-
RikVerdruAsked on May 6, 2015 at 10:42 AM
Hello
I'm trying to make a form where you can purchase 2 product.
I want to give a discpunt for large amount purchase:
so when you order less then 50 of the product (Mini Pompier) the price should be €16.45
if the order is 50 or more Mini Pompiers the price should be you € 15.95.
When I follow the help instructions I can't seem to get it work.
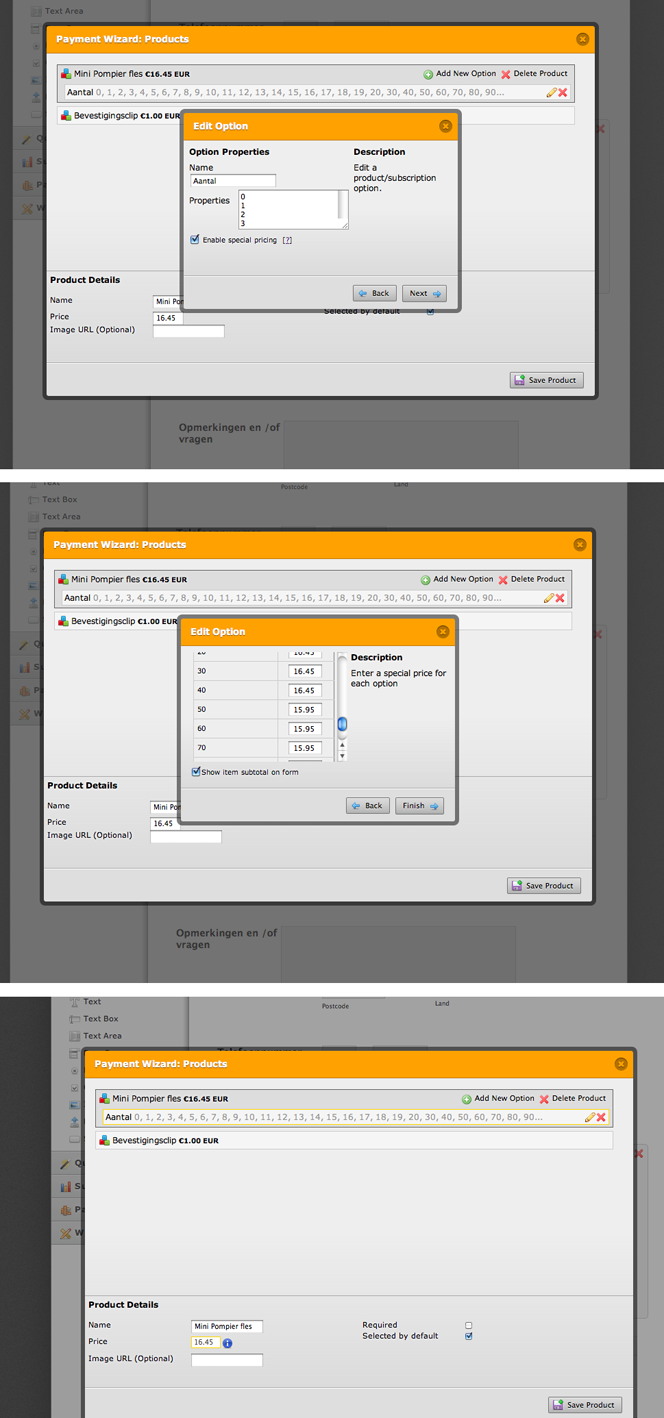
With the "special price" setting the quantity doesn't make the calculaton, it only give the price a piece when you select the quantity.
What am I doing wrong, which settings do I have to change? I'm not a computer scientist, so can you tell me what I should do?
