-
mbas123Asked on April 28, 2015 at 9:49 AM
-
BenReplied on April 28, 2015 at 10:00 AM
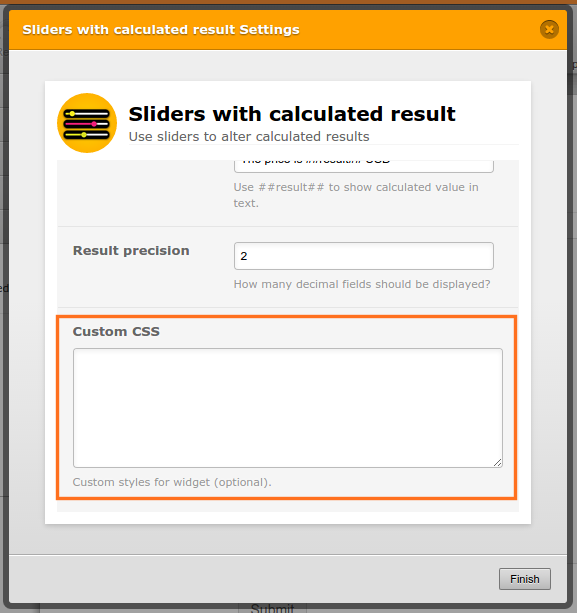
As mentioned on the other thread, I will raise this thread as well to our team working on this so that you can be updated as soon as there are any news in regards to this which would allow us to add custom CSS to the widget and re-style its fields.
Once possible, it would be easy to make the modifications you are after.
-
mbas123Replied on April 28, 2015 at 10:54 PM
-
TitusNReplied on June 17, 2015 at 1:25 AM
Hello,
Custom CSS has been implemented.

You can use the .label_row class to define the width of the labels vs the slider, for example:
.label_row {
width: 20%;
}
Please try it and let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































