-
deemaxAsked on May 21, 2015 at 4:06 PM
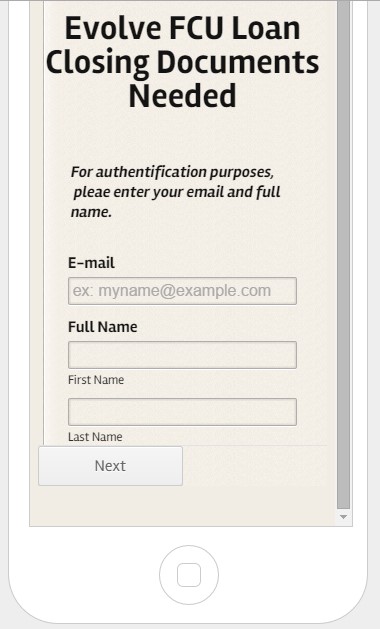
Please look at the screenshot below, need this to work properly on mobile devices.
Thank you,
DeAnna
-
raulReplied on May 21, 2015 at 5:49 PM
Please try adding the CSS code below to your form.
.form-line {
z-index: 99;
}This code should make the fields visible.

Let us know if this works on your side.
-
deemaxReplied on May 21, 2015 at 7:01 PM
Where do I Inject the code you gave me?
@import "https://fonts.googleapis.com/css?family=Rambla:light,lightitalic,normal,italic,bold,bolditalic";
@import "https://www.jotform.com/themes/css/buttons/.css";
.form-all {
font-family: "Rambla", sans-serif;
}
.form-all {
width: 454px;
}
.form-label-left,
.form-label-right {
width: 150px;
}
.form-label {
white-space: normal;
}
.form-label.form-label-auto {
display: block;
float: none;
text-align: left;
}
.form-label-left {
display: inline-block;
white-space: normal;
float: left;
text-align: left;
}
.form-label-right {
display: inline-block;
white-space: normal;
float: left;
text-align: right;
}
.form-label-top {
white-space: normal;
display: block;
float: none;
text-align: left;
}
.form-all {
font-size: 16px;
}
.form-label {
font-weight: bold;
}
.form-checkbox-item label,
.form-radio-item label {
font-weight: normal;
}
.supernova {
background-color: rgba(255, 255, 255, 0);
background-color: #f2ede4;
}
.supernova body {
background-color: transparent;
}
/*
@width30: (unit(@formWidth, px) + 60px);
@width60: (unit(@formWidth, px)+ 120px);
@width90: (unit(@formWidth, px)+ 180px);
*/
/* | */
@media screen and (min-width: 480px) {
.supernova .form-all {
border: 1px solid #e1d6c2;
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 3px 9px rgba(0, 0, 0, 0.1);
box-shadow: 0 3px 9px rgba(0, 0, 0, 0.1);
}
}
/* | */
/* | */
@media screen and (max-width: 480px) {
.jotform-form {
padding: 10px 0;
}
}
/* | */
/* | */
@media screen and (min-width: 480px) and (max-width: 768px) {
.jotform-form {
padding: 30px 0;
}
}
/* | */
/* | */
@media screen and (min-width: 768px) and (max-width: 1024px) {
.jotform-form {
padding: 60px 0;
}
}
/* | */
/* | */
@media screen and (min-width: 1024px) {
.jotform-form {
padding: 90px 0;
}
}
/* | */
.form-all {
background-color: rgba(255, 255, 255, 0);
border: 1px solid transparent;
}
.form-header-group {
border-color: rgba(230, 230, 230, 0);
}
.form-matrix-table tr {
border-color: rgba(230, 230, 230, 0);
}
.form-matrix-table tr:nth-child(2n) {
background-color: rgba(242, 242, 242, 0);
}
.form-all {
color: #131313;
}
.form-header-group .form-header {
color: #131313;
}
.form-header-group .form-subHeader {
color: #2d2d2d;
}
.form-sub-label {
color: #2d2d2d;
}
.form-label-top,
.form-label-left,
.form-label-right,
.form-html {
color: #131313;
}
.form-checkbox-item label,
.form-radio-item label {
color: #2d2d2d;
}
.form-line.form-line-active {
-webkit-transition-property: all;
-moz-transition-property: all;
-ms-transition-property: all;
-o-transition-property: all;
transition-property: all;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-ms-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease;
-moz-transition-timing-function: ease;
-ms-transition-timing-function: ease;
-o-transition-timing-function: ease;
transition-timing-function: ease;
background-color: #ffffe0;
}