Thanking you in advance
Regards Rik
the copied code:
<script src="//d2g9qbzl5h49rh.cloudfront.net/static/prototype.forms.js" type="text/javascript"></script>
<script src="//d2g9qbzl5h49rh.cloudfront.net/static/jotform.forms.js?3.2.7020" type="text/javascript"></script>
<script type="text/javascript">
JotForm.setConditions([{"action":[{"field":"2","visibility":"Hide"}],"index":"0","link":"Any","priority":"0","terms":[{"field":"4","operator":"isEmpty","value":false},{"field":"5","operator":"isEmpty","value":false},{"field":"13","operator":"isEmpty","value":false},{"field":"9","operator":"isEmpty","value":false}],"type":"field"}]);
JotForm.init(function(){
setTimeout(function() {
$('input_13').hint('bv: rikverdru@hotmail.com');
}, 20);
productID = {"0":"input_3_1001","1":"input_3_1002"};
paymentType = "product";
JotForm.setCurrencyFormat('EUR',true);
JotForm.totalCounter({"input_3_1001":{"price":"16.45","tax":{"rate":"21","surcharge":{}},"quantityField":"input_3_quantity_1001_0","specialPriceField":"input_3_quantity_1001_0","specialPriceList":["16.45","16.45","16.45","16.45","16.45","16.45","16.45","16.45","16.45","16.45","16.45","16.45","16.45","16.45","16.45","16.45","16.45","16.45","16.45","16.45","16.45","16.45","16.45","15.95","15.95","15.95","15.95","15.95","15.95"]},"input_3_1002":{"price":"1","shipping":{"firstItem":"0.5","addItem":"0.2"},"tax":{"rate":"21","surcharge":{}},"quantityField":"input_3_quantity_1002_0"}});
JotForm.highlightInputs = false;
JotForm.alterTexts({"alphabetic":"This field can only contain letters","alphanumeric":"This field can only contain letters and numbers.","confirmClearForm":"Are you sure you want to clear the form?","confirmEmail":"E-mail does not match","email":"Enter a valid e-mail address","gradingScoreError":"Score total should only be less than or equal to","incompleteFields":"There are incomplete required fields. Please complete them.","inputCarretErrorA":"Input should not be less than the minimum value:","inputCarretErrorB":"Input should not be greater than the maximum value:","lessThan":"Your score should be less than or equal to","maxDigitsError":"The maximum digits allowed is","numeric":"This field can only contain numeric values","pleaseWait":"Please wait...","required":"This field is required.","requireEveryRow":"Every row is required.","requireOne":"At least one field required.","submissionLimit":"Sorry! Only one entry is allowed. Multiple submissions are disabled for this form.","uploadExtensions":"You can only upload following files:","uploadFilesize":"File size cannot be bigger than:"});
JotForm.alterTexts({"couponApply":"","couponBlank":"","couponChange":"","couponEnter":"","couponExpired":"","couponInvalid":"","couponValid":"","shippingShipping":"Verzending","taxTax":"BTW"}, true);
JotForm.onSubmissionDISABLEDerror="jumpToSubmit";
});
</script>
<link href="http://d2g9qbzl5h49rh.cloudfront.net/static/formCss.css?3.2.7020" rel="stylesheet" type="text/css" />
<link type="text/css" media="print" rel="stylesheet" href="http://d2g9qbzl5h49rh.cloudfront.net/css/printForm.css?3.2.7020" />
<style type="text/css">
.form-label-left{
width:150px !important;
}
.form-line{
padding-top:12px;
padding-bottom:12px;
}
.form-label-right{
width:150px !important;
}
.form-all{
width:690px;
color:#000000 !important;
font-family:"Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", Verdana, sans-serif;
font-size:14px;
}
</style>
<style type="text/css" id="form-designer-style">
/* Injected CSS Code */
.form-all {
font-family: "Lucida Grande", sans-serif;
}
.form-all {
width: 690px;
}
.form-label-left,
.form-label-right {
width: 150px;
}
.form-label {
white-space: normal;
}
.form-label.form-label-auto {
display: inline-block;
float: left;
text-align: left;
width: 150px;
}
.form-label-left {
display: inline-block;
white-space: normal;
float: left;
text-align: left;
}
.form-label-right {
display: inline-block;
white-space: normal;
float: left;
text-align: right;
}
.form-label-top {
white-space: normal;
display: block;
float: none;
text-align: left;
}
.form-all {
font-size: 14px;
}
.form-label {
font-weight: bold;
}
.form-checkbox-item label,
.form-radio-item label {
font-weight: normal;
}
.supernova {
background-color: none;
background-color: #ffffff;
}
.supernova body {
background-color: transparent;
}
/*
@width30: (unit(@formWidth, px) + 60px);
@width60: (unit(@formWidth, px)+ 120px);
@width90: (unit(@formWidth, px)+ 180px);
*/
/* | */
/* | */
/* | */
@media screen and (max-width: 480px) {
.jotform-form {
padding: 10px 0;
}
}
/* | */
/* | */
@media screen and (min-width: 480px) and (max-width: 768px) {
.jotform-form {
padding: 30px 0;
}
}
/* | */
/* | */
@media screen and (min-width: 768px) and (max-width: 1024px) {
.jotform-form {
padding: 60px 0;
}
}
/* | */
/* | */
@media screen and (min-width: 1024px) {
.jotform-form {
padding: 90px 0;
}
}
/* | */
.supernova .form-all,
.form-all {
background-color: none;
border: 1px solid transparent;
}
.form-all {
color: #000000;
}
.form-header-group .form-header {
color: #000000;
}
.form-header-group .form-subHeader {
color: #1a1a1a;
