-
LifetimesPressAsked on April 17, 2015 at 1:32 PM
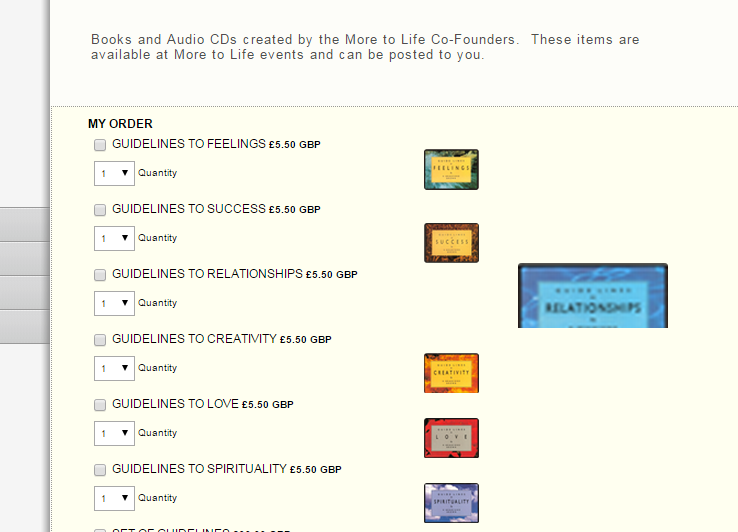
How do I get the images next to each product to remain small and stable? The screenshot shows what happens when the cursor rolls over them.

-
BenReplied on April 17, 2015 at 2:55 PM
The reason why that is so is because of the following CSS code that was added to your jotform:
/*------POPUP FX-------*/
.form-product-item:hover img {
top : -10px;
left : 100px;
width : 150px;
height : 100px;
z-index : 999;
}Once that is removed the image will be always shown in the same manner.
You can see it here in this clone: http://form.jotformpro.com/form/51066134271952
Which you can clone to your account by following the steps here: How to Clone an Existing Form from a URL
The code above is in your forms custom CSS field, so you should check this guide to see where to find the field, but you would need to manually search for it to find it: Inject Custom CSS Codes
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































