-
chogreportAsked on April 20, 2015 at 10:15 AM
Is there a way to cancel the file selected when a browsed image is chosen?
-
Welvin Support Team LeadReplied on April 20, 2015 at 11:34 AM
Hi,
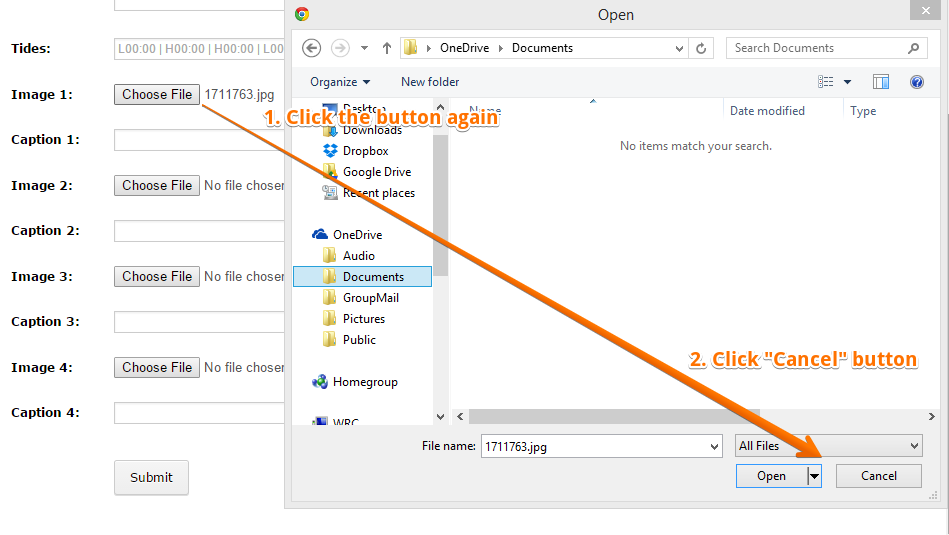
For single file upload, you have to click the button again then just cancel it. It should clear up the selected item.

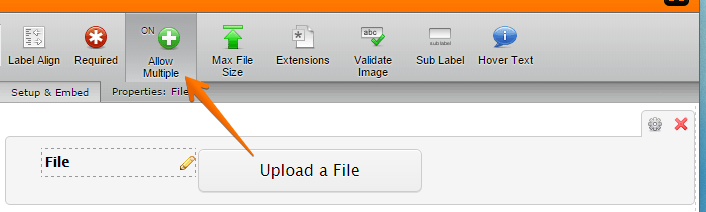
If you want a visible cancel button, I would suggest enabling multi-upload field:

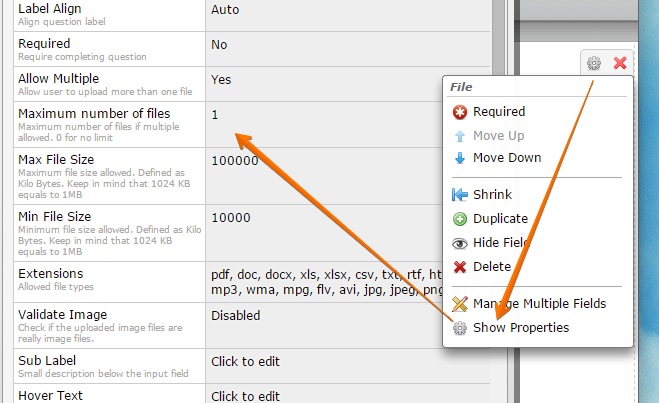
Then set the "Maximum number of files" to One (1) so to make sure that people will only upload a single file:

Please get back to us if you need further assistance.
Thank you!
-
chogreportReplied on April 20, 2015 at 11:42 AM
Sorry, that doesn't work for me. The cancel button dismisses the dialog but the file reference is still there. I'm using Firefox (latest) and Max OSX 10.10.3. (doesn't work in Safari either).
-
Welvin Support Team LeadReplied on April 20, 2015 at 12:38 PM
Hi,
The second method should work, enabling multi-upload field and setting up maximum number of files. Kindly try that and let me know your feedback.
Thanks
-
chogreportReplied on April 20, 2015 at 1:59 PM
No, the second method doesn't work in Firefox or Safari either.
-
BenReplied on April 20, 2015 at 2:50 PM
In the second method you should actually click on the little x under the upload button as it will remove the file since multiple upload field will immediately start with the upload (unlike the single file upload, that only shows the file name, without it being uploaded right away).

Do let us know how it goes.
-
chogreportReplied on April 20, 2015 at 6:38 PM
How will anybody know that? So the form is going to need a manual?
-
jonathanReplied on April 20, 2015 at 9:55 PM
How will anybody know that? So the form is going to need a manual?
I am not sure what you meant here. So please clarify.
Are you perhaps saying that the 'x' button to clear/cancel the queued pre-uploaded file is NOT working on your form? I just made a test of it on a test form, and that functionality seems to be working at this time.
Please let us know if issue persist.
Thanks.
-
chogreportReplied on April 22, 2015 at 4:16 AM
What I am saying that the cross is not visible and obvious unless you pass a cursor over it. That makes it more difficult for the user and is therefore bad interface design.
-
BenReplied on April 22, 2015 at 9:53 AM
We never had anyone mentioning issues in regards to this, and most of the people would actually go with the mouse over the entry to see if they can remove it since most modern designs hide x and any other options such as edit, etc until you go with your mouse over it or tap on it.
If you do not like this, you can always hire a developer to download the source code of your jotform and add any modification to it, such as the x being shown or any other such modifications.
I could only suggest showing the x using CSS all the time, which can be done by adding the following code:
span.qq-upload-delete {
display: block !important;
right: -20px !important;
} -
BenReplied on April 22, 2015 at 9:54 AM
Forgot to add that you can add that code to your jotform by following the steps here: Inject Custom CSS Codes
-
chogreportReplied on April 23, 2015 at 7:18 AM
Thank you Ben, that helps a lot. The mouse hover doesn't work on iPhones or iPads as there is no mouseover event on touch interfaces.
-
Welvin Support Team LeadReplied on April 23, 2015 at 8:53 AM
You are welcome.
As for the file upload in IOS or Android Devices, you have to touch the file and the X button should appear. Anyway, the custom CSS codes that were provided by my colleague should make the X button to appear permanently in the form.
Please contact us again if we can help in any way.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































