-
HACAAsked on April 11, 2015 at 7:08 PM
Recently, I imported my form from AdobeCentral Forms. In Designer view, I selected white as my background color because it imported with gray. When formatting or designing the form the background is white. However, when I preview the form in Firefox Mozilla, the background is black. When I view it in IE or Google Chrome it is white. I verified the background color selection is white.
I have had so many problems with this form, I wish I had just started fresh.
Form:
https://secure.jotformpro.com/form/50974550641962
Thank you for any insight,
-
HACAReplied on April 11, 2015 at 7:13 PM
I fixed the issue by applying an input background color in Designer.
Disregard. It is not fixed. It is now back to a black background in Mozilla.
-
Elton Support Team LeadReplied on April 12, 2015 at 12:31 AM
Hi,
Its might be due to the imported CSS codes. Anyway, inject this CSS codes to your form. This should make your form background white into all browsers.
.supernova{
background-color:#fff !important;
}
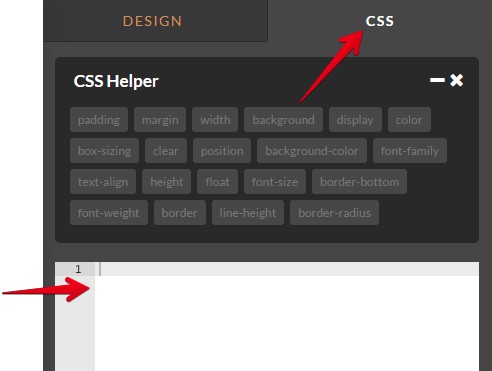
To inject this code, open the Designer, click on the CSS tab and paste the code there.

Let us know if you have any other problems with your form. Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































