-
stylishdesignsukAsked on April 23, 2015 at 10:42 AM
-
Welvin Support Team LeadReplied on April 23, 2015 at 12:29 PM
Hi,
If you mean the source, unfortunately, you can't. You can add the widget and configure the Image URLs as well as the speed and autoplay, but not its source.
Thanks
-
Welvin Support Team LeadReplied on April 23, 2015 at 12:30 PM
By the way, why you need to do that? Perhaps, you can suggest for changes/feature? Let us know.
Thanks
-
stylishdesignsukReplied on April 25, 2015 at 12:41 PM
I would like to create a simple image gallery for my listings in ebay of approximately 12 images in a grid 3 across by 4 down so that when a thumbnail image is clicked on or hovered over, a larger image pops up.
I have tried this simple code below, as well as many others, but cannot get anything to work properly. The larger image always comes up in another window or doesn't work properly at all.
I'm sure that it would be a very useful widget for a lot of people, Thanks, Irena
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.pic{
width:70px;
height:100px;
}
.picbig{
position: absolute;
width:0px;
-webkit-transition:width 0.3s linear 0s;
transition:width 0.3s linear 0s;
z-index:10;
}
.pic:hover + .picbig{
width:300px;
}
</style>
</head>
<body>
<img class="pic" src="//www.stylish-designs.co.uk/STD Orders/sm-1052.jpg" alt="520">
<img class="picbig" src="//www.stylish-designs.co.uk/STD Orders/sm-1052.jpg" alt="520">
</body>
</html>
-
raulReplied on April 25, 2015 at 3:55 PM
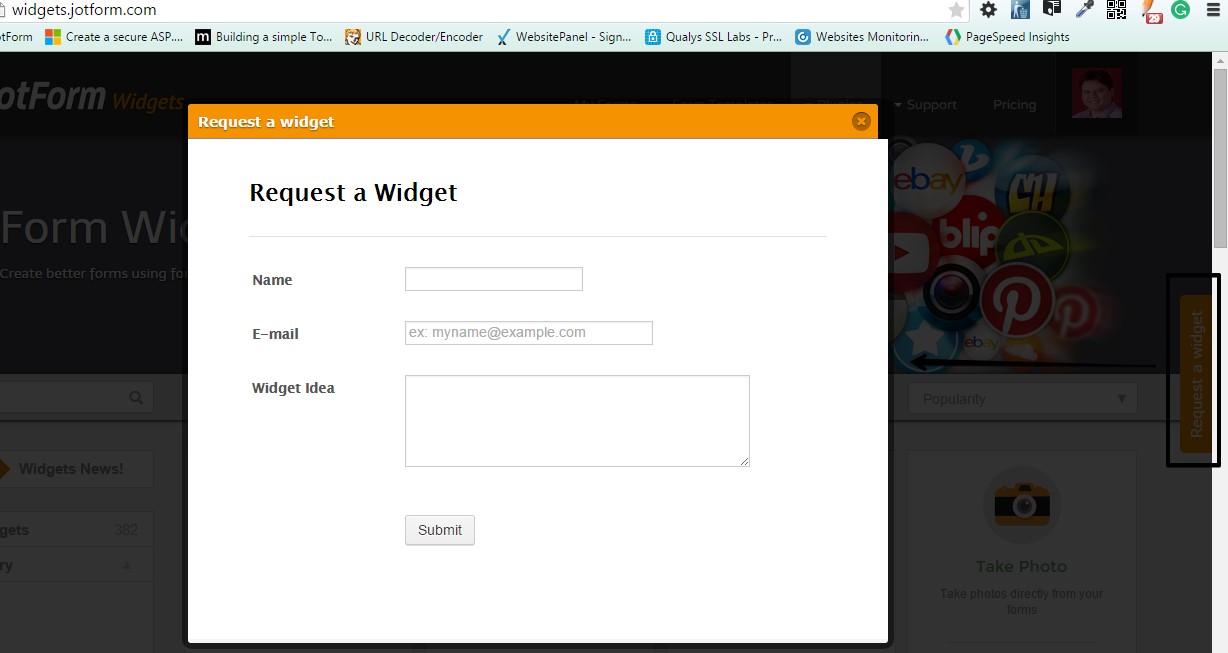
We do have the Product Lightbox widget that would have a similar behavior as what you're describing. If this widget would not work for you then you can submit a request for a new widget here: http://widgets.jotform.com/ by clicking on the Request a Widget button on the right.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































