-
fgroupindonesiaAsked on May 6, 2015 at 2:51 PM
HI
I put my own UI on the similar input for my Jotform from this : http://pelatihan-kursus-komputer-bandung.blogspot.com/ page.
Once you enter some values inside the popup box, i initially wanted to make it to be POSTED into my JOTFORM. But seems not working . I ended up getting this error message:
{"responseCode":400,"message":"Bad request (\/form-id-submissions) - Submissions couldn't inserted","info":"http:\/\/api.jotform.com\/docs#form-id-submissions","limit-left":9997,"duration":"11ms"}
What should I do to make it works? -
MikeReplied on May 6, 2015 at 4:32 PM
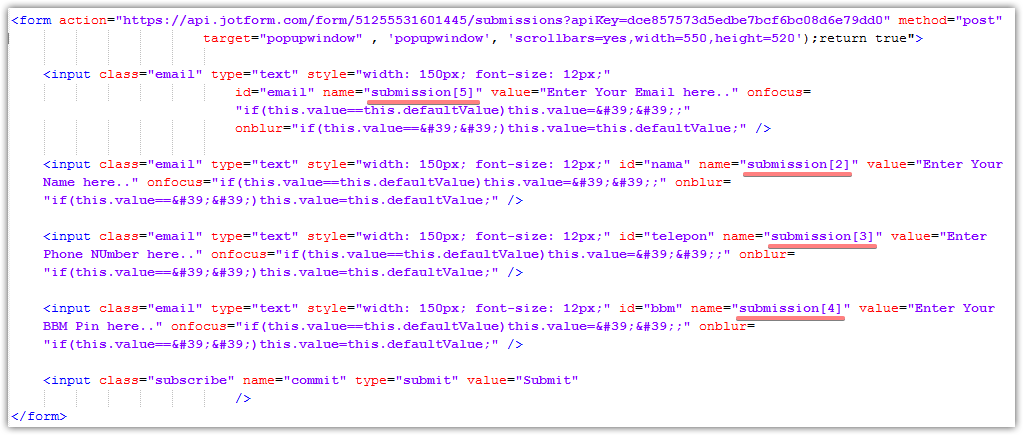
To be able to submit the data in this way, you will need to use correct question IDs as names for your inputs.
You can get the information about form question IDs with:
http://api.jotform.com/docs/#form-id-questions
Then, modify your code to use them in the following way.
For example, Email field on your form has qid: "5", so the code will be:
name="submission[5]"

Note, API post submissions do not trigger form email notification(s). Also, showing API key in your page sources might not be secure.
We also provide a source code option, so the code can be modified and used for regular non-api submissions.
If you need any further assistance, please let us know.
-
fgroupindonesiaReplied on May 6, 2015 at 8:17 PM
but I already put the "submission[id]" to each specific inputs form.
And the error I obtained still there, what did I forgot to put for?
Posing an API KEY is a risk? Well.... if you say so,
then i would try to use your source-code option then.
-
jonathanReplied on May 7, 2015 at 12:17 AM
Please let us know if you need further assistance.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































