-
vadelmannAsked on May 17, 2015 at 5:39 PM
Hi,
Is it possible to create a conditional rule where if a certain answer is selected, the person receives a notice/pop-up? We need to redirect those people to not proceed and call a support line. At that point, we do not want them to submit the form.
I tried setting up a conditional rule to go to the end of the form, but it didn't give me that option. It applies to this form: http://www.jotformpro.com/form/50425932636961
Thanks!

-
raulReplied on May 17, 2015 at 5:51 PM
Unfortunately, it's not possible to show a popup using conditional logic.
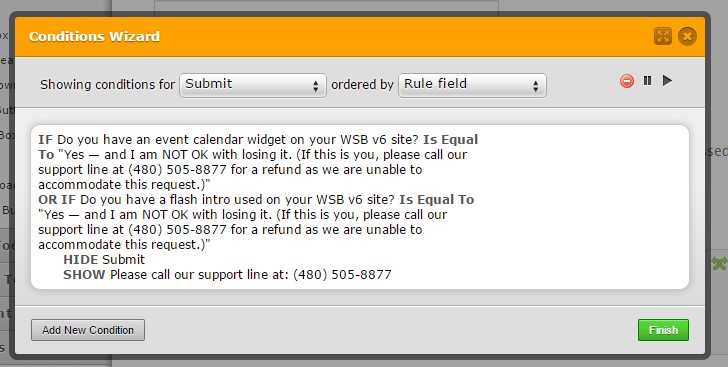
However, you can hide the submit button and show a text instead if the condition is met.Like this:

This will prevent the form from being submitted and a message will be shown instead to ask them to call your support line.
I hope this helps.
If you need further assistance, please let us know.
-
vadelmannReplied on May 21, 2015 at 3:17 AM
Thank you. I've recreated this, however, I'd like to hide rest of the form. I feel it would be frustrating for customers to complete the rest of the form only to get a redirected message and no submit button at the end. However, when I try to hide the rest of fields I get an error message. None of the additional fields overlap with the other show/hide condition. Can you assist?

-
BorisReplied on May 21, 2015 at 9:07 AM
The first problem is the last field that is already set as hidden in the Form Builder directly. Conditions will not be able to show the fields that are already hidden. Please set the field Please call our support... as visible by right-clicking on it and selecting Show Field.

Then, I would advise you to change your current condition to Hide Multiple every field after the Do you have a flash intro used on your WSB v6 site, except for the call our support line.

Then, add a Condition to Hide the Please call our support if Do you have a flash is NOT equal to Yes.

You can see how these conditions would work in the following demo form: http://form.jotformpro.com/form/51403921054950
(You can clone it to take a closer look at the Conditions.)
Please let us know if you need further help with this, we will be happy to assist you.
-
vadelmannReplied on May 21, 2015 at 7:44 PM
I set the last field to Visible and replicated the conditions listed. However, it will not let me do the multiple hide. Is that because some of the questions are listed as required or have conditions on them? For the full form they are required, but if we are skipping them, then obviously not. Without the additional fields (just hiding Submit, and showing the Refund message), no problems - except that the rest of the form is still visible and people will fill it out unnecessarily. I tried both Multiple Hide and doing Hide individually for each question.

-
jonathanReplied on May 21, 2015 at 8:56 PM
Hi,
Unfortunately I am having difficulty trying to grasp on the discussion and what had been achieved already to resolve the original issue.
So what I did is created a form base from your form, and remove all the conditional statements and added my own base on how I understand what you wanted to achieve on the form.
Please test my form http://form.jotformpro.com/form/51407633402951?
The only conditional statement I have used for now is this

The main objective of my conditional statement for now is to redirect the end user to a page where they cannot submit the form and yet they will be informed on how to contact the customer support.
You can also check an animated example on how it works on the form here

Please let us know if something similar matches your requirement and we will provide further assistance to have it on your form also.
Thanks.
-
vadelmannReplied on May 22, 2015 at 7:03 PM
I'm sorry this has gotten rather convoluted. I tried to replicate the above, but still am running into issues. I will try to explain again.
We have 4 questions, each of which has a single answer which disqualifies the customer from the service we are offering. In each of these cases, the customer should not submit the form and should be redirected to contact customer support. Any subsequent questions no longer need to be answered. We basically want to halt the process, so the customer does not have fill out any more questions or take further action.
Note that several of the subsequent questions are marked as required for a person that fills out the entire form.
I've tried multiple solutions and have run into problems with each. I've created a duplicate of the form for testing - http://www.jotform.us/form/51417319108148
1) I created a text field with directions and placed it at the bottom of the form. It is now set to visible. I can set the Submit button to hide and show that text conditionally. However, when I try to hide all subsequent questions, I get an error (the Action turns reddish and won't let me set it up).
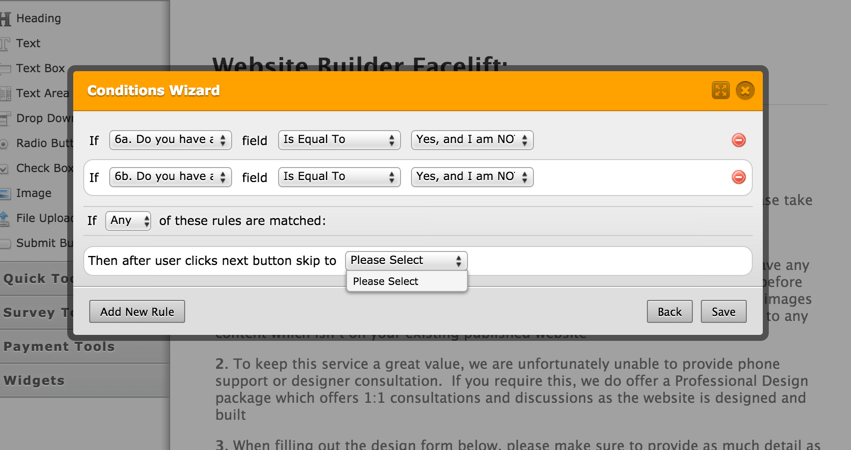
2) I created a page break, per the second example sent. However, it only gives me the option to let them see the next page after hitting "Next." There is no option to simply skip to the next page or the end of the form after a specific answer is given. I'm attaching a screenshot below.
Any light you can shed would be appreciated.

-
SammyReplied on May 23, 2015 at 4:06 AM
Regarding the hiding issue, i have found the single hide option and the hide multiple causes conflicts ,
I suggest doing the following
-Hide the multiple fields first
-Using the show multiple set the message to be displayed

Regarding the jumping automatically to the next page, the form is currently designed to move onto the next page on clicking the next button, ill keep checking then ill notify you if I find a way to automatically jump.
-
vadelmannReplied on May 26, 2015 at 5:49 PM
Good news! The above solved 95% of the problems. I finally got the functionality I have been seeking.
Except for one field. We have one question regarding password protected pages. There are 4 answer options. Note, if you click each option, they each work correctly. However, when you first encounter the password question (when all options are blank), the Password detail question defaults to visible, instead of conditionally appearing.
- Yes, have the pages and okay with losing entirely (next question for password details SHOULD NOT appear)
- Yes, have the pages and want to keep pages and lose password (next question asking for password details SHOULD conditionally appear)
- Yes, have the pages and not okay with losing them or password (rest of form skips and conditionally shows support number information - THIS WORKS CORRECTLY)
- No (next question asking for password details SHOULD NOT appear)
I'm attaching screenshots. I've tried reworking the conditions several different ways and every time, the password detail question remains visible. Clearly something is amiss, but I'm at a loss as to how to fix it.


- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





































































