-
ptn0301Asked on April 30, 2015 at 11:15 AM
-
Ashwin JotForm SupportReplied on April 30, 2015 at 12:52 PM
Hello ptn0301,
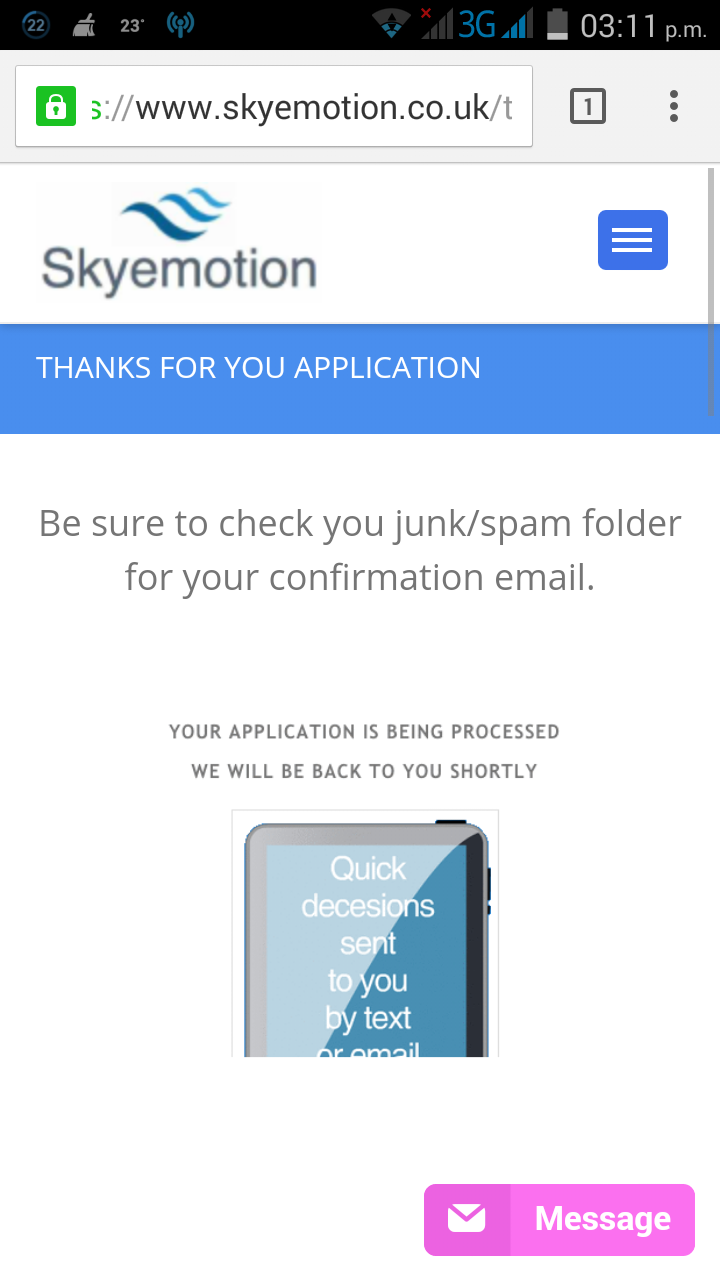
I did check your form in my iPhone device and did not find any issue with that. Your form is displaying correctly. Please check the screenshot below:


I have cleared your form cache form here. Can you please test you form again and see if it is displayed correctly in your mobile device.
Do get back to us if the issue persists.
Thank you!
-
ptn0301Replied on April 30, 2015 at 1:01 PM
Hi thanks for response.
No it is still the same.....
-
Kiran Support Team LeadReplied on April 30, 2015 at 2:22 PM
As I check your webpage on my Android mobile, it worked fine for me as well.

It seems that you are also using iphone. Could you also try clearing the browser cache on your mobile by following the steps provided in the guide below :
http://www.wikihow.com/Clear-Your-Browser%27s-Cache-on-an-iPhone
Please get back to us if you need any further assistance. We will be happy to help.
-
ptn0301Replied on May 2, 2015 at 12:26 PM
Hi.
While we try and address the issue we have had to use another form in its place until we are satisfied that it functions correctly.
Now however this form which is a clone of another that works fine has suddenly started saying 'This firm is not secure. Are you sure you want to submit it?' Please see pic.
Our customers need the confidence that their personal details they send are secure. We have seen a decline in our submissions due to this warning!
This warning does not appear on a desktop and no element of the form asks to run anything over http as it its all https.
Is this an issue you end?
WHY?
Why does a form that has functioned fine suddenly not function on n mobile and why does the form give out warnings that encourage users not to submit their form . We are trying to run a business here and its costing us money. Is jotform no longer suitable for us? It takes to long to fix these issues.
Also waiting for a day for someone to say it 'works on my phone' isn't useful.
If we cannot get is resolve quickly we will have to make alternative arrangements.
Sorry if this comes across harsh but we are too busy to able to spend time addressing problems we don't know are there, until we see a drop off in our submissions (the life blood of our business) then run a test. We need to it work consistently.
Regards


Can I be clear. It needs to run flawlessly on a mobile. If this cannot be reliably done then jotform i not for us. Please be honest. Due to ongoing snags and issues email support is not suitable anymore.
-
raulReplied on May 2, 2015 at 5:19 PM
The console error you're seeing in your page is because this URL: https://www.skyemotion.co.uk/files/theme/jquery.easing.min.js is not accessible.

