-
AnnucoLLCAsked on April 28, 2015 at 12:45 PM
-
AaronSicilianoReplied on April 28, 2015 at 1:16 PM
Hello AnnucoLLC,
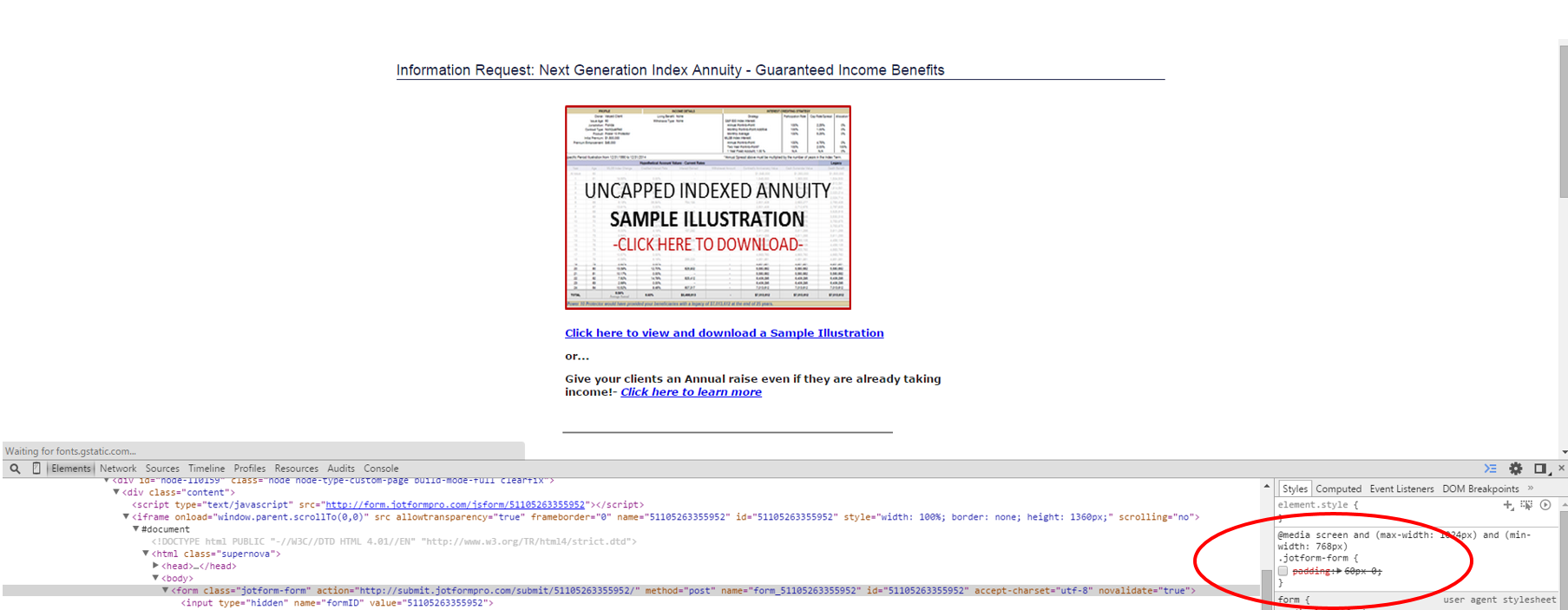
It appears as though you have already taken all of the padding out of the .form-all element with custom css. You need to repeat this process and remove the 60px of padding from the .jotform-form class as well.
This is what the form looks like on your page with the padding removed.

You need to add a custom CSS style to the page.
.jotform-form {
padding:0px;
}
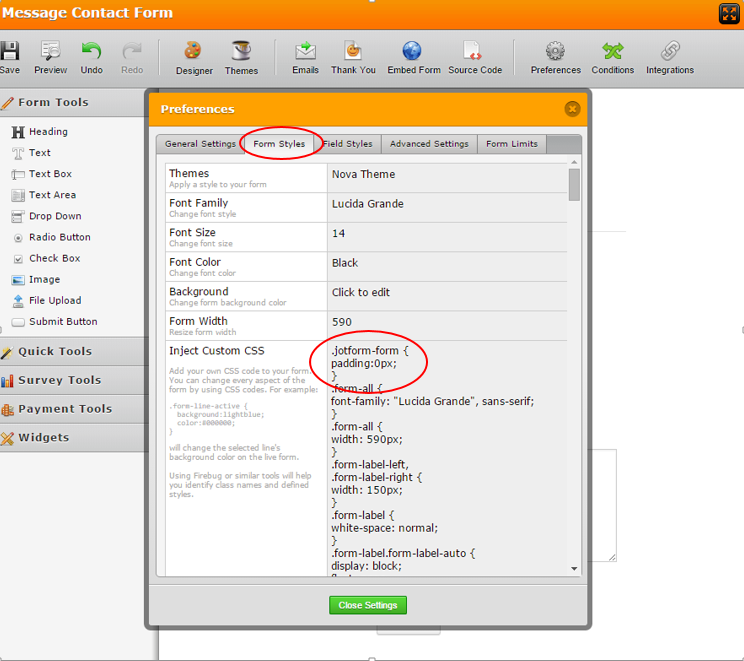
You can add this by opening your form in the form builder and clicking on the preferences button. Under the Form Styles tab you can enter new CSS into the Inject Custom CSS input box.

-
CarinaReplied on April 28, 2015 at 3:05 PM
As suggested by Aaron please add the following css code:
.jotform-form {
padding:0px !important;
}
Let us know if we can assist you further.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































