-
criterionsAsked on April 28, 2015 at 10:26 AM
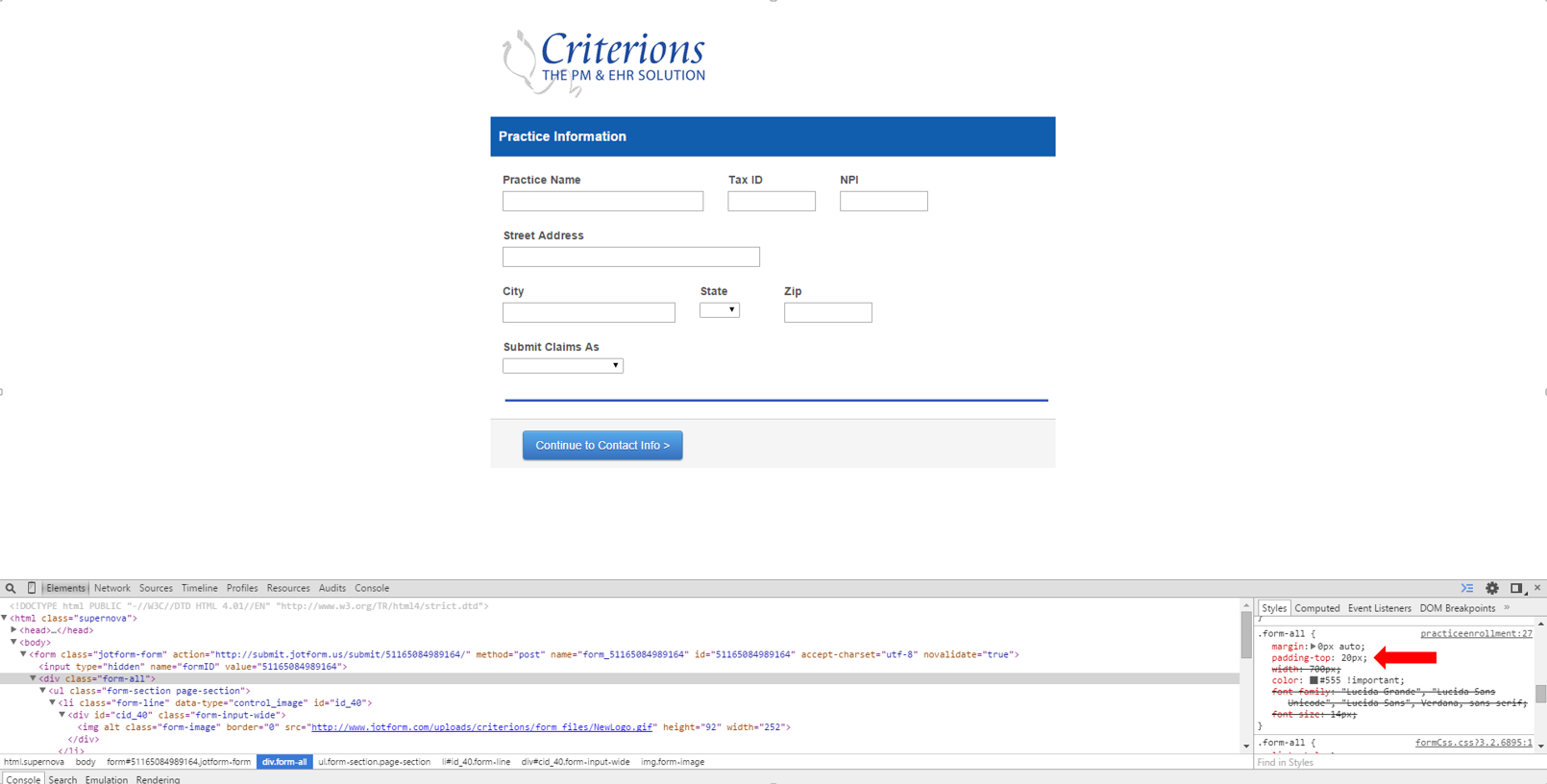
My form - when previewed in a new tab - seems to vertically (top-to-bottm) center itself instead of obeying the top margin padding. Meaning, there's a very big white space above the forms' top. I've changed the .form-all padding tto 0 already. I'm kinda new to this, so not sure if it is something I'm missing.
-
AaronSicilianoReplied on April 28, 2015 at 12:36 PM
Hello criterions,
I took a look at your form and it appears as though .form-all still has a padding-top:20px applied to it.

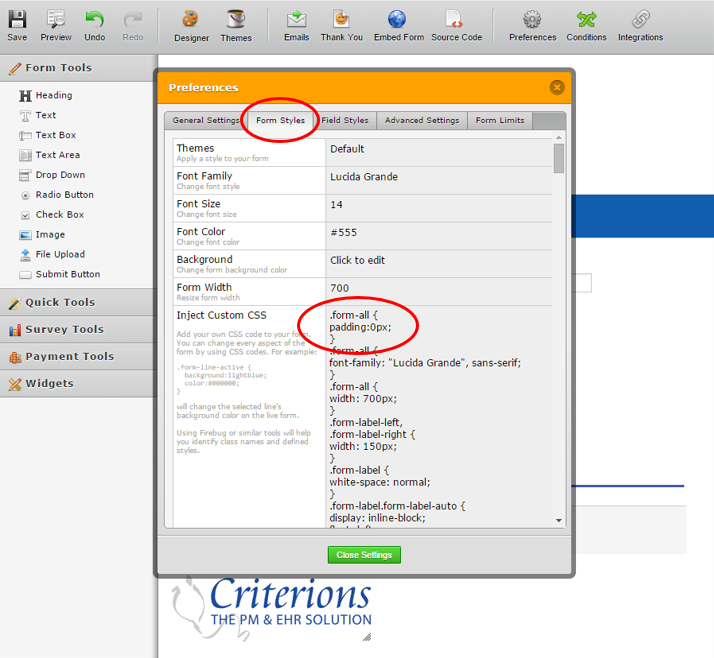
You can add custom CSS by opening your form in the form builder and clicking on the preferences button. Select the Form Styles tab and then you can add your custom CSS in the Inject Custom CSS input box.

Thanks, Aaron
-
CarinaReplied on April 28, 2015 at 2:49 PMPlease try adding this css code:.form-all {padding-top: 0px !important;}Is this form embed on a website? If so please let us know the site's url so we can investigate further this situation.@Aaron
Thank you for your help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