}
.form-sub-label {
color: #1a1a1a;
}
.form-label-top,
.form-label-left,
.form-label-right,
.form-html {
color: #000000;
}
.form-checkbox-item label,
.form-radio-item label {
color: #1a1a1a;
}
.form-line.form-line-active {
-webkit-transition-property: all;
-moz-transition-property: all;
-ms-transition-property: all;
-o-transition-property: all;
transition-property: all;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-ms-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease;
-moz-transition-timing-function: ease;
-ms-transition-timing-function: ease;
-o-transition-timing-function: ease;
transition-timing-function: ease;
background-color: #ffffe0;
}
/* ömer */
.form-radio-item,
.form-checkbox-item {
padding-bottom: 0px !important;
}
.form-radio-item:last-child,
.form-checkbox-item:last-child {
padding-bottom: 0;
}
/* ömer */
.form-single-column .form-checkbox-item,
.form-single-column .form-radio-item {
width: 100%;
}
.supernova {
height: 100%;
background-repeat: no-repeat;
background-attachment: scroll;
background-position: center top;
background-repeat: repeat;
}
.supernova {
background-image: none;
}
#stage {
background-image: none;
}
/* | */
.form-all {
background-repeat: no-repeat;
background-attachment: scroll;
background-position: center top;
background-repeat: repeat;
}
.form-header-group {
background-repeat: no-repeat;
background-attachment: scroll;
background-position: center top;
}
.form-line {
margin-top: 12px;
margin-bottom: 12px;
}
.form-line {
padding: 12px 36px;
}
.form-all {
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
}
.form-section:first-child {
-webkit-border-radius: 0px 0px 0 0;
-moz-border-radius: 0px 0px 0 0;
border-radius: 0px 0px 0 0;
}
.form-section:last-child {
-webkit-border-radius: 0 0 0px 0px;
-moz-border-radius: 0 0 0px 0px;
border-radius: 0 0 0px 0px;
}
.form-all .qq-upload-button,
.form-all .form-submit-button,
.form-all .form-submit-reset,
.form-all .form-submit-print {
font-size: 1em;
padding: 9px 15px;
font-family: "Lucida Grande", sans-serif;
font-size: 14px;
font-weight: normal;
}
.form-all .form-pagebreak-back,
.form-all .form-pagebreak-next {
font-size: 1em;
padding: 9px 15px;
font-family: "Lucida Grande", sans-serif;
font-size: 14px;
font-weight: normal;
}
/*
& when ( @buttonFontType = google ) {
@import (css) "@{buttonFontLink}";
}
*/
h2.form-header {
line-height: 1.618em;
font-size: 1.714em;
}
h2 ~ .form-subHeader {
line-height: 1.5em;
font-size: 1.071em;
}
.form-header-group {
text-align: left;
}
/*.form-dropdown,
.form-radio-item,
.form-checkbox-item,
.form-radio-other-input,
.form-checkbox-other-input,*/
.form-captcha input,
.form-spinner input,
.form-error-message {
padding: 4px 3px 2px 3px;
}
.form-header-group {
font-family: "Lucida Grande", sans-serif;
}
.form-section {
padding: 0px 0px 0px 0px;
}
.form-header-group {
margin: 12px 36px 12px 36px;
}
.form-header-group {
padding: 24px 0px 24px 0px;
}
.form-textbox,
.form-textarea {
padding: 4px 3px 2px 3px;
}
.form-textbox,
.form-textarea,
.form-radio-other-input,
.form-checkbox-other-input,
.form-captcha input,
.form-spinner input {
background-color: #eeeeee;
}
[data-type="control_dropdown"] .form-input,
[data-type="control_dropdown"] .form-input-wide {
width: 150px;
}
.form-label {
font-family: "Lucida Grande", sans-serif;
}
li[data-type="control_image"] div {
text-align: left;
}
li[data-type="control_image"] img {
border: none;
border-width: 0px !important;
border-style: solid !important;
border-color: false !important;
}
.form-line-column {
width: auto;
}
.form-line-error {
overflow: hidden;
-webkit-transition-property: none;
-moz-transition-property: none;
-ms-transition-property: none;
-o-transition-property: none;
transition-property: none;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-ms-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease;
-moz-transition-timing-function: ease;
-ms-transition-timing-function: ease;
-o-transition-timing-function: ease;
transition-timing-function: ease;
background-color: #fff4f4;
}
.form-line-error .form-error-message {
background-color: #ff3200;
clear: both;
float: none;
}
.form-line-error .form-error-message .form-error-arrow {
border-bottom-color: #ff3200;
}
.form-line-error input:not(#coupon-input),
.form-line-error textarea,
.form-line-error .form-validation-error {
border: 1px solid #ff3200;
-webkit-box-shadow: 0 0 3px #ff3200;
-moz-box-shadow: 0 0 3px #ff3200;
box-shadow: 0 0 3px #ff3200;
}
.ie-8 .form-all {
margin-top: auto;
margin-top: initial;
}
.ie-8 .form-all:before {
display: none;
}
/* | */
@media screen and (max-width: 480px), screen and (max-device-width: 768px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape) {
.jotform-form {
padding: 0;
}
.form-all {
border: 0;
width: 100%;
max-width: initial;
}
.form-sub-label-container {
width: 100%;
margin: 0;
}
.form-input {
width: 100%;
}
.form-label {
width: 100%!important;
}
.form-line {
padding: 2% 5%;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
input[type=text],
input[type=email],
input[type=tel],
textarea {
width: 100%;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
