-
lucianobtmAsked on May 21, 2015 at 9:24 AM
Hello!
I need to insert a fillable table for repliers to indicate information about hotel stays for a convention. Here's the form I intend to input into JotForm, but I'm having such a hard time doing it I preferred to call out for your assistance.
Could you send me the CSS code so that I can add it to the widget (Spreadsheet)? I attached a sample of the form I need to build in JotForm.
Thanks in advance.
Luiz Moura

-
raulReplied on May 21, 2015 at 11:16 AM
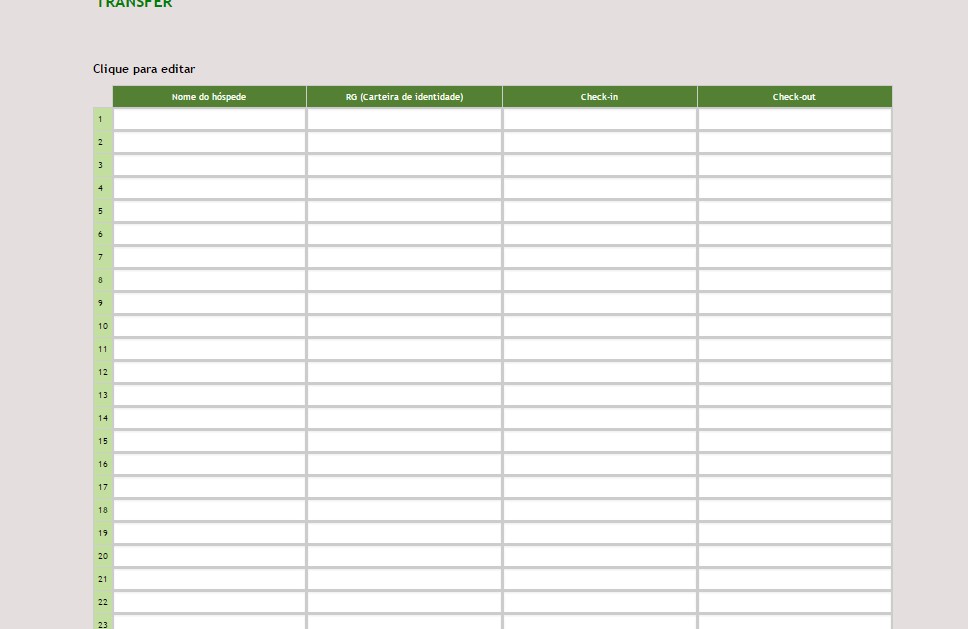
I've created a cloned version of your form and noticed that you had a matrix field and a spreadsheet widget in your form.
So, I've injected the CSS code below to make the matrix field look in a similar way as showed in the screenshot.
.form-textbox { width: 96%; margin: 0; }
.form-matrix-column-headers { background-color: #548033 !important; color: #FFF !important;}
.form-matrix-row-headers { background-color: #C2DFA0 !important; }
.form-matrix-values { padding: 0; }The result would be the following:

You can see how to inject the code in your form here: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form
Let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































