-
mackerg4Asked on April 30, 2015 at 11:27 AM
Hi,
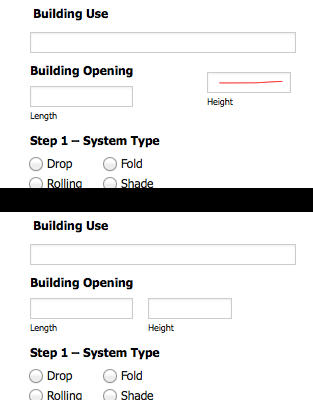
I'm trying to get two text boxes to line up nicely under a single Question (see screenshot, second part from Photoshop).
Is it possible to have the two text boxes lined up and close to each other in this way?

-
AaronSicilianoReplied on April 30, 2015 at 12:36 PM
Hello mackerg4,
For me to be able to provide you with the best support could you provide the link to your form? This can definitely be accomplished with custom CSS code. If you do provide the link to your form I can give you custom tailored help specific to your form.
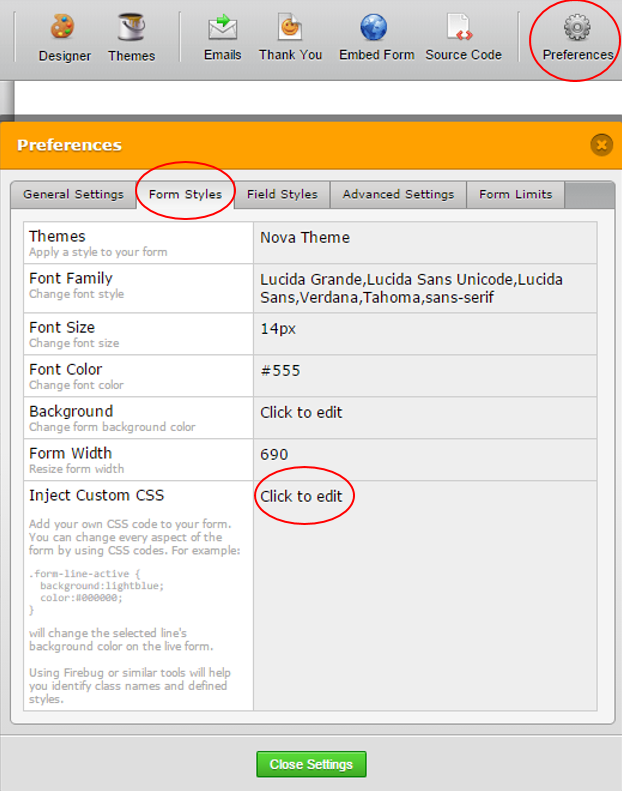
To inject custom CSS code you can open your form in the form builder and click on the Preferences button. Then click on the tab labeled Form Styles. Custom CSS can be placed inside of the text box labeled Inject Custom CSS.

I hope this helps. If you still need help please feel free to respond back with more specific questions and preferably a link to the form you want modified.
Thanks, Aaron
-
CharlieReplied on April 30, 2015 at 1:50 PM
You can do this by setting a top label on the "height" text box then setting it to be hidden. Here's how I did mine:
1. Right click, choose properties to your "height" input box, name the question anything that can easily be recognizable.

2. Open your form Designer Tool, navigate to "CSS tab", choose the label that we want to hide. In this case it's the "part2". Double click it.

3. After double clicking it, the ID for that element will be shown in the CSS area field at the right. You will then have the option to add custom CSS code to design that element. In my case I would just like to hide it, hiding it will keep its spacing intact.

I hope that helps.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































