-
julianlAsked on May 20, 2015 at 11:46 PM
Hi all.
This is doing my head in and it should be a straight forward procedure for a form.
I am recreating this form originally done in forms central.
http://www.indigocare.com.au/pages/quotes.html
I need columns!
What would be ideal is if I can get the text box to have 2 columns (on multiple rows) so I can keep my form uniform. Or better still a widget that makes columns with an input field for customers!
I need the product code in one column and the product name in the next, then a text box so the customer can put in the number of the products needed. It should be simple. At the moment I have been injecting css and it is cumbersome and not working. Every line is doing different stuff as the amount of text differs. Some help would be appreciated. This in theory should be very simple. I would put a link to the form I am working on but I deleted most of the fields through it not working and utter frustration!
Any help would be great :)
MED-NC-FM-02-04 (TX)
MED-NC-FM-02-04 (TX)
-
BorisReplied on May 21, 2015 at 3:59 AM
Hello.
Judging from the form you have created on Forms Central, it looks like you would like to create a payment / order form. Here is a small demo of an order form:
http://form.jotformpro.com/form/51401601139947
If this is indeed what you are looking for, please read the following guides:
http://www.jotform.com/help/47-Order-Form-Basics
http://www.jotform.com/help/49-Order-Form-Types
http://www.jotform.com/help/165-Setting-Up-Your-First-Order-FormIf this is not what you are looking for, I am sorry for digressing. You can create table-like form fields with multiple rows and columns by using any of the following widgets (manual: how to add widgets)
Configurable List (manual: how to use Configurable List widget)
Matrix Dynamique
Data GridPlease let us know if these work to your satisfaction, or if you would like to set it up some other way, we will be happy to assist you.
-
julianlReplied on May 21, 2015 at 6:20 PM
Hi Boris. You will have to excuse my frustrated post, I tied myself in a mental knot yesterday! I have ended up using some css code to do the form. I realised I was being too specific about my selectors. I have come up with a solution that is making the form better than it was.Thanks for getting back :)
-
raulReplied on May 21, 2015 at 7:10 PM
On behalf of my colleague, you're welcome.
Feel free to contact us again if you need assistance. -
julianlReplied on May 21, 2015 at 7:12 PM
Cheers :)
-
julianlReplied on May 27, 2015 at 9:07 PM
Columns in text field label would be good though! For instance I have a client who wants the products and the corresponding codes in the customer responses. I am having to write quite an amount of code to hide stuff in order to do what he wants. If there were columns in the text field label with the ability to hide columns from the customer but have them appear on the response would save a lot of work!
-
Ashwin JotForm SupportReplied on May 28, 2015 at 1:09 AM
Hello julianl,
I am not sure if I have understood your question correctly. Do you mean to say that you want to display columns in the text box label?
Can you please share a sample or some screenshot for us to be able to understand your requirement better? If possible, we will surely try to help you. The following guide should help you on how to upload image in forum post: http://www.jotform.com/answers/277033
We will wait for your response.
Thank you!
-
julianlReplied on May 28, 2015 at 2:27 AM
Hi Ashwin
Yes I do mean having columns in the label for the text box field, with the ability to hide any of them so that the code products of any item can be represented in the customers answer that is e-mailed as a response.
ie
product product code qty
item1 i1 3
Hiding the product code from the customer filling it in if necessary, then my client can have the code for the product. At the moment i would use text in one column then a text field in the next which would be styled by css to make it uniform, yet doing this gives no relation to the first column in the customers answer. At the moment I have been shown how to use a very complicated technique involving sub-labels and css. I can't unlock the data-table in the emails as it is a big form and this makes it impossible to hide unanswered fields. Maybe there is a different way of achieving this that I do not know, but I went through a number of widgets (dynamic matrix etc) but found none of them could achieve this. I hope this makes sense!
Thanks
-
Ashwin JotForm SupportReplied on May 28, 2015 at 3:54 AM
Hello julianl,
Please let me know if you need to calculate and process the payment as well? I did check your last few forms and it seems you do not need payment integration.
In that case, you may like to take a look at our following widgets and see if that fits into your requirement:
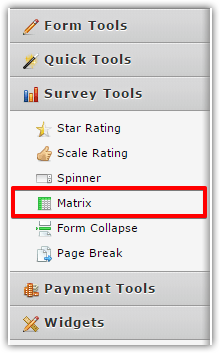
You can also take a look at our "Matrix" fields as well. Please check the screenshot below:

Do take a look and see if the above widgets or matrix field will solve your problem.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































