our assistance. -
fadesignReplied on April 27, 2016 at 1:42 AM
Wow, this is the most amazing thread I ever encountered. I had the same issue and followed the process post by post and fixed my issue.
However, I am still having the same problem with the "draw on image" plugin.I think it is due to the size of my image. Is there a way I could set up a different image for a certain resolution? I could photoshop the 4 jackets in a "one after another" position.
https://form.jotform.com/61168140352246

-
jonathanReplied on April 27, 2016 at 3:01 AM
@ fadesign
We will resolve your issue on a separate thread I created for you here https://www.jotform.com/answers/827333
Thanks.
-
swifpygalReplied on June 15, 2016 at 6:34 AM
Hello,
I just posted my questions on the exact same issue
-
Welvin Support Team LeadReplied on June 15, 2016 at 7:48 AM
@swifpygal: My colleague is already assigned to your own thread. You should receive a reply in few minutes.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing


































