max-width: initial !important;
}
.form-input,
.form-input-wide,
.form-textarea,
.form-textbox,
.form-dropdown {
max-width: initial !important;
}
div.form-header-group {
padding: 24px 0px !important;
margin: 0 12px 2% !important;
margin-left: 5% !important;
margin-right: 5% !important;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
[data-type="control_button"] {
margin-bottom: 0 !important;
}
.form-buttons-wrapper {
margin: 0!important;
}
.form-buttons-wrapper button {
width: 100%;
}
table {
width: 100%!important;
max-width: initial !important;
}
table td + td {
padding-left: 3%;
}
.form-checkbox-item input,
.form-radio-item input {
width: auto;
}
.form-collapse-table {
margin: 0 5%;
}
}
/* | */
/*__INSPECT_SEPERATOR__*/
.form-product-image {
width : 150px;
height : 150px;
}
.form-product-image-with-options {
width : 150px;
height : 150px;
}
/* Injected CSS Code */
</style>
<form class="jotform-form" action="http://submit.jotformeu.com/submit/51186345513352/" method="post" name="form_51186345513352" id="51186345513352" accept-charset="utf-8">
<input type="hidden" name="formID" value="51186345513352" />
<div class="form-all">
<ul class="form-section page-section">
<li id="cid_1" class="form-input-wide" data-type="control_head">
<div class="form-header-group">
<div class="header-text httac">
<h2 id="header_1" class="form-header">
Mini Pompier shopping
</h2>
</div>
</div>
</li>
<li class="form-line form-line-column form-col-1 jf-required" data-type="control_textbox" id="id_4">
<label class="form-label form-label-top" id="label_4" for="input_4">
Voornaam
<span class="form-required">
*
</span>
</label>
<div id="cid_4" class="form-input-wide jf-required">
<input type="text" class=" form-textbox validate[required]" data-type="input-textbox" id="input_4" name="q4_voornaam" size="20" value="" />
</div>
</li>
<li class="form-line form-line-column form-col-2 jf-required" data-type="control_textbox" id="id_5">
<label class="form-label form-label-top" id="label_5" for="input_5">
Familienaam
<span class="form-required">
*
</span>
</label>
<div id="cid_5" class="form-input-wide jf-required">
<input type="text" class=" form-textbox validate[required]" data-type="input-textbox" id="input_5" name="q5_familienaam" size="20" value="" />
</div>
</li>
<li class="form-line jf-required" data-type="control_address" id="id_17">
<label class="form-label form-label-left form-label-auto" id="label_17" for="input_17">
Adres
<span class="form-required">
*
</span>
</label>
<div id="cid_17" class="form-input jf-required">
<table summary="" undefined class="form-address-table" border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="2">
<span class="form-sub-label-container" style="vertical-align: top">
<input class="form-textbox validate[required] form-address-line" type="text" name="q17_adres17[addr_line1]" id="input_17_addr_line1" />
<label class="form-sub-label" for="input_17_addr_line1" id="sublabel_17_addr_line1" style="min-height: 13px;"> Straatnaam </label>
</span>
</td>
</tr>
<tr style="display: none;">
<td colspan="2">
<span class="form-sub-label-container" style="vertical-align: top">
<input class="form-textbox form-address-line" type="text" name="q17_adres17[addr_line2]" id="input_17_addr_line2" size="46" />
<label class="form-sub-label" for="input_17_addr_line2" id="sublabel_17_addr_line2" style="min-height: 13px;"> Straat en huisnummer Lijn 2 </label>
</span>
</td>
</tr>
<tr>
<td width="50%">
<span class="form-sub-label-container" style="vertical-align: top">
<input class="form-textbox validate[required] form-address-city" type="text" name="q17_adres17[city]" id="input_17_city" size="21" />
<label class="form-sub-label" for="input_17_city" id="sublabel_17_city" style="min-height: 13px;"> Plaats </label>
</span>
</td>
<td>
<span class="form-sub-label-container" style="vertical-align: top">
<input class="form-textbox validate[required] form-address-state" type="text" name="q17_adres17[state]" id="input_17_state" size="22" />
<label class="form-sub-label" for="input_17_state" id="sublabel_17_state" style="min-height: 13px;"> Staat / Provincie </label>
</span>
</td>
</tr>
<tr>
<td width="50%" function zip() {var iterator=Prototype.K,args=$A(arguments);if(Object.isFunction(args.last())) iterator=args.pop();var collections=[this].concat(args).map($A);return this.map(function(value,index){return iterator(collections.pluck(index));});}>
<span class="form-sub-label-container" style="vertical-align: top">
<input class="form-textbox validate[required] form-address-postal" type="text" name="q17_adres17[postal]" id="input_17_postal" size="10" />
<label class="form-sub-label" for="input_17_postal" id="sublabel_17_postal" style="min-height: 13px;"> Postcode </label>
</span>
</td>
<td>
<span class="form-sub-label-container" style="vertical-align: top">
<select class="form-dropdown validate[required] form-address-country" defaultcountry="Belgium" name="q17_adres17[country]" id="input_17_country">
<option value="" selected> Please Select </option>
<option value="United States"> United States </option>
