-
choreoAsked on May 7, 2015 at 3:08 AM
-
Ashwin JotForm SupportReplied on May 7, 2015 at 5:42 AM
Hello choreo,
I am not sure if I have understood your question correctly. We have received an empty question from you with just the title as "Responsive".
Do you want to make your form mobile responsive? Here are the steps you should follow:
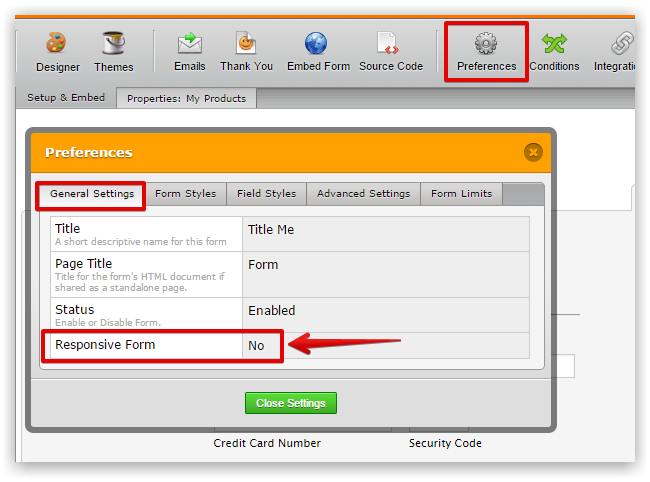
#1. Enable the mobile responsive option of the form. Please check the screenshot below:

#2. If you are embedding your form in your web page, please ensure that you use your form's iFrame embed code. The following guide should help you: https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
choreoReplied on May 7, 2015 at 4:46 PM
Sorry,
I hit the SUBMIT button before I asked my question, but you were correct in your guess.
I think I have everything working, but I did not use the iFrame method in Step #2 (could not get that to work). Instead, I used these following instructions and using the "Designer" button as described, this seems to have solved the problem completely... http://www.jotform.com/help/311-How-to-make-forms-Mobile-Responsive
Adds a lot of styling CSS Code, but it worked in Dreamweaver CC on Mac with GoDaddy Linux hosted site.
-
raulReplied on May 7, 2015 at 5:48 PM
Thank you for providing this additional information.
We're glad to see that the mentioned guide helped you to solve the problem.Feel free to contact us again if you need assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































