-
natashaclassicAsked on May 27, 2015 at 5:55 AM
I have embedded a form onto our website using iframe.
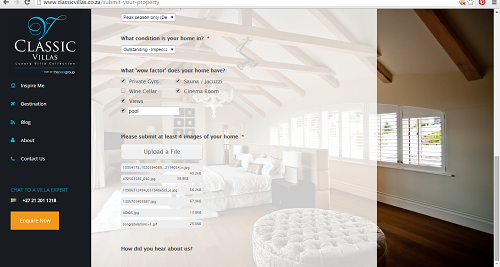
In the form, we have a button to upload multiple images. However, if a client uploads numerous images, it makes everything below this field get cut off at the bottom of the webpage - see screen shot below:
Initially when you open the webpage, you can see right to the bottom of the form including the submit button. But as you upload images, the submit button moves further down the page and gets cut off.
Please see below the screen shot image - it now ends by 'How did you hear about us' and you cannot enter the text or submit the form.


-
BorisReplied on May 27, 2015 at 6:30 AM
I can see the issue that you have reported, and I would like to apologize for the inconvenience.
Please try increasing the height of your iFrame, from the current:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.myjotform.com/form/51462049392557" frameborder="0" style="width:100%; height:1489px; border:none;" scrolling="no"></iframe>
To the new, larger height:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.myjotform.com/form/51462049392557" frameborder="0" style="width:100%; height:1700px; border:none;" scrolling="auto"></iframe>
You could also change the scrolling="no" to scrolling="auto", so that your form would create a scrollbar if its content became longer than the iFrame, but this may look a little unsightly on such a beautifully designed website.
Please let us know how it goes.
-
natashaclassicReplied on May 27, 2015 at 7:00 AM
thank you so much!! that definitely solved my issue and it works great now if people upload many images.
Thanks for the BIG help :)
-
BorisReplied on May 27, 2015 at 7:05 AM
You are kindly welcome. :)
Please don't hesitate to contact us again if you have any other questions or problems with your forms, we will be happy to help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