<option value="Afghanistan"> Afghanistan </option>
<option value="Albania"> Albania </option>
<option value="Algeria"> Algeria </option>
<option value="American Samoa"> American Samoa </option>
<option value="Andorra"> Andorra </option>
<option value="Angola"> Angola </option>
<option value="Anguilla"> Anguilla </option>
<option value="Antigua and Barbuda"> Antigua and Barbuda </option>
<option value="Argentina"> Argentina </option>
<option value="Armenia"> Armenia </option>
<option value="Aruba"> Aruba </option>
<option value="Australia"> Australia </option>
<option value="Austria"> Austria </option>
<option value="Azerbaijan"> Azerbaijan </option>
<option value="The Bahamas"> The Bahamas </option>
<option value="Bahrain"> Bahrain </option>
<option value="Bangladesh"> Bangladesh </option>
<option value="Barbados"> Barbados </option>
<option value="Belarus"> Belarus </option>
<option selected="selected" value="Belgium"> Belgium </option>
<option value="Belize"> Belize </option>
<option value="Benin"> Benin </option>
<option value="Bermuda"> Bermuda </option>
<option value="Bhutan"> Bhutan </option>
<option value="Bolivia"> Bolivia </option>
<option value="Bosnia and Herzegovina"> Bosnia and Herzegovina </option>
<option value="Botswana"> Botswana </option>
<option value="Brazil"> Brazil </option>
<option value="Brunei"> Brunei </option>
<option value="Bulgaria"> Bulgaria </option>
<option value="Burkina Faso"> Burkina Faso </option>
<option value="Burundi"> Burundi </option>
<option value="Cambodia"> Cambodia </option>
<option value="Cameroon"> Cameroon </option>
<option value="Canada"> Canada </option>
<option value="Cape Verde"> Cape Verde </option>
<option value="Cayman Islands"> Cayman Islands </option>
<option value="Central African Republic"> Central African Republic </option>
<option value="Chad"> Chad </option>
<option value="Chile"> Chile </option>
<option value="People's Republic of China"> People's Republic of China </option>
<option value="Republic of China"> Republic of China </option>
<option value="Christmas Island"> Christmas Island </option>
<option value="Cocos (Keeling) Islands"> Cocos (Keeling) Islands </option>
<option value="Colombia"> Colombia </option>
<option value="Comoros"> Comoros </option>
<option value="Congo"> Congo </option>
<option value="Cook Islands"> Cook Islands </option>
<option value="Costa Rica"> Costa Rica </option>
<option value="Cote d'Ivoire"> Cote d'Ivoire </option>
<option value="Croatia"> Croatia </option>
<option value="Cuba"> Cuba </option>
<option value="Cyprus"> Cyprus </option>
<option value="Czech Republic"> Czech Republic </option>
<option value="Denmark"> Denmark </option>
<option value="Djibouti"> Djibouti </option>
<option value="Dominica"> Dominica </option>
<option value="Dominican Republic"> Dominican Republic </option>
<option value="Ecuador"> Ecuador </option>
<option value="Egypt"> Egypt </option>
<option value="El Salvador"> El Salvador </option>
<option value="Equatorial Guinea"> Equatorial Guinea </option>
<option value="Eritrea"> Eritrea </option>
<option value="Estonia"> Estonia </option>
<option value="Ethiopia"> Ethiopia </option>
<option value="Falkland Islands"> Falkland Islands </option>
<option value="Faroe Islands"> Faroe Islands </option>
<option value="Fiji"> Fiji </option>
<option value="Finland"> Finland </option>
<option value="France"> France </option>
<option value="French Polynesia"> French Polynesia </option>
<option value="Gabon"> Gabon </option>
<option value="The Gambia"> The Gambia </option>
<option value="Georgia"> Georgia </option>
<option value="Germany"> Germany </option>
<option value="Ghana"> Ghana </option>
<option value="Gibraltar"> Gibraltar </option>
<option value="Greece"> Greece </option>
<option value="Greenland"> Greenland </option>
<option value="Grenada"> Grenada </option>
<option value="Guadeloupe"> Guadeloupe </option>
<option value="Guam"> Guam </option>
<option value="Guatemala"> Guatemala </option>
<option value="Guernsey"> Guernsey </option>
<option value="Guinea"> Guinea </option>
<option value="Guinea-Bissau"> Guinea-Bissau </option>
<option value="Guyana"> Guyana </option>
<option value="Haiti"> Haiti </option>
<option value="Honduras"> Honduras </option>
<option value="Hong Kong"> Hong Kong </option>
<option value="Hungary"> Hungary </option>
<option value="Iceland"> Iceland </option>
<option value="India"> India </option>
<option value="Indonesia"> Indonesia </option>
<option value="Iran"> Iran </option>
<option value="Iraq"> Iraq </option>
<option value="Ireland"> Ireland </option>
<option value="Israel"> Israel </option>
<option value="Italy"> Italy </option>
<option value="Jamaica"> Jamaica </option>
<option value="Japan"> Japan </option>
<option value="Jersey"> Jersey </option>
<option value="Jordan"> Jordan </option>
<option value="Kazakhstan"> Kazakhstan </option>
<option value="Kenya"> Kenya </option>
<option value="Kiribati"> Kiribati </option>
<option value="North Korea"> North Korea </option>
<option value="South Korea"> South Korea </option>
<option value="Kosovo"> Kosovo </option>
