-
SharmDasAsked on April 17, 2015 at 11:26 AM
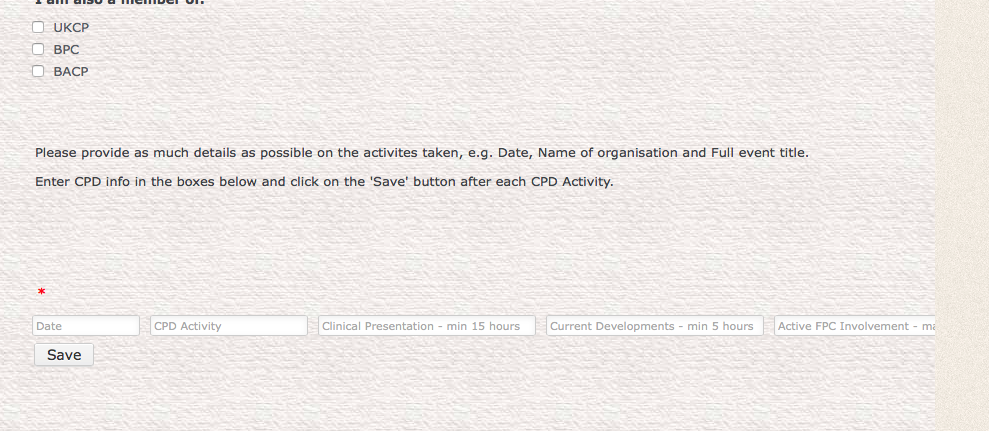
My members submit their CPD (continued professional development) activities on a form and I would like them to complete the form on-line. I am using a multi-line widget. My html and css skill are very limited.
It looks 'ok' in the preview mode but when integrated into my website the width does not fit in my website which is a Wild Apricot website. Is there a widget or some code that I could use that would display each line of information in two lines?
Any suggestions or help would be appreciated. Thanks!

-
BJoannaReplied on April 17, 2015 at 1:19 PM
Attempt to log in to you web site with Facebook or Google account was not successful. Considering that I can not log in to your web page I can not inspect embedded form to see problem you mentioned. Maybe you can provide us some test credentials for log in?
However I found one form on you account that is similar to this one you provided on screenshot. Form I found is using Infinity List Widget and inside of Widget it is explained that you can specify every input size of the field by adding value in brackets, e.g. "Field Name{123}". Default input width is 150 pixels.
To prevent that widget go out from the web page I suggest reducing size of each field inside of the widget.
Or you can increase the width of the form.
Hope this will help. Let us know if you need further assistance.
-
SharmDasReplied on April 20, 2015 at 6:59 AM
Thank you for your prompt reply!
It works fine if the form is called on it's own. My website uses a responsive theme and within it the widget does not resize - understandably! Can it be rectified with any code?
(Facebook and Google+ logins are not working yet!)
-
SharmDasReplied on April 20, 2015 at 7:13 AM
Hi!
I just seemed to have fixed it by adjusting the multiline widget's width. But it is also asking for height? I have given a height of 1000 pixels but I thought since it was a multiline widget it will expand depending on the number of items the users enter?
Thanks for your help.
-
SharmDasReplied on April 20, 2015 at 8:35 AM
Sorry for the email spam but I have decided to use the Matrix Dynamique instead but still having the height needing to be specified/fixed question...
Any ideas?
Thank you.
-
CarinaReplied on April 20, 2015 at 10:55 AM
The Matrix Dynamique will increase the height as you add more rows.
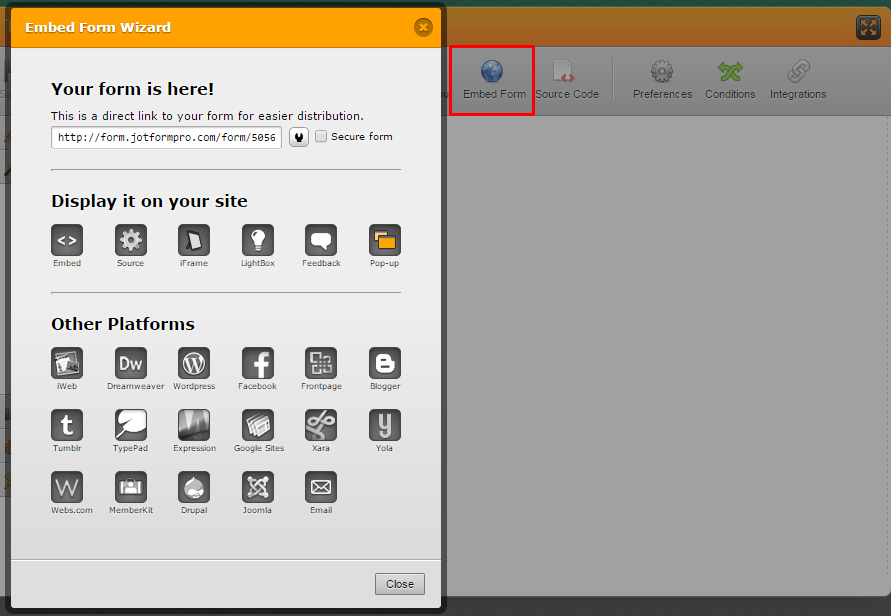
Which embedding method are you using? If you use the "embed" method the height will automatically adjust:

Let us know if the problem persists.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































