-
xopherbuonoAsked on May 2, 2015 at 4:35 PM
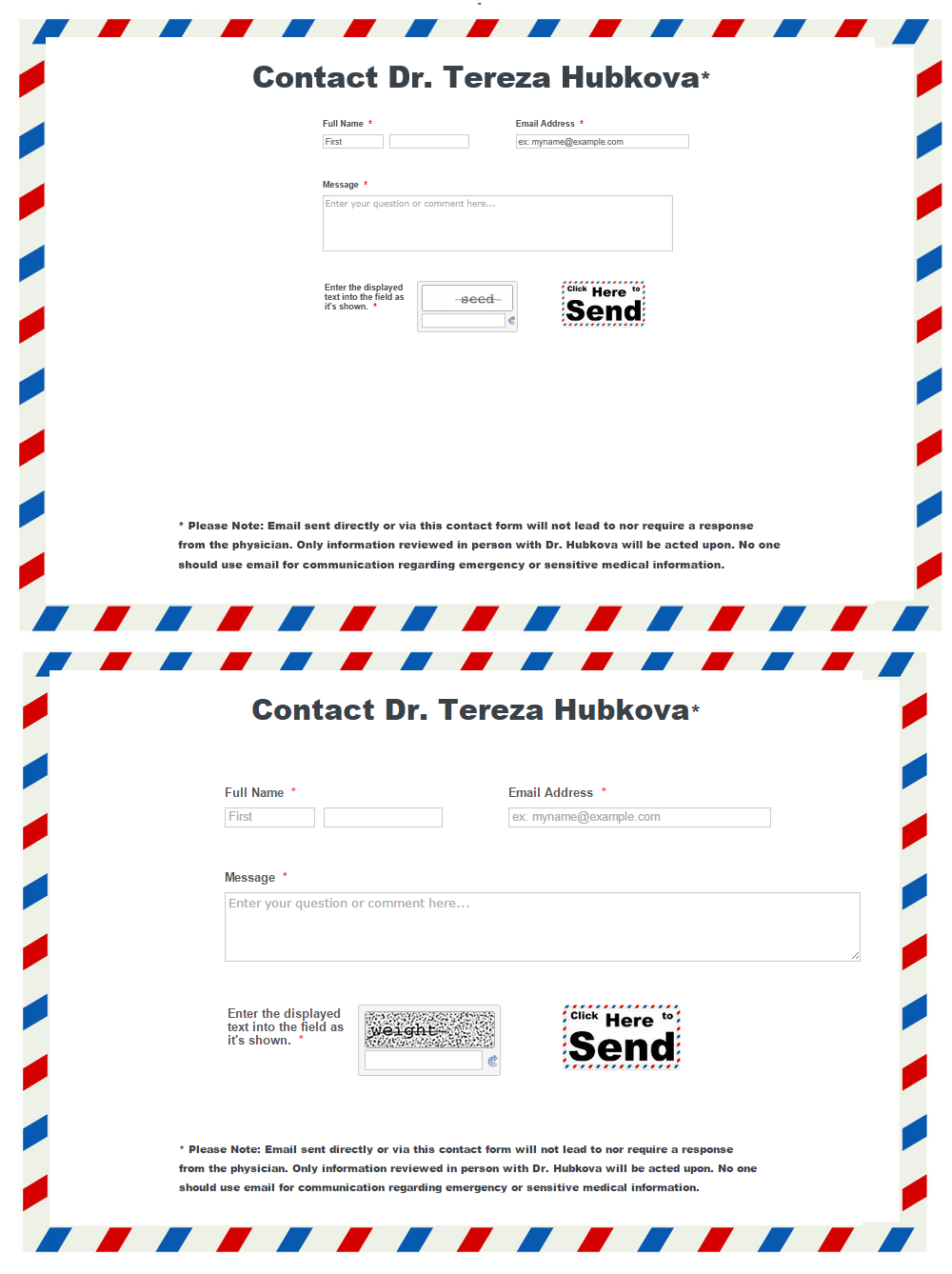
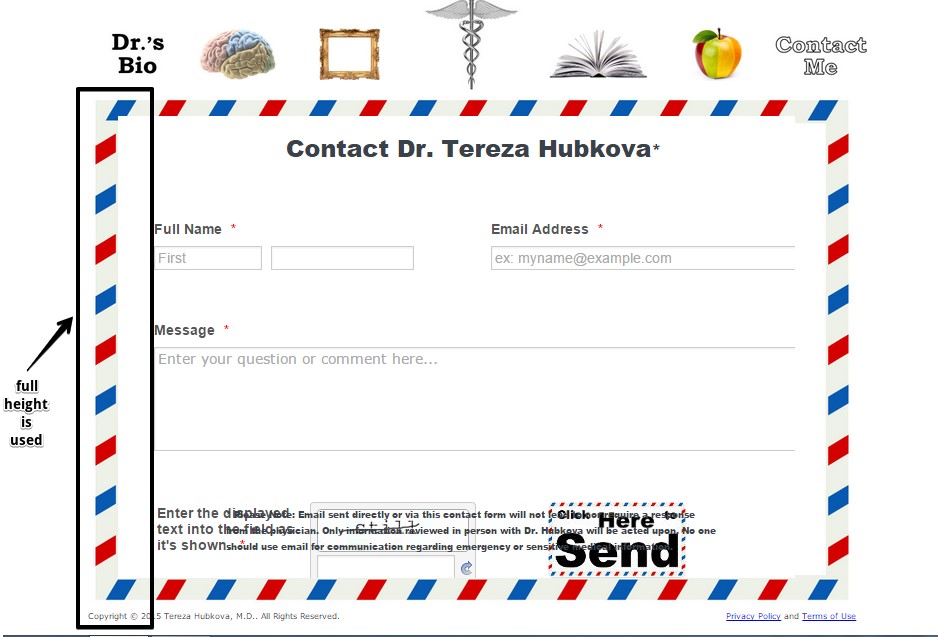
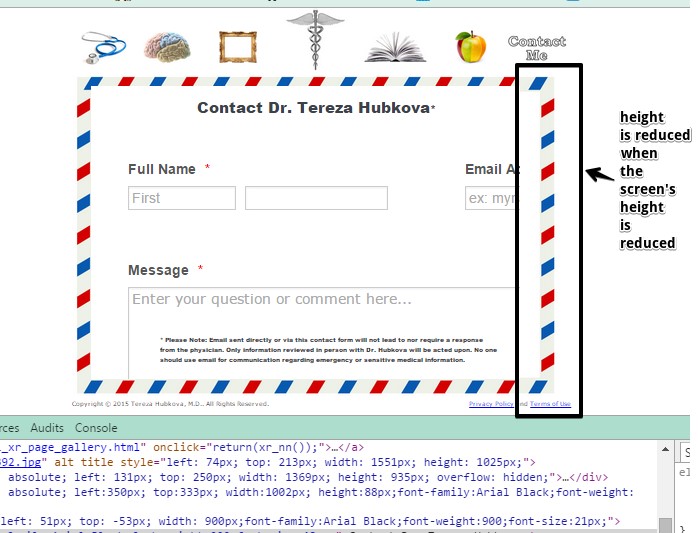
My JotForm Contact Form displays differently within IE vs. Chrome vs. Firefox (at http://www.doctorhubkova.com/#xl_xr_page_contact.html). And, though the site adapts automatically to the screen/window size, the form does not.
Can the be 'fixed'?
TIA,
Chris