/* ömer */
.form-radio-item,
.form-checkbox-item {
padding-bottom: 2px !important;
}
.form-radio-item:last-child,
.form-checkbox-item:last-child {
padding-bottom: 0;
}
/* ömer */
/*.ctrl-custom-size(@bgSize, @tickSize, @tickOffsetTop, @tickOffsetLeft, @radius) {input {
display: none;
}
label {
position: relative;
margin-left: 0;
}label:before {
content: '';
position: relative;
display: inline-block;
vertical-align: baseline;
margin-right: 4px;
.border-box();
.rounded(@radius);width: @bgSize;
height: @bgSize;
}label:after {
content: '';
position: absolute;
z-index: 10;
display: inline-block;
opacity: 0;top:@tickOffsetTop;
left:@tickOffsetLeft;
width: @tickSize;
height: @tickSize;
.rounded(@radius);
}input:checked + label:after {
opacity: 1;
}}*/
.form-single-column .form-checkbox-item,
.form-single-column .form-radio-item {
width: 100%;
}
.form-radio-item:not(#foo) {
margin-bottom: 0;
position: relative;
}
.form-radio-item:not(#foo) input[type="checkbox"],
.form-radio-item:not(#foo) input[type="radio"] {
display: none;
}
.form-radio-item:not(#foo) .form-radio-other,
.form-radio-item:not(#foo) .form-checkbox-other {
display: inline-block !important;
margin-left: 7px;
margin-right: 3px;
margin-top: 2px;
}
.form-radio-item:not(#foo) .form-checkbox-other-input,
.form-radio-item:not(#foo) .form-radio-other-input {
margin: 0;
}
.form-radio-item:not(#foo) label {
line-height: 18px;
margin-left: 0;
float: left;
text-indent: 27px;
}
.form-radio-item:not(#foo) label:before {
content: '';
position: absolute;
display: inline-block;
vertical-align: baseline;
margin-right: 4px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
left: 4px;
width: 18px;
height: 18px;
cursor: pointer;
}
.form-radio-item:not(#foo) label:after {
content: '';
position: absolute;
z-index: 10;
display: inline-block;
opacity: 0;
top: 4px;
left: 8px;
width: 10px;
height: 10px;
}
.form-radio-item:not(#foo) input:checked + label:after {
opacity: 1;
}
.form-radio-item:not(#foo) label:before {
background-color: transparent;
border: 2px solid #828282;
}
.form-radio-item:not(#foo) label:after {
background-color: #305096;
cursor: pointer;
}
.form-checkbox-item:not(#foo) {
margin-bottom: 0;
position: relative;
}
.form-checkbox-item:not(#foo) input[type="checkbox"],
.form-checkbox-item:not(#foo) input[type="radio"] {
display: none;
}
.form-checkbox-item:not(#foo) .form-radio-other,
.form-checkbox-item:not(#foo) .form-checkbox-other {
display: inline-block !important;
margin-left: 7px;
margin-right: 3px;
margin-top: 2px;
}
.form-checkbox-item:not(#foo) .form-checkbox-other-input,
.form-checkbox-item:not(#foo) .form-radio-other-input {
margin: 0;
}
.form-checkbox-item:not(#foo) label {
line-height: 18px;
margin-left: 0;
float: left;
text-indent: 27px;
}
.form-checkbox-item:not(#foo) label:before {
content: '';
position: absolute;
display: inline-block;
vertical-align: baseline;
margin-right: 4px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
left: 4px;
width: 18px;
height: 18px;
cursor: pointer;
}
.form-checkbox-item:not(#foo) label:after {
content: '';
position: absolute;
z-index: 10;
display: inline-block;
opacity: 0;
top: 6px;
left: 10px;
width: 4px;
height: 4px;
}
.form-checkbox-item:not(#foo) input:checked + label:after {
opacity: 1;
}
.form-checkbox-item:not(#foo) label:before {
background-color: transparent;
