-
NVParoleBdAsked on April 22, 2015 at 10:49 AM
This is the CSS that I have Offender(s),(NDOC) #, Prison, Case #, Offense min-width: 200px;
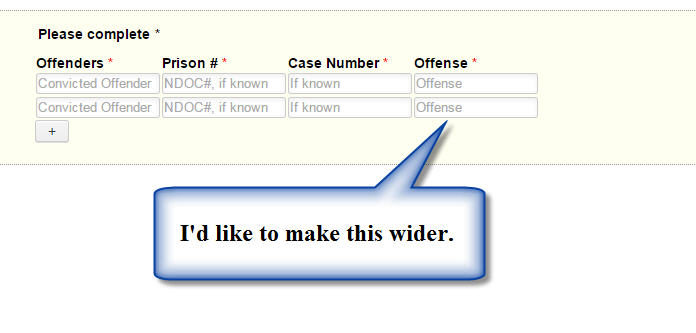
I want to make the field "Offense" on this form wider. http://form.jotform.us/form/50625784602153
Can you please help me with the syntax?

-
bokidReplied on April 22, 2015 at 11:00 AM
Hello NVParoleBd.
You were on the right track, but that is not the CSS code that you were adding. First, please open the widget's wizard/settings again:

Please replace your custom CSS with the following code, as show in the screenshot below:
.col4 > input { min-width: 250px; }

This will make your form look like this:

Of course, you can change the number to any width you prefer. Please let us know if you need any help with getting this form up to your satisfaction, and we will be happy to help.
Kind regards.
-
NVParoleBdReplied on April 22, 2015 at 12:01 PM
This worked. Thank you.
-
bokidReplied on April 22, 2015 at 12:05 PM
You are welcome, thank you for letting me know.
Kind regards.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