-
raulReplied on May 2, 2015 at 7:22 PM
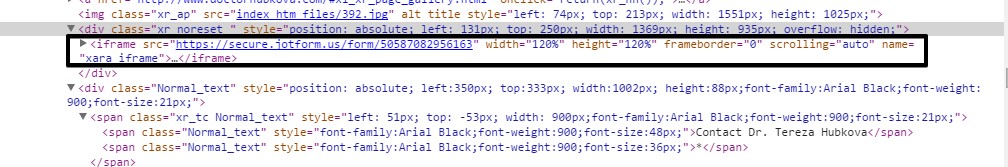
May I ask if you've used the guide here: http://www.xara.com/eu/widgets/v10/forms/ to embed the form in your site? I'm asking because the code I see in your site doesn't look like the ones we recommend.

It seems like the parent div of the iframe is making it shrink based on the height of the screen like this.


I suggest you to check the code you're using in your site and also to make the height fixed so you won't be seen this behavior when you're viewing your form on different browsers.
Hope this helps.
If you need further assistance, please let us know.
-
xopherbuonoReplied on May 3, 2015 at 2:46 PM
Thank you Raul for your time and response. Using Xara, I opted to go with their "presentation" mode, so a fixed height isn't possible.
To work around this (and, in fact, I like it better) I've decided to use the JotForm Lightbox code.
The code I'm using is:
<script src="https://d2g9qbzl5h49rh.cloudfront.net/static/feedback2.js?3.2.6956" type="text/javascript">
var JFL_50883885507165 = new JotformFeedback({
formId:'50883885507165',
base:'https://secure.jotform.us/',
windowTitle:'Contact Christopher Buono',
background:'#FFA500',
fontColor:'#FFFFFF',
type:1,
height:500,
width:750,
openOnLoad:false
});
</script>Now my problem is, with Xara my options are limited. I'd like my 'Contact Me' menu icon to popup the Lightbox contact form. Is there a URL/HTML link I can use to call the contact form?
I see the a class="lightbox-50883885507165" code for the preview, but how do I turn that into a URL?
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