border: 2px solid #828282;
}
.form-checkbox-item:not(#foo) label:after {
background-color: #305096;
box-shadow: 0 3px 0 0 #305096, 3px 3px 0 0 #305096, 6px 3px 0 0 #305096, 9px 3px 0 0 #305096, 8px 6px 0 0 rgba(255, 255, 255, 0), 10px 1px 0 0 rgba(255, 255, 255, 0);
-moz-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.supernova {
height: 100%;
background-repeat: no-repeat;
background-attachment: scroll;
background-position: center top;
background-repeat: repeat;
}
.supernova {
background-image: none;
}
#stage {
background-image: none;
}
/* | */
.form-all {
background-repeat: no-repeat;
background-attachment: scroll;
background-position: center top;
background-repeat: repeat;
}
.form-header-group {
background-repeat: no-repeat;
background-attachment: scroll;
background-position: center top;
}
.form-line {
margin-top: 0px;
margin-bottom: 0px;
}
.form-line {
padding: 6px 36px;
}
.form-all .qq-upload-button,
.form-all .form-submit-button,
.form-all .form-submit-reset,
.form-all .form-submit-print {
font-size: 1.15em;
padding: 12px 18px;
font-family: "Rambla", sans-serif;
font-size: 18px;
font-weight: normal;
}
.form-all .form-submit-print {
margin-left: 0 !important;
margin-right: 0 !important;
}
.form-all .form-pagebreak-back,
.form-all .form-pagebreak-next {
font-size: 1em;
padding: 9px 15px;
font-family: "Rambla", sans-serif;
font-size: 16px;
font-weight: normal;
}
/*
& when ( @buttonFontType = google ) {
@import (css) "@{buttonFontLink}";
}
*/
h2.form-header {
line-height: 1.618em;
font-size: 1.714em;
}
h2 ~ .form-subHeader {
line-height: 1.5em;
font-size: 1.071em;
}
.form-header-group {
text-align: left;
}
/*.form-dropdown,
.form-radio-item,
.form-checkbox-item,
.form-radio-other-input,
.form-checkbox-other-input,*/
.form-captcha input,
.form-spinner input,
.form-error-message {
padding: 4px 3px 2px 3px;
}
.form-header-group {
font-family: "Rambla", sans-serif;
}
.form-section {
padding: 0px 0px 0px 0px;
}
.form-header-group {
margin: 12px 36px 12px 36px;
}
.form-header-group {
padding: 24px 0px 24px 0px;
}
.form-header-group .form-header,
.form-header-group .form-subHeader {
color: #131313;
}
.form-textbox,
.form-textarea {
color: #131313;
padding: 4px 3px 2px 3px;
}
.form-textbox,
.form-textarea,
.form-radio-other-input,
.form-checkbox-other-input,
.form-captcha input,
.form-spinner input {
background-color: rgba(255, 255, 255, 0);
}
/*@textInputStyle: "ti-default";
@textInputBorderWidth: -1;
@textInputBorderStyle: -1;
@clrTextInputBorder: -1;
@clrTextInputBg: -1;
@clrTextInputFont: -1;
@textInputHeight: -1;
@textAreaHeight: -1;& when ( @formControlStyle = ti-default ) {}*/
[data-type="control_dropdown"] .form-input,
[data-type="control_dropdown"] .form-input-wide {
width: 150px;
}
.form-header-group {
border-bottom: none;
}
.form-label {
font-family: "Rambla", sans-serif;
}
li[data-type="control_image"] div {
text-align: left;
}
li[data-type="control_image"] img {
border: none;
border-width: 0px !important;
border-style: solid !important;
border-color: false !important;
}
.form-line-column {
width: auto;
}
.form-line-error {
background-color: rgba(255, 255, 255, 0);
-webkit-box-shadow: inset 0px 3px 11px -7px #ff3200;
-moz-box-shadow: inset 0px 3px 11px -7px #ff3200;
box-shadow: inset 0px 3px 11px -7px #ff3200;
}
