-
drschafranAsked on April 29, 2015 at 9:34 AM
I'm having issues with the form embedded to Squarespace. I tested it on my own site and it worked fine, but when I moved it to my client's site, it doesn't work. First, you can't click the message field (you can tab to get there). Second the attach buttons do not work.
I would also like to know how I can fix the form height. It overlaps with the content on the site (at the bottom) when you reduce the browser size.
Can you reduce the padding at the top of the form? I would like the space between the page header and the form to be tighter.Lastly, could you let me know how I can style the Thank you page?Thank you!
-
Ashwin JotForm SupportReplied on April 29, 2015 at 11:42 AM
Hello drschafran,
I did check your web page where you have embedded your form and I am able to replicate the issue you are having. There is no problem with the form but the issue seems to be because of the "sqs-block-content" css class you have for your div in squarespace.
I would suggest you to add the following custom css code in your squarespace (NOT IN YOUR FORM) :
.sqs-block-code .sqs-block-content {
height: 720px !important;
}
The following guide should help you on how to add custom css code in squarespace: http://help.squarespace.com/guides/adding-custom-html-css-and-javascript
As we cannot answer multiple questions in one thread, I have moved your other questions to separate threads and you will be answered here:
http://www.jotform.com/answers/561201
http://www.jotform.com/answers/561202
Thank you!
-
drschafranReplied on April 30, 2015 at 8:35 AM
Hi Ashwin,
I tried adding custom css code as suggested in Squarespace in CSS Editor. Here's what I ended up with: http://www.goblink.co/jobsform
The form is cut off at the top and is not showing properly at the bottom. I tried increase the height to 750, but that didn't solve the issue.
-
Welvin Support Team LeadReplied on April 30, 2015 at 10:33 AM
Hi,
Did you follow our instructions from this guide (http://www.jotform.com/help/37-Adding-Form-to-Squarespace) on adding a form to Squarespace? If not, please use this method instead.
So far, when testing the form, the input fields are working but not the buttons. You are using our iFrame method so there should be no problem in the page.
Thank you.
-
Welvin Support Team LeadReplied on April 30, 2015 at 10:38 AM
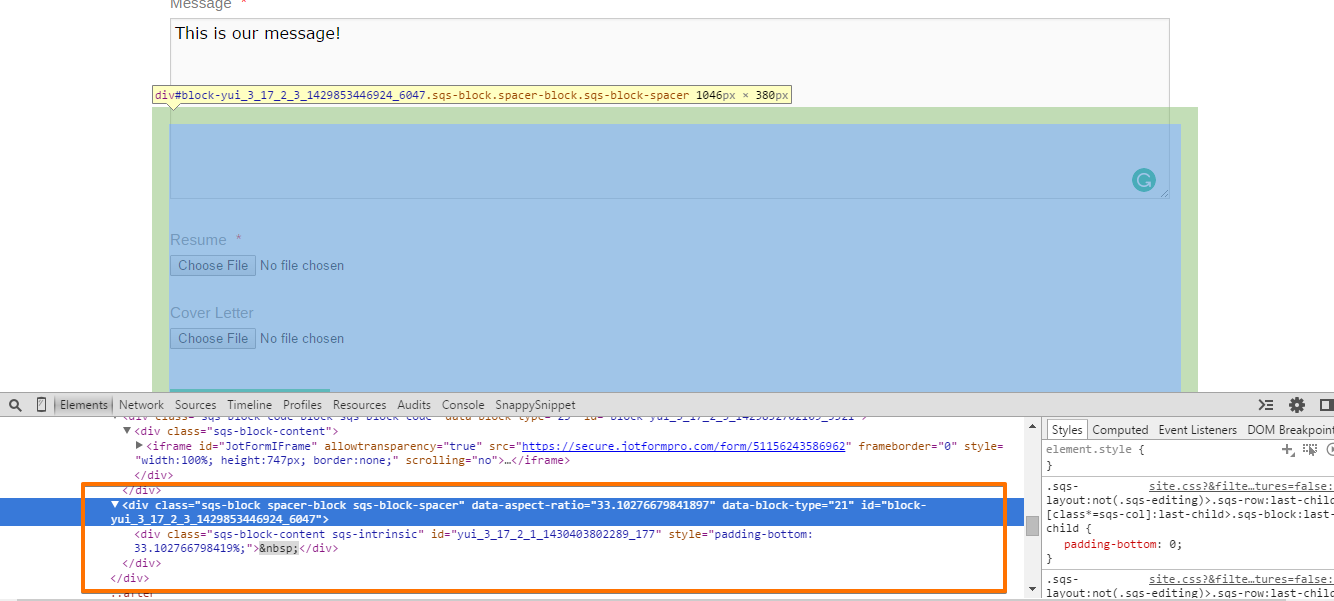
Okay, checking it further. I've found out that there's a block that covers the part of the form, preventing you from clicking the buttons. Here's the screenshot:

As you could see in the screenshot, the highlight is only visible in the half of the form. Kindly check. You may need to drag it down or remove the element.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































