-
AlanJordanAsked on May 20, 2015 at 8:04 PM
Please preview this page http://www.jotform.com//?formID=51375161644151 or http://AlanHJordan.com
and click on the first option.
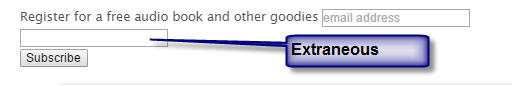
Go almost to the bottom of the page, and look at the signup form that says Register....
You'll see an extra text box that will confuse people.
Any suggestions on eliminating this?
Alan
 Page URL: http://alanhjordan.com
Page URL: http://alanhjordan.com -
AlanJordanReplied on May 20, 2015 at 8:32 PM
I tried changing the size of the form to 200 pixels. That did not work.
-
CharlieReplied on May 21, 2015 at 12:17 AM
Hi,
That is because you embedded two input fields in the HTML source.
1. Click the "Text" field->"Edit HTML".

2. Click the "HTML" icon to open the code editor there.

3. You can find it that there's two input fields in your source code, try checking which one you need and remove the other.

If you would like, you can actually integrate your JotForm to MailChimp directly using the app here: http://apps.jotform.com/app/mailchimp_integration. To learn more about JotForm and MailChimp integration, here's a guide as a reference: http://www.jotform.com/help/163-How-to-Integrate-with-MailChimp.
Do let us know if that helps.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