.form-line-error input:not(#coupon-input),
.form-line-error textarea,
.form-line-error .form-validation-error {
-webkit-transition-property: none;
-moz-transition-property: none;
-ms-transition-property: none;
-o-transition-property: none;
transition-property: none;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-ms-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease;
-moz-transition-timing-function: ease;
-ms-transition-timing-function: ease;
-o-transition-timing-function: ease;
transition-timing-function: ease;
border: 1px solid #fff4f4;
-moz-box-shadow: 0 0 3px #fff4f4;
-webkit-box-shadow: 0 0 3px #fff4f4;
box-shadow: 0 0 3px #fff4f4;
}
.form-line-error .form-error-message {
margin: 0;
position: absolute;
color: #fff;
display: inline-block;
right: 0;
font-size: 10px;
position: absolute!important;
box-shadow: none;
top: 0px;
line-height: 20px;
color: #FFF;
background: #ff3200;
padding: 0px 5px;
bottom: auto;
min-width: 105px;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
.form-line-error .form-error-message img,
.form-line-error .form-error-message .form-error-arrow {
display: none;
}
.ie-8 .form-all {
margin-top: auto;
margin-top: initial;
}
.ie-8 .form-all:before {
display: none;
}
/* | */
@media screen and (max-width: 480px), screen and (max-device-width: 768px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape) {
.jotform-form {
padding: 0;
}
.form-all {
border: 0;
width: 100%;
max-width: initial;
}
.form-sub-label-container {
width: 100%;
margin: 0;
}
.form-input {
width: 100%;
}
.form-label {
width: 100%!important;
}
.form-line {
padding: 2% 5%;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
input[type=text],
input[type=email],
input[type=tel],
textarea {
width: 100%;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
max-width: initial !important;
}
.form-input,
.form-input-wide,
.form-textarea,
.form-textbox,
.form-dropdown {
max-width: initial !important;
}
div.form-header-group {
padding: 24px 0px !important;
margin: 0 12px 2% !important;
margin-left: 5% !important;
margin-right: 5% !important;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
[data-type="control_button"] {
margin-bottom: 0 !important;
}
.form-buttons-wrapper {
margin: 0!important;
}
.form-buttons-wrapper button {
width: 100%;
}
table {
width: 100%!important;
max-width: initial !important;
}
table td + td {
padding-left: 3%;
}
.form-checkbox-item input,
.form-radio-item input {
width: auto;
}
.form-collapse-table {
margin: 0 5%;
}
}
/* | *//*__INSPECT_SEPERATOR__*/
.jotform-form {
padding : 40px 0;
}.form-all {
padding-top : 0;
box-shadow : none !important;
border : none !important;
}.form-header {
line-height : 1em !important;
}/*--red border on error--*/
.form-validation-error {
border : 1px solid red !important;
-webkit-box-shadow : inset 0 0 4px rgba(255, 0, 0, 0.2), 0 1px 0 #FDC8C8 !important;
-moz-box-shadow : inset 0 0 4px rgba(255, 0, 0, 0.2), 0 1px 0 #FDC8C8 !important;
box-shadow : inset 0 0 4px rgba(255, 0, 0, 0.2), 0 1px 0 #FDC8C8 !important;
}.form-error-message {
font-size : 11px;
}[data-type="control_dropdown"] .form-input, [data-type="control_dropdown"] .form-input-wide {
width : 100% !important;
}/*---form textbox styles fixed---*/
.form-textarea, .form-textbox, .form-dropdown {
border : 1px solid #b7bbbd;
-webkit-border-radius : 2px;
