-
SandwichmaneuverAsked on May 15, 2015 at 8:01 AM
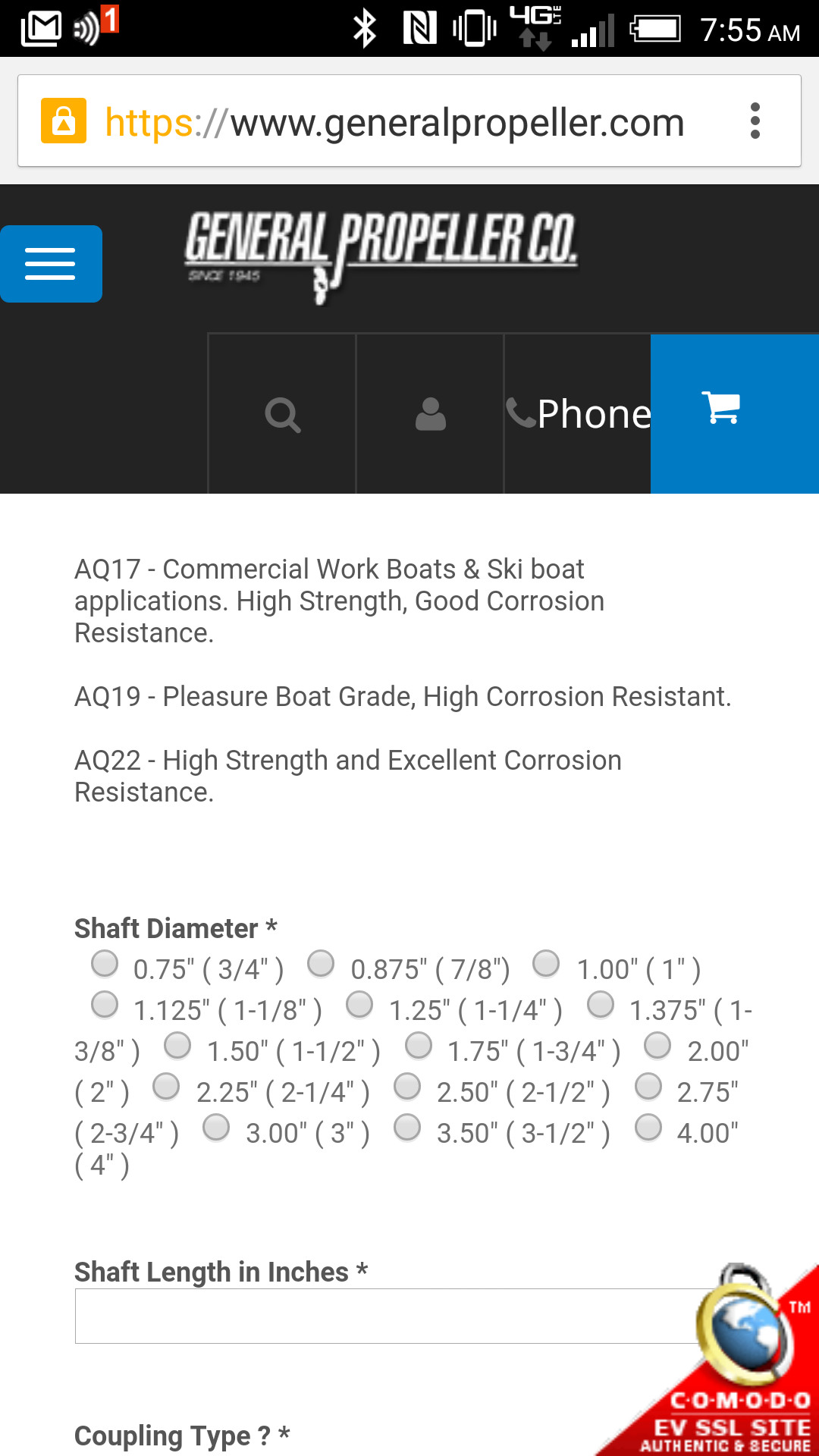
The link to the form is : https://www.generalpropeller.com/inboard-shaft-quote-form
It displays fine on the desktop, iphone and in the designer preview.
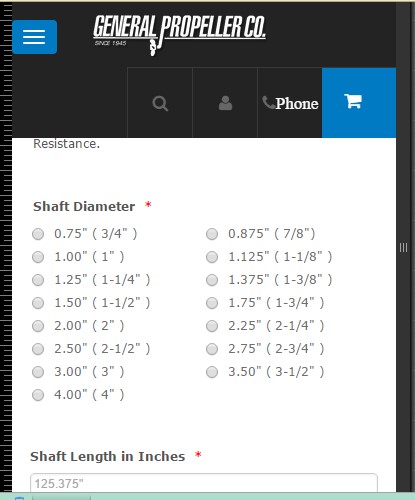
On the android phone the shaft diameter inputs are all 5 lines not individual. Also the hints are missing

-
Kiran Support Team LeadReplied on May 15, 2015 at 11:58 AM
As I check your webpage on my andriod mobile, I am able to replicate the issue. However, as I check the JotForm using the direct URL, it is displaying correctly.

