-
mbas123Asked on May 7, 2015 at 9:08 PM
Hi,
I want to know how to get the position value in css of the page break in my form. My form have 12 pages and the height vary from the number of questions that my page have. I am working or finding a way to have the progress bar that would be beside the next button. Just thinking of hard coding the position of the progress bar in css if possible and I will use the page break in every page position as my point of reference
Thanks,
Rey Galvez
-
Ashwin JotForm SupportReplied on May 8, 2015 at 1:52 AM
Hello Rey,
I am not sure if I have understood your requirement correctly. Can you please explain your requirement a bit more in detail and we will try to help you.
In general terms yes you can inject custom css code in your form to change the placement of progress bar. A sample set of custom css code :
.progressBarContainer {
position: absolute;
margin-top: 227px;
width: 150px !important;
margin-left: 389px;
}
It needs to be customized based on your form. I did check few of your last edited forms but could not find the progress bar added. I am not sure how you can dynamically change the position of progress bar in every page but you can try out the above custom css code for a static position of progress bar.
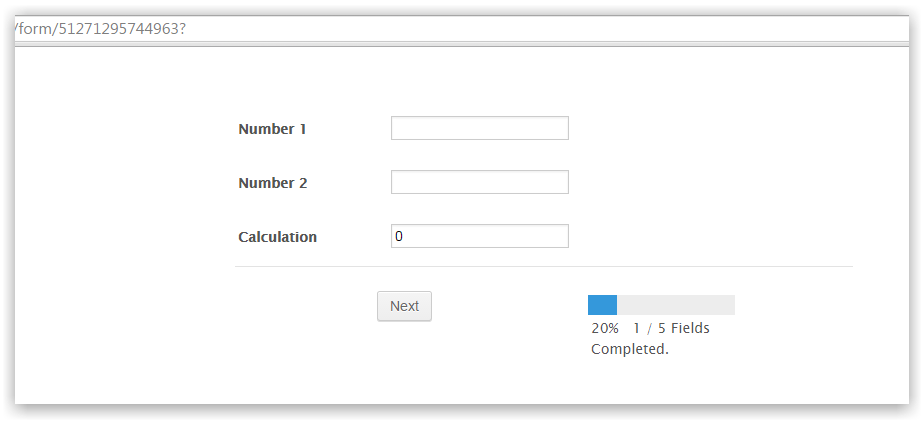
Screenshot of my demo form where I have injected the above custom css code:

Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