<option value="Kuwait"> Kuwait </option>
<option value="Kyrgyzstan"> Kyrgyzstan </option>
<option value="Laos"> Laos </option>
<option value="Latvia"> Latvia </option>
<option value="Lebanon"> Lebanon </option>
<option value="Lesotho"> Lesotho </option>
<option value="Liberia"> Liberia </option>
<option value="Libya"> Libya </option>
<option value="Liechtenstein"> Liechtenstein </option>
<option value="Lithuania"> Lithuania </option>
<option value="Luxembourg"> Luxembourg </option>
<option value="Macau"> Macau </option>
<option value="Macedonia"> Macedonia </option>
<option value="Madagascar"> Madagascar </option>
<option value="Malawi"> Malawi </option>
<option value="Malaysia"> Malaysia </option>
<option value="Maldives"> Maldives </option>
<option value="Mali"> Mali </option>
<option value="Malta"> Malta </option>
<option value="Marshall Islands"> Marshall Islands </option>
<option value="Martinique"> Martinique </option>
<option value="Mauritania"> Mauritania </option>
<option value="Mauritius"> Mauritius </option>
<option value="Mayotte"> Mayotte </option>
<option value="Mexico"> Mexico </option>
<option value="Micronesia"> Micronesia </option>
<option value="Moldova"> Moldova </option>
<option value="Monaco"> Monaco </option>
<option value="Mongolia"> Mongolia </option>
<option value="Montenegro"> Montenegro </option>
<option value="Montserrat"> Montserrat </option>
<option value="Morocco"> Morocco </option>
<option value="Mozambique"> Mozambique </option>
<option value="Myanmar"> Myanmar </option>
<option value="Nagorno-Karabakh"> Nagorno-Karabakh </option>
<option value="Namibia"> Namibia </option>
<option value="Nauru"> Nauru </option>
<option value="Nepal"> Nepal </option>
<option value="Netherlands"> Netherlands </option>
<option value="Netherlands Antilles"> Netherlands Antilles </option>
<option value="New Caledonia"> New Caledonia </option>
<option value="New Zealand"> New Zealand </option>
<option value="Nicaragua"> Nicaragua </option>
<option value="Niger"> Niger </option>
<option value="Nigeria"> Nigeria </option>
<option value="Niue"> Niue </option>
<option value="Norfolk Island"> Norfolk Island </option>
<option value="Turkish Republic of Northern Cyprus"> Turkish Republic of Northern Cyprus </option>
<option value="Northern Mariana"> Northern Mariana </option>
<option value="Norway"> Norway </option>
<option value="Oman"> Oman </option>
<option value="Pakistan"> Pakistan </option>
<option value="Palau"> Palau </option>
<option value="Palestine"> Palestine </option>
<option value="Panama"> Panama </option>
<option value="Papua New Guinea"> Papua New Guinea </option>
<option value="Paraguay"> Paraguay </option>
<option value="Peru"> Peru </option>
<option value="Philippines"> Philippines </option>
<option value="Pitcairn Islands"> Pitcairn Islands </option>
<option value="Poland"> Poland </option>
<option value="Portugal"> Portugal </option>
<option value="Puerto Rico"> Puerto Rico </option>
<option value="Qatar"> Qatar </option>
<option value="Romania"> Romania </option>
<option value="Russia"> Russia </option>
<option value="Rwanda"> Rwanda </option>
<option value="Saint Barthelemy"> Saint Barthelemy </option>
<option value="Saint Helena"> Saint Helena </option>
<option value="Saint Kitts and Nevis"> Saint Kitts and Nevis </option>
<option value="Saint Lucia"> Saint Lucia </option>
<option value="Saint Martin"> Saint Martin </option>
<option value="Saint Pierre and Miquelon"> Saint Pierre and Miquelon </option>
<option value="Saint Vincent and the Grenadines"> Saint Vincent and the Grenadines </option>
<option value="Samoa"> Samoa </option>
<option value="San Marino"> San Marino </option>
<option value="Sao Tome and Principe"> Sao Tome and Principe </option>
<option value="Saudi Arabia"> Saudi Arabia </option>
<option value="Senegal"> Senegal </option>
<option value="Serbia"> Serbia </option>
<option value="Seychelles"> Seychelles </option>
<option value="Sierra Leone"> Sierra Leone </option>
<option value="Singapore"> Singapore </option>
<option value="Slovakia"> Slovakia </option>
<option value="Slovenia"> Slovenia </option>
<option value="Solomon Islands"> Solomon Islands </option>
<option value="Somalia"> Somalia </option>
<option value="Somaliland"> Somaliland </option>
<option value="South Africa"> South Africa </option>
<option value="South Ossetia"> South Ossetia </option>
<option value="Spain"> Spain </option>
<option value="Sri Lanka"> Sri Lanka </option>
<option value="Sudan"> Sudan </option>
<option value="Suriname"> Suriname </option>
<option value="Svalbard"> Svalbard </option>
<option value="Swaziland"> Swaziland </option>
<option value="Sweden"> Sweden </option>
<option value="Switzerland"> Switzerland </option>
<option value="Syria"> Syria </option>
<option value="Taiwan"> Taiwan </option>
<option value="Tajikistan"> Tajikistan </option>
<option value="Tanzania"> Tanzania </option>
<option value="Thailand"> Thailand </option>
<option value="Timor-Leste"> Timor-Leste </option>
<option value="Togo"> Togo </option>
<option value="Tokelau"> Tokelau </option>