It seems to be an issue with change of width of the form after embedding. Let me run few tests and get back to you with relevant information. It would be more helpful if you can create a duplicate page on your website for testing by embedding the cloned version of your JotForm from my account (http://www.jotformpro.com/form/51344625247959).
Thanks!
-
SandwichmaneuverReplied on May 15, 2015 at 4:53 PM
I think I need a secure form to post to our site. Can you also provide the embed script format?
I will post it to this page. https://www.generalpropeller.com/test
-
Kiran Support Team LeadReplied on May 15, 2015 at 5:12 PM
Great! Thanks for creating a test page. Here is the embed code of the form with SSL enabled.
<script type="text/javascript" src="https://secure.jotformpro.com/jsform/51344625247959"></script>
Thank you!
-
SandwichmaneuverReplied on May 15, 2015 at 6:02 PM
I posted the script. I am getting the same result on my phone.
-
Kiran Support Team LeadReplied on May 15, 2015 at 6:05 PM
Yes, I see that. I am testing the page on my mobile by making some modifications on my JotForm. I'll get back to you as soon as I have some information with this regard.
Thank you.
-
SandwichmaneuverReplied on May 18, 2015 at 3:01 PM
Kiran, Are you still working on a solution to this problem? Is there anything I can do to correct it?
Thank you
-
raulReplied on May 18, 2015 at 4:04 PM
Unfortunately, Kiran is not online at the moment but I'll leave him a note here to ask about his progress on this matter.
In the meantime, could you please try to replace your viewport meta tag (on your site) to the following:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
Please let us know if this makes any difference.
-
SandwichmaneuverReplied on May 18, 2015 at 5:14 PM
We changed the the veiwport meta tag as you suggested. The form is still not formatted correctly.
It's the radio buttons that are causing the problem. Should I try the check box instead?
-
raulReplied on May 18, 2015 at 5:28 PM
Ok, please try using the iframe code instead of the script code.
The code would be the following:<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://secure.jotformpro.com/form/51376483785973" frameborder="0" style="width:100%; height:1496px; border:none;" scrolling="no"></iframe>
I made a test on my side and the form worked correctly when I tested it.

If this works correctly on your side too, please http://form.jotformpro.com/form/51376483785973.
-
SandwichmaneuverReplied on May 18, 2015 at 8:55 PM
Raul, I posted the Iframe to the test page and it looks like it works. I left the old one there as well. Hopefully the Viewport change does cause any other problems with our site. I appreciate your help in this matter. Is there anything else I need to do to the form to make it work? Thanks, Paul
-
CharlieReplied on May 18, 2015 at 11:12 PM
You can clone/copy Raul's form if it works as you expected. You can clone by following this guide: http://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL. You can then have a copy of my colleague's form in your account, you can edit, update and use that instead.
After that, as advised, use the iFrame code to embed the new form in your account to your website, here's a guide on how to get the iFrame: http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code.
Make some test and see if it's working as you expected, if everything seems to be good then your form is all set.
Do let us know if you need more information on this.
Thank you.
-
SandwichmaneuverReplied on May 19, 2015 at 11:09 AM
I checked this form again this morning before I started cloning it and it now does not appear to be working. Did you change anything on your end?
-
SandwichmaneuverReplied on May 19, 2015 at 11:13 AM
I cleared the cache on our website and reloaded it. It looks good except it cuts off the form below Boat Brand.
-
SandwichmaneuverReplied on May 19, 2015 at 11:26 AM
I changed the Height to 2000px which is almost enough for mobile but creates a lot of blank space on the Desktop.
-
CharlieReplied on May 19, 2015 at 12:53 PM
Hi,
Upon checking your website, it seems like you got back from using the default JS embed code, is that right?
To avoid jQuery code conflicts, you can try adding this code in your website:
<script>
$.noConflict();
</script>
If you are having form layout issues using the default JS code and the iFrame is not something you would like to use especially of the blank or excess space, do let us know and we'll try another workaround, but it seems that the iFrame is the probably solution.
We'll wait for your response.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































