-
iceprincessnycAsked on April 23, 2015 at 4:50 PM
-
Elton Support Team LeadReplied on April 23, 2015 at 6:01 PM
Hi,
I think you are referring to the spacing around the form. To reduce the spacing, inject this CSS codes to your form.
.jotform-form{padding:0}
To do that,
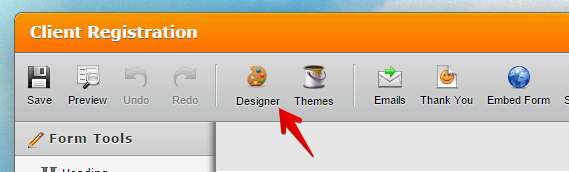
1. Open the Form Designer

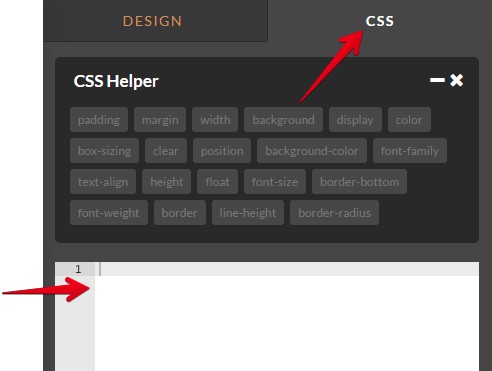
2. Go to the CSS tab
3. Paste that CSS code there.

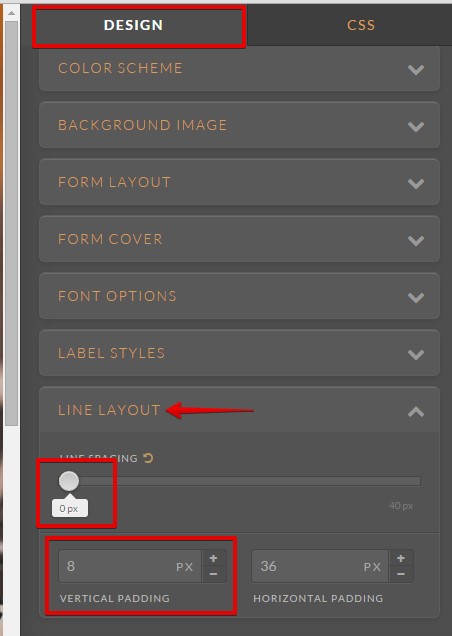
You can also reduce the field question spacing, this will help eliminate the vertical scroll bar once your form fits perfectly on your screen. Here's how:
Go back to Design tab, click Line Layout and adjust the spacing.

Hope this helps!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