<option value="Tonga"> Tonga </option>
<option value="Transnistria Pridnestrovie"> Transnistria Pridnestrovie </option>
<option value="Trinidad and Tobago"> Trinidad and Tobago </option>
<option value="Tristan da Cunha"> Tristan da Cunha </option>
<option value="Tunisia"> Tunisia </option>
<option value="Turkey"> Turkey </option>
<option value="Turkmenistan"> Turkmenistan </option>
<option value="Turks and Caicos Islands"> Turks and Caicos Islands </option>
<option value="Tuvalu"> Tuvalu </option>
<option value="Uganda"> Uganda </option>
<option value="Ukraine"> Ukraine </option>
<option value="United Arab Emirates"> United Arab Emirates </option>
<option value="United Kingdom"> United Kingdom </option>
<option value="Uruguay"> Uruguay </option>
<option value="Uzbekistan"> Uzbekistan </option>
<option value="Vanuatu"> Vanuatu </option>
<option value="Vatican City"> Vatican City </option>
<option value="Venezuela"> Venezuela </option>
<option value="Vietnam"> Vietnam </option>
<option value="British Virgin Islands"> British Virgin Islands </option>
<option value="Isle of Man"> Isle of Man </option>
<option value="US Virgin Islands"> US Virgin Islands </option>
<option value="Wallis and Futuna"> Wallis and Futuna </option>
<option value="Western Sahara"> Western Sahara </option>
<option value="Yemen"> Yemen </option>
<option value="Zambia"> Zambia </option>
<option value="Zimbabwe"> Zimbabwe </option>
<option value="other"> Other </option>
</select>
<label class="form-sub-label" for="input_17_country" id="sublabel_17_country" style="min-height: 13px;"> Land </label>
</span>
</td>
</tr>
</table>
</div>
</li>
<li class="form-line" data-type="control_phone" id="id_19">
<label class="form-label form-label-left form-label-auto" id="label_19" for="input_19"> Telefoonnummer </label>
<div id="cid_19" class="form-input jf-required">
<span class="form-sub-label-container" style="vertical-align: top">
<input class="form-textbox" type="tel" name="q19_telefoonnummer19[area]" id="input_19_area" size="3">
<span class="phone-separate">
-
</span>
<label class="form-sub-label" for="input_19_area" id="sublabel_area" style="min-height: 13px;"> Netnummer </label>
</span>
<span class="form-sub-label-container" style="vertical-align: top">
<input class="form-textbox" type="tel" name="q19_telefoonnummer19[phone]" id="input_19_phone" size="8">
<label class="form-sub-label" for="input_19_phone" id="sublabel_phone" style="min-height: 13px;"> Telefoonnummer </label>
</span>
</div>
</li>
<li class="form-line form-line-column form-col-1 jf-required" data-type="control_email" id="id_13">
<label class="form-label form-label-top" id="label_13" for="input_13">
E-mail
<span class="form-required">
*
</span>
</label>
<div id="cid_13" class="form-input-wide jf-required">
<input type="email" class=" form-textbox validate[required, Email]" id="input_13" name="q13_email13" size="30" value="" />
</div>
</li>
<li class="form-line jf-required" data-type="control_payment" id="id_3">
<label class="form-label form-label-left form-label-auto" id="label_3" for="input_3">
Bestelling
<span class="form-required">
*
</span>
</label>
<div id="cid_3" class="form-input jf-required">
<input type="hidden" name="simple_fpc" data-payment_type="payment" value="3" />
<span class="form-product-item ">
<input class="form-checkbox validate[required]" type="checkbox" id="input_3_1001" name="q3_bestelling3[][id]" value="1001" checked="checked" />
<label for="input_3_1001">
Mini Pompier fles
<span class="form-product-details">
<b>
€
<span id="input_3_1001_price">
16.45
</span>
EUR
</b>
</span>
</label>
<br />
<br />
<span class="form-sub-label-container" style="vertical-align: top">
<select class="form-dropdown validate[required]" name="q3_bestelling3[special_1001][item_0]" id="input_3_quantity_1001_0">
<option value="0"> 0 </option>
<option value="1"> 1 </option>
<option value="2"> 2 </option>
<option value="3"> 3 </option>
<option value="4"> 4 </option>
<option value="5"> 5 </option>
<option value="6"> 6 </option>
<option value="7"> 7 </option>
<option value="8"> 8 </option>
<option value="9"> 9 </option>
<option value="10"> 10 </option>
<option value="11"> 11 </option>
<option value="12"> 12 </option>
<option value="13"> 13 </option>
<option value="14"> 14 </option>
<option value="15"> 15 </option>
<option value="16"> 16 </option>
<option value="17"> 17 </option>
<option value="18"> 18 </option>
<option value="19"> 19 </option>
<option value="20"> 20 </option>
<option value="30"> 30 </option>
<option value="40"> 40 </option>
<option value="50"> 50 </option>
<option value="60"> 60 </option>
<option value="70"> 70 </option>
<option value="80"> 80 </option>
<option value="90"> 90 </option>
<option value="100"> 100 </option>
</select>
<label class="form-sub-label" for="input_3_quantity_1001_0" style="min-height: 13px;"> Aantal </label>
</span>
<br/>
<span class="form-special-subtotal">
<span class="form-item-subtotal">
Item subtotal:
</span>
€
<span id="input_3_1001_item_subtotal">
0.00
</span>
EUR
</span>
</span>
<br />
<span class="form-product-item ">
