-
EpiscopalSeniorLifeAsked on April 24, 2015 at 11:54 AM
Hello,
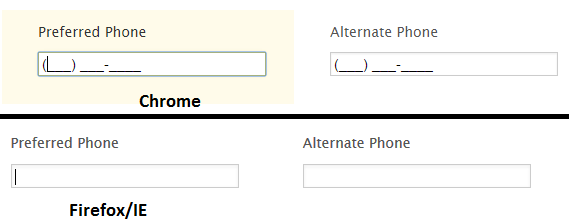
From the screenshot I have attached, its showing that chrome, the phone number place holder is being shown, but in FireFox and IE, it doesn't show up.
Also, in FireFox and IE, when you clicked the radio button to add a new employer or not, its not hiding/showing the next set of input items like it does correctly in Chome. Is this an error or a browser issue? And how do we fix it?
Thank you

-
BJoannaReplied on April 24, 2015 at 2:38 PM
I was not able to access to your site. I am getting error. Seems that your site is not available.
However I tested your form and I found problem you are mentioning with Phone fields. Considering that inside of your form you already have a lot of custom CSS this problems you mentioning are because this CSS is not applied same at all browsers.
What you can try is to add height property to your phone fields:
.form-all li #id_160, .form-all li #id_161 {
height : 30px!important;
}
but however this properties are in collision with same property that already exist in custom CSS. In order to add this height option you need to remove same existing properties form CSS. Also height options can be applied to all elements that are existing in CSS but that means that all elements will be changed after applying height code.
Here is the demo form with new CSS code:
http://form.jotformpro.com/form/51135750966964
In this demo form I have cloned your form and added height option to existing code.
Regarding second part of question can you please be more specific what is exact problem and what is different in Firefox/IE?
Looking forward to your answer.
-
EpiscopalSeniorLifeReplied on April 28, 2015 at 1:17 PM
I tried applying the property to the fields, but they still don't seem to work like your demo.
Also, the second issue is with conditions on IE/FireFox. There is an "add another employee?" radio button, (that only works in Chrome) that is defaulted to "no", and the subsequent employee fields are hidden. When the user changes the option to "yes" those fields should show up again. -
CarinaReplied on April 28, 2015 at 3:28 PM
I tested the the non embed form in Firefox and Internet Explorer and it looked similar to the demo form provided by Bjoanna:

http://www.jotform.us/form/50916490737159
I believe this might be a conflict of script between the form and your website.
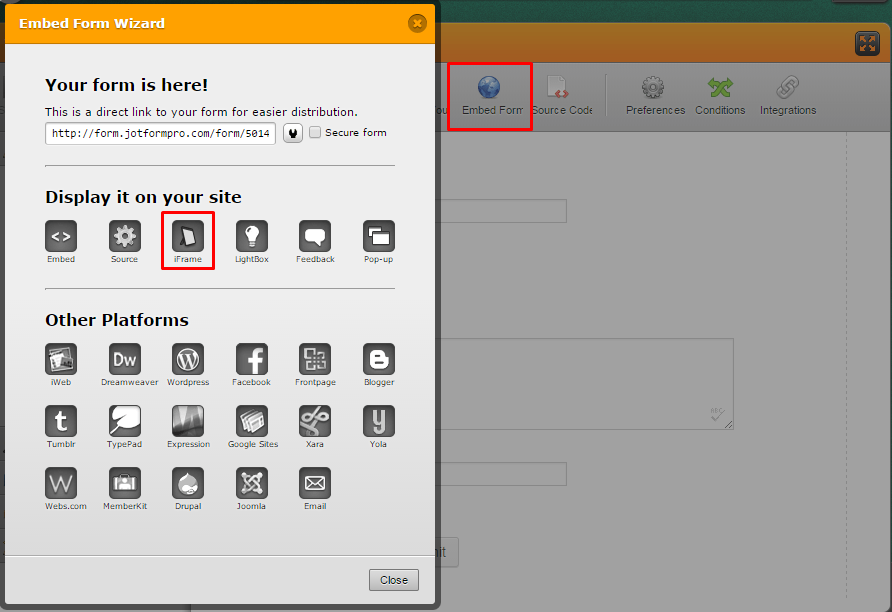
Please try adding your form to your website using the iFrame method.

Let us know if the problem persists.
I move the condition question to a new thread so it can addressed by our team:
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