-moz-border-radius : 2px;
border-radius : 2px;
padding : 4px;
background : transparent !important;
width : 100% !important;
-webkit-box-shadow : inset 0 0 4px rgba(0,0,0,0.2), 0 1px 0 rgb(255,255,255);
-moz-box-shadow : inset 0 0 4px rgba(0,0,0,0.2), 0 1px 0 rgb(255,255,255);
box-shadow : inset 0 0 4px rgba(0,0,0,0.2), 0 1px 0 rgb(255,255,255);
border : 1px solid #AEAEAE;
color : #333;
-webkit-box-sizing : border-box;
-moz-box-sizing : border-box;
box-sizing : border-box;
outline : none;
}.form-header-group {
margin : 0 !important;
padding : 20px 0 !important;
}div.form-all > ul.form-section:first-child > li {
background : url('https://shots.jotform.com/elton/images/bg_envelope_wrapper.gif') repeat-y !important;
margin : 0 !important;
}div.form-all > ul.form-section:first-child > li:first-child {
background : url('https://shots.jotform.com/elton/images/bg_envelope_02.gif') no-repeat !important;
background-position : 0 4px !important;
padding : 6px 30px !important;
padding-top : 10px !important;
margin : 0 !important;
}.form-line-error {
background : url('https://shots.jotform.com/elton/images/bg_envelope_wrapper.gif') repeat-y !important;
box-shadow : none !important;
}ul[class^="form-section-"],
[data-type="control_head"] + [data-type="control_head"] .form-header-group {
background : url('https://shots.jotform.com/elton/images/bg_envelope_wrapper.gif') repeat-y !important;
box-shadow : none !important;
}/*---submit button move--*/
.form-submit-button {
margin-top : 60px;
cursor : pointer;
}.form-textarea:focus, .form-textbox:focus {
outline : none !important;
}/*--fix captcha--*/
.form-captcha .form-textbox {
width : 130px !important;
}.form-line {
padding : 6px 30px !important;
width : auto;
}.form-buttons-wrapper {
text-align : center !important;
background : url('https://shots.jotform.com/elton/images/bg_envelope_11.gif') no-repeat 32px -10px;
height : 315px !important;
margin : -10px -100px -8px -100px !important;
}.form-button-error {
position : absolute;
top : 120px;
left : 0;
width : 100%;
text-align : center;
font-size : 12px;
}/*--added fix--*/
.form-input-wide {
position : relative;
}.form-button-error p {
width : 73%;
margin : 0 auto;
}.form-address-city, .form-address-line, .form-address-postal, .form-address-state, .form-address-table, .form-address-table .form-sub-label-container, .form-address-table select, .form-input {
width : 100%;
}input[name$="[city]"],
input[name$="[postal]"] {
width : 90%;
}.phone-separate, .date-separate {
display : none;
}.form-label-top, .form-label-left, .form-label-right {
margin-bottom : 4px;
width : 100% !important;
display : block !important;
}@media screen and (max-width: 680px){
div.form-header-group {
margin : 0 !important;
margin-left : 0 !important;
margin-right : 0 !important;
background : none !important;
}.form-submit-button {
margin-top : 0 !important;
}.form-line {
background : none !important;
}.form-buttons-wrapper {
text-align : center !important;
background : none !important;
height : auto !important;
margin : 0 !important;
}.form-button-error {
position : static;
text-align : center;
font-size : 16px;
}}.form-submit-button, .form-submit-reset, .form-submit-print {
cursor : pointer;
-moz-border-radius : .2em;
-webkit-border-radius : .2em;
border-radius : .2em;
padding : 8px 18px;
color : #FFF;