Regarding the warning message, I've checked your site and didn't receive the warning you're mentioning on my laptop.

And also didn't receive it when I submit it using my phone.

I'm sorry to say, but we're not being able to reproduce the issue on our side which makes difficult to troubleshoot it.
A warning like that would show up if you are using insecure content in a secure web page, but I don't see this is the case here. Do you have an antivirus software in the machine/phone you're using to run your tests? Do you also receive this warning when you check your form using its direct URL?
-
ptn0301Replied on May 3, 2015 at 4:10 AM
Hi
Please read thread.
The main issues
1 Our form was not displaying properly on mobile https://www.skyemotion.co.uk/test-home-page.html after the cache was cleared.
2 Warning message for non secure content
I showed the javascript console so you could see that nothing on the page was requesting anything over http.
Thanks
-
Welvin Support Team LeadReplied on May 3, 2015 at 9:30 AM
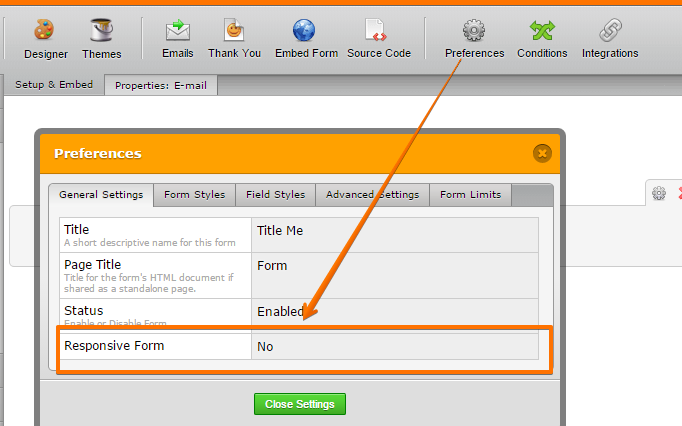
Our apologies for the troubles and inconveniences that this may have caused you. The form is already responsive as far as my tests are concerned. The responsive option is also enabled in the form preferences as well as in the form designer. Both should be enough and should deliver the result as you have expected. Well, I know that this issue is not good so let us know try our best to help you fix it.
Please try adding the mobile responsive widget to your form: http://widgets.jotform.com/widget/mobile_responsive. Here's how you can do it: https://www.jotform.com/help/252-How-to-Add-a-Widget-to-your-Form.
Now, if the result is still the same, I would suggest disabling the responsive option in the form preferences section, but leave the responsive option checked in the form designer.

I hope it works for you.
As for the security error problem, will be checking it and you will be answered here: https://www.jotform.com/answers/563289.
Thanks
-
Welvin Support Team LeadReplied on May 3, 2015 at 9:48 AM
My apologies. I just found out that the mobile responsive widget is already added in the form after checking it for the security error. In this case, I would suggest removing the widget from the form and leave "Responsive Form" option to "YES" in the Form Preferences as well as in the form designer. Let us know if that makes any difference.
Thank you and again, my apologies.
-
ptn0301Replied on May 3, 2015 at 4:57 PM
Hi
Tried the above and no joy.
When the page page is loading it adjusts itself to mobile then when the page is fully loaded it then goes wrong.
Just in case you missed it . . .If I tilt phone to landscape it adjusts fine and also when I return the phone to portrait it is ok also.
????
Thanks
-
David JotForm Support ManagerReplied on May 3, 2015 at 7:17 PM
After testing your form, I see the problem occurs in the embedded form, not it the standalone version:

I see you are using the iFrame embedded method, I would suggest you get a fresh iFrame code, paste it in a text editor and copy only the iframe parte which will be embedded in your page, example:

Let us know what happens, we will be glad to assist you.
-
ptn0301Replied on May 4, 2015 at 7:03 AM
Hi
I have already tried this 4 days ago, as that part of the code as it has caused issues before. Still I have tried and still no good
Still the same.
Again I rotate it to landscape and back to portrait it adjusts ok. Again if I click a drop down box it adjusts itself ok.
Thanks
-
ptn0301Replied on May 4, 2015 at 7:49 AM
I have re-embedded the form not using the iframe method but using the <> embed method.
The form adjusts fine. However when doing a test submission it will not submit as it says there are errors on the page?
The warning flashes up for a spilt second then disappears. Also the screen jumps slightly up so you cannot see it. (I have added a pic).
In additon it does not indicated where the errors are?
In addition THERE ARE NO ERRORS? ALL FIELDS HAVE A VALUE
Does anything work?
I fail to see why it so hard? Is it too much to ask to have one of my forms that users can actually use on their phone?
-
raulReplied on May 4, 2015 at 9:09 AM
We're very sorry for this inconvenience.
Unfortunately, the errors you're seeing on your site are probably caused by conflicts between our scripts and JQuery. One way to mitigate them is using the iframe embed method (the one you used before) or use JQuery in a no-conflict mode.
If you're willing to try to use the iframe embed method again, please add the following CSS code to your site's stylesheet and let us know if it makes any difference.
iframe#JotFormIFrame {
width: 1px;
min-width: 100%;
*width: 100%;
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing


































































