-
soclubAsked on May 1, 2015 at 1:25 AM
-
AaronSicilianoReplied on May 1, 2015 at 9:56 AM
Hello, soclub,
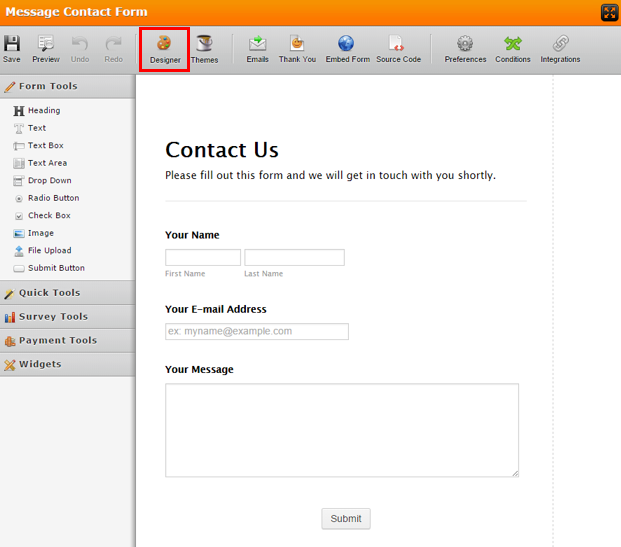
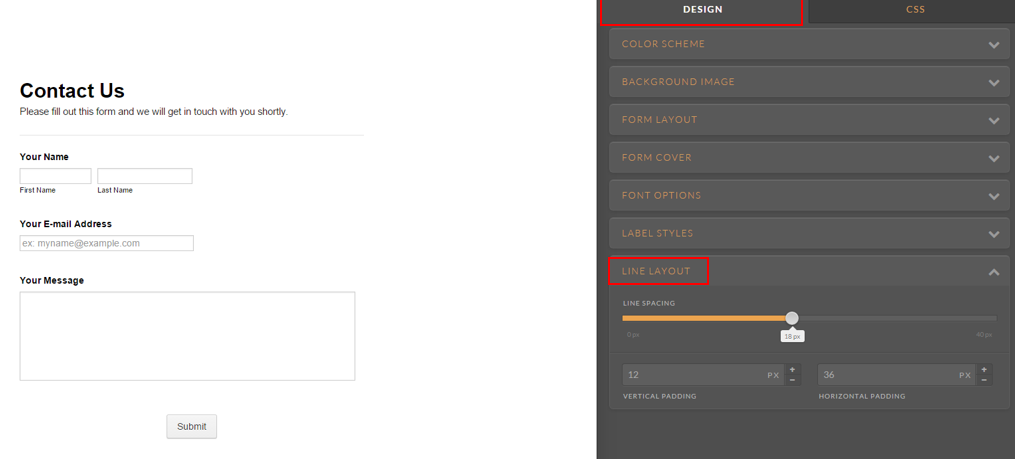
Vertical spacing inbetween elements and text can be configured in the Designer of the form under the Line Layout tab.

Line spacing and vertical padding control the space between text and elements.
I hope this helps you. If you were asking about how to eliminate the padding around the form that is different steps and I would be happy to help you with that too if that is the case.
Thanks, Aaron
-
JanReplied on May 1, 2015 at 9:58 AM
Hi there,
In addition to that, you can reduce the spacing for each field by going to "Preferences". Under preferences, go to "Field Styles" tab. On the Question spacing, it represents the padding top, right, bottom and left.

You can also try injecting this custom CSS code.
.form-line {
padding-top: 6px !important;
padding-bottom: 6px !important;
}Here's a guide on how to insert CSS code.
Hope this helps. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