font-family : Arial, Helvetica, sans-serif;
font-size : 12px;
font-weight : bold;
text-shadow : 0px -1px 0px #142353;
border : 1px solid #427C99;
-moz-box-shadow : inset 0px 0px 0px 1px rgba(147, 187, 255, 0.30), 0px 2px 2px 0px rgba(0, 0, 0, 0.30);
-webkit-box-shadow : inset 0px 0px 0px 1px rgba(147, 187, 255, 0.3), 0px 2px 2px 0px rgba(0, 0, 0, 0.3);
box-shadow : inset 0px 1px 0px rgba(147, 187, 255, 0.61), 0px 2px 2px 0px rgba(0, 0, 0, 0.26);
background : #305096;
background : -moz-linear-gradient(top, #4D8FB0 0%, #105C83 100%);
background : -webkit-gradient(linear, left top, left bottom, color-stop(0%,#4D8FB0), color-stop(100%,#105C83));
background : linear-gradient(top, #4D8FB0 0%, #105C83 100%);
filter : progid:DXImageTransform.Microsoft.gradient(startColorstr='#4D8FB0', endColorstr='#105C83', GradientType=0 );
padding : 12px 18px;
font-family : "Rambla", sans-serif;
font-size : 18px;
font-weight : normal;
outline : none;
}.form-submit-button:hover, .form-submit-reset:hover, .form-submit-print:hover {
border : 1px solid #427C99;
-moz-box-shadow : inset 0px 0px 0px 1px rgba(147, 187, 255, 0.30), 0px 2px 2px 0px rgba(0, 0, 0, 0.30);
-webkit-box-shadow : inset 0px 0px 0px 1px rgba(147, 187, 255, 0.3), 0px 2px 2px 0px rgba(0, 0, 0, 0.3);
box-shadow : inset 0px 1px 0px rgba(147, 187, 255, 0.61), 0px 2px 2px 0px rgba(0, 0, 0, 0.26);
background : #305096;
background : -moz-linear-gradient(top, #4D8FB0 0%, #155271 100%);
background : -webkit-gradient(linear, left top, left bottom, color-stop(0%,#4D8FB0), color-stop(100%,#155271));
background : linear-gradient(top, #4D8FB0 0%, #155271 100%);
filter : progid:DXImageTransform.Microsoft.gradient(startColorstr='#4D8FB0', endColorstr='#155271', GradientType=0 );
}.form-submit-button:active, .form-submit-reset:active, .form-submit-print:active {
border : 1px solid #427C99;
-moz-box-shadow : inset 0px 0px 0px 1px rgba(147, 187, 255, 0.30), 0px 2px 2px 0px rgba(0, 0, 0, 0.30);
-webkit-box-shadow : inset 0px 0px 0px 1px rgba(147, 187, 255, 0.3), 0px 2px 2px 0px rgba(0, 0, 0, 0.3);
box-shadow : inset 0px 1px 0px rgba(147, 187, 255, 0.61), 0px 2px 2px 0px rgba(0, 0, 0, 0.26);
background : #305096;
background : -moz-linear-gradient(top, #155271 0%, #4D8FB0 100%);
background : -webkit-gradient(linear, left top, left bottom, color-stop(0%,#155271), color-stop(100%,#4D8FB0));
background : linear-gradient(top, #155271 0%, #4D8FB0 100%);
filter : progid:DXImageTransform.Microsoft.gradient(startColorstr='#155271', endColorstr='#4D8FB0', GradientType=0 );
}[data-type="control_fullname"] .form-sub-label-container {
width : 100% !important;
}.form-line-active {
background : url('https://shots.jotform.com/elton/images/bg_envelope_wrapper.gif') repeat-y !important;
}.form-line-column {
width : 100%;
}#sublabel_first {
margin-bottom : 10px;
}
-
raulReplied on May 21, 2015 at 7:04 PM
You can add it at the end of your existing code.
Below this line:#sublabel_first {
margin-bottom : 10px;
} -
deemaxReplied on May 22, 2015 at 12:19 AM
Raul,
Thank you, this worked great.
-
BorisReplied on May 22, 2015 at 3:24 AM
On behalf of my colleague, you are kindly welcome.
Please contact us again if you have other questions or need any help, we will be happy to assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