<input class="form-checkbox validate[required]" type="checkbox" id="input_3_1002" name="q3_bestelling3[][id]" value="1002" />
<label for="input_3_1002">
Bevestigingsclip
<span class="form-product-details">
<b>
€
<span id="input_3_1002_price">
1.00
</span>
EUR
</b>
</span>
</label>
<br />
<br />
<span class="form-sub-label-container" style="vertical-align: top">
<select class="form-dropdown validate[required]" name="q3_bestelling3[special_1002][item_0]" id="input_3_quantity_1002_0">
<option value="0"> 0 </option>
<option value="1"> 1 </option>
<option value="2"> 2 </option>
<option value="3"> 3 </option>
<option value="4"> 4 </option>
<option value="5"> 5 </option>
<option value="6"> 6 </option>
<option value="7"> 7 </option>
<option value="8"> 8 </option>
<option value="9"> 9 </option>
<option value="10"> 10 </option>
<option value="11"> 11 </option>
<option value="12"> 12 </option>
<option value="13"> 13 </option>
<option value="14"> 14 </option>
<option value="15"> 15 </option>
<option value="16"> 16 </option>
<option value="17"> 17 </option>
<option value="18"> 18 </option>
<option value="19"> 19 </option>
<option value="20"> 20 </option>
<option value="30"> 30 </option>
<option value="40"> 40 </option>
<option value="50"> 50 </option>
<option value="60"> 60 </option>
<option value="70"> 70 </option>
<option value="80"> 80 </option>
<option value="100"> 100 </option>
</select>
<label class="form-sub-label" for="input_3_quantity_1002_0" style="min-height: 13px;"> Aantal </label>
</span>
</span>
<br />
<span class="form-payment-subtotal form-payment-label">
<span id="subtotal-text">
Subtotal:
</span>
<span>
€
<span id="payment_subtotal">
0.00
</span>
EUR
</span>
</span>
<span class="form-payment-tax form-payment-label">
<span id="tax-text">
Tax:
</span>
<span>
€
<span id="payment_tax">
0.00
</span>
EUR
<span id="payment_tax_rate">
(0%)
</span>
</span>
</span>
<span class="form-payment-shipping form-payment-label">
<span id="shipping-text">
Shipping:
</span>
<span>
€
<span id="payment_shipping">
0.00
</span>
EUR
</span>
</span>
<br/>
<span class="form-payment-total">
<b>
<span id="total-text">
Total:
</span>
<span>
€
<span id="payment_total">
0.00
</span>
EUR
</span>
</b>
</span>
</div>
</li>
<li id="cid_8" class="form-input-wide" data-type="control_head">
<div class="form-header-group">
<div class="header-text">
<h2 id="header_8" class="form-header">
</h2>
<div id="subHeader_8" class="form-subHeader">
Na het plaatsen van de bestelling ontvangt u bestelbevestiging met betalingsinstructies voor overboeking. Zodra je bestelbedrag is overgeboekt wordt je bestelling opgestuurd naar het bovenstaand ingevuld adres.
</div>
</div>
</div>
</li>
<li class="form-line" data-type="control_textarea" id="id_10">
<label class="form-label form-label-left form-label-auto" id="label_10" for="input_10"> Opmerkingen en /of vragen </label>
<div id="cid_10" class="form-input jf-required">
<textarea id="input_10" class="form-textarea" name="q10_opmerkingenEn10" cols="40" rows="6"></textarea>
</div>
</li>
<li class="form-line" data-type="control_button" id="id_18">
<div id="cid_18" class="form-input-wide">
<div style="margin-left:156px" class="form-buttons-wrapper">
<button id="input_18" type="submit" class="form-submit-button">
Versturen
</button>
</div>
</div>
</li>
<li style="display:none">
Should be Empty:
<input type="text" name="website" value="" />
</li>
</ul>
</div>
<input type="hidden" id="simple_spc" name="simple_spc" value="51186345513352" />
<script type="text/javascript">
document.getElementById("si" + "mple" + "_spc").value = "51186345513352-51186345513352";
</script>
<input type="hidden" class="form-hidden" value="11" id="input_11" name="q11_orderNumber" />
</form>

-
CharlieReplied on May 6, 2015 at 11:56 AM
I see you pasted the full source code of the form, you actually don't need it here. You can just use the shorter version of it, here's how you can embed the form in a web page without using the form's full source code: http://www.jotform.com/help/34-Adding-a-Form-to-a-Web-Page.
Regarding your question, I would recommend that you manually change your products into plain form fields, then using conditional logic we will put prices on them depending on the quantity, we will then pass the calculated value through the payment total field.
I've cloned your form and edited it here: http://form.jotformpro.com/form/51254562463959?
Here's a quick guide on how I did mine:
1. Add spinner field as the quantity field for the products.
2. Add form calculation widgets as the subtotal and total field.
3. In the conditional logic, we will have a formula and a rule where when the quantity is less than 50 we will do a calculation based from the 16.45 price, when it is greater than 50 we will do a calculation based from the 15.95 price. Please see below sample.
4. Here is the "Total" field, we will add the two subtotal fields.
5. We will then fetch the total field and pass it on the payment tool using the option shown below.
I hope that gives you an idea on how to proceed.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































