-
elevatingyourbusinessAsked on April 22, 2015 at 10:36 PM
I put the form on my blog. To show up in each blog post. (sample here) http://www.marketingwithintegrity.com/since-starting-your-small-business-what-have-you-learned-about-taxes/
However, it's REALLY a big box :)
I want to remove some of the padding or top/bottom/sides/ so that the form is a bit smaller. What is correct on the form are the words you see.
I'm sure this can be done, just don't know how. :) But I'm sure someone does.
-
Ashwin JotForm SupportReplied on April 23, 2015 at 5:08 AM
Hello elevatingyourbusiness,
Please inject the following custom css code in your form to remove the top and left margin:
.form-all {
margin: -89px 0px -90px -90px !important;
}
The following guide should help you on how to inject custom css code in form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
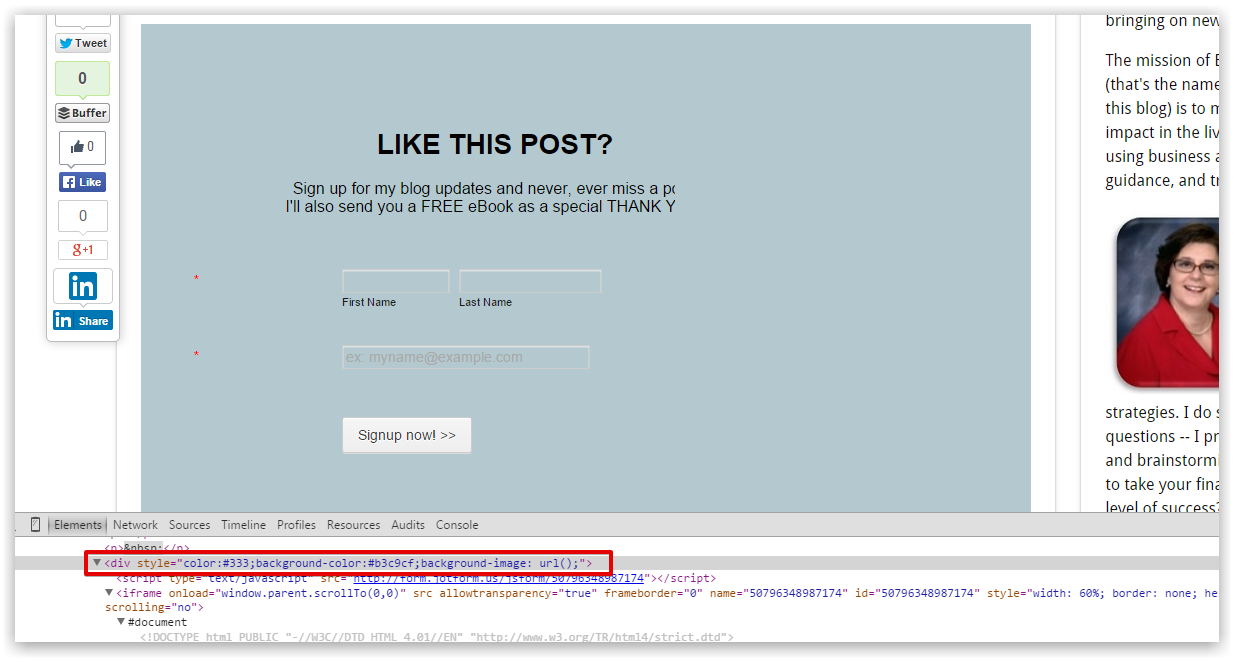
Since the div where you have embedded your form have the same background color, the right and bottom will still show the empty space. Please check the screenshot below:

To solve this problem, you will have to edit your web page and remove the background color from the div.
Hope this helps.
Do get back to us if you have any questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































