-
juanalaiguanaAsked on April 23, 2015 at 10:22 AM
I've set up an alternate language for my form, but was wondering if I can set it as a default language from the URL.
At this point, I'm thinking it may be easier to just set up two different forms.
-
raulReplied on April 23, 2015 at 12:22 PM
Yes, this is possible you can use this URL: http://www.jotform.us/form/51117971086154?language=es to load your form in Spanish and use the regular URL: http://www.jotform.us/form/51117971086154 to load it in English.
You would need to embed your form using the iframe method so you can control the src value and load your form in the language you want to.
Let us know if you have further questions.
-
raulReplied on April 23, 2015 at 12:24 PM
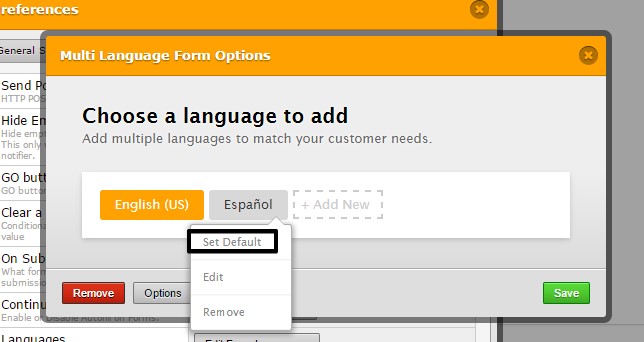
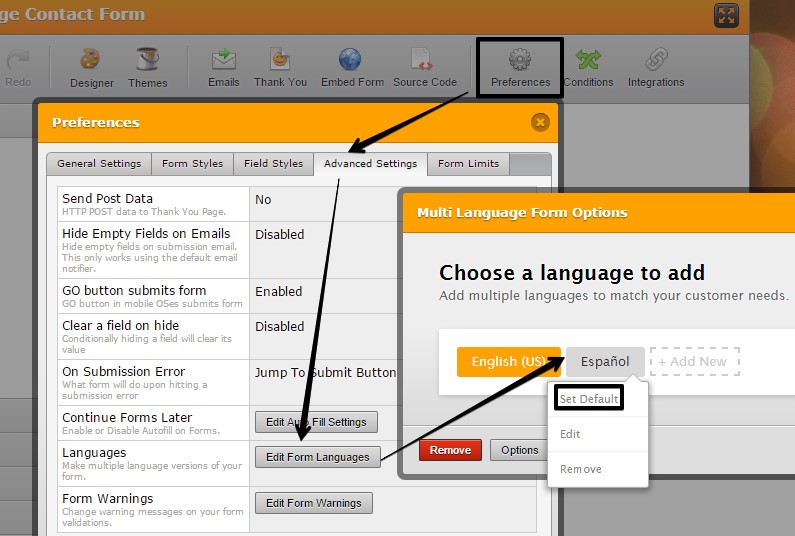
I forgot to mention that if what you want is to only set the Spanish version of your form as the default one you can do this from the Preferences setting of your form.

-
juanalaiguanaReplied on April 23, 2015 at 1:01 PM
Thanks Raul. I tried setting Spanish as the default using the JS method, but English still renders.
I think I'll just setup two different forms :).
I would like to avoid using Iframe since it's not very responsive and will not allow the flexibility in design.
-
raulReplied on April 23, 2015 at 1:09 PM
Well, the JS embed method will not allow you to set the default language using the URL. But, as mentioned in my previous response you can also do this from the preferences of your form.

Or you can create another form if it's easier for you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































