-
tigermartialartsAsked on May 26, 2015 at 12:59 PM
My form is currently not showing when I directly try and embed it into my site.
The problem is here: http://www.tigermartialarts.club/contact.html
It does work if I embed it as an iframe, however that does seem to create excess white space after the end of my form.
As is seen here: http://www.tigermartialarts.club/register.html
Any idea what the issue could be here? I'd rather not use the source code as I'd like it to update automatically.
Thanks,
Jess
-
David JotForm SupportReplied on May 26, 2015 at 1:05 PM
Hi,
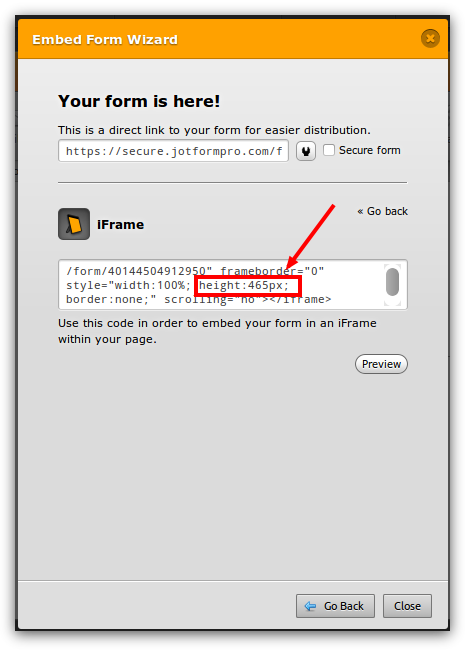
If the forms works when using the iFrame method but does not when using other methods, this usually means that something in your page is conflicting with your form. You can adjust the height of the frame to suit the size of your page. Just change the value of the height attribute in your embed code:

If this still does not produce the desired look, let us know and we will be happy to see what else we can do.
-
tigermartialartsReplied on May 26, 2015 at 1:30 PM
Hi David,
Thanks for your reply, the issue with me changing the height is that it then cuts off some of the form when a dropdown is activated. Also no matter how I change the height of the form it doesn't seem to cut out enough of the white space.
I think it would work fine if I didn't have drop downs in my form.
Thanks!
-
David JotForm SupportReplied on May 26, 2015 at 1:40 PM
Try adding this code to your form:
http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
.jotform-form {
padding-bottom: 0px !important;
}See if that removes the space at the bottom. The same can be done for the top if you'd like. Just replace bottom with top.
-
tigermartialartsReplied on May 27, 2015 at 5:38 AM
Hi,
Unfortunately this didn't seem to work. I'm not sure why. The only way I can get rid of that white space seems to be directly embedding with the dreamweaver code?
-
Ashwin JotForm SupportReplied on May 27, 2015 at 8:41 AM
Hello,
It seems to be caused because of the "wrapper" class css you have in your web page. The height of this wrapper is 810 px.
I would suggest you the following steps which should help you:
#1. Use the following iFrame embed code to embed your form in your web page:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotformeu.com/form/42497264615360" frameborder="0" style="width:100%; height: 598px; border:none;" scrolling="no"></iframe>
#2. Inject the following custom css code in your form:
.form-all {
margin-top: -82px !important;
}
The following guide should help you how to inject custom css code in form: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Hope this helps.
Do get back to us if the issue persists.
Thank you!
-
wassimselmiReplied on May 27, 2015 at 9:02 AM
-
CharlieReplied on May 27, 2015 at 10:09 AM
@wassimselmi,
Please refer to this link: http://www.jotform.com/answers/576771. We will address your concern there.
Regards.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































