-
jnphotoAsked on May 27, 2015 at 11:53 AM
Hello,
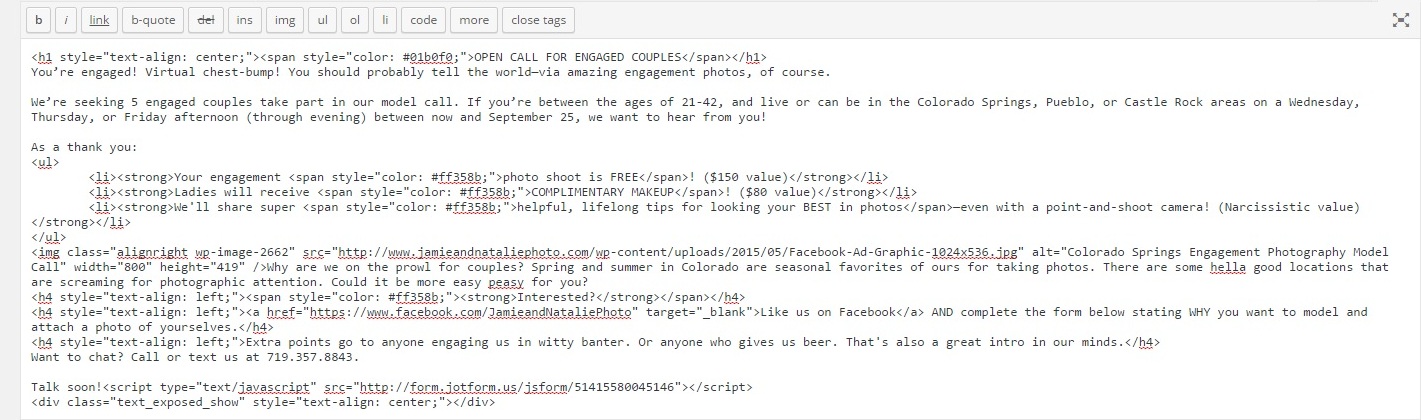
We've had several complaints from people who say that only the first name field shows up on their screen and they can't complete the rest of the form. We've tried using the website form embed code as well as the WP code, but the problem occurs with either one.
I've attached a screenshot of the code for your review.
Thanks.

-
BJoannaReplied on May 27, 2015 at 1:15 PM
I have tested your website in Chrome and Firefox and I could not reproduce mentioned problem. I was able to see entire form.
Did you try to embed your form to Wordpress with our oEmbed plugin?
Inside of this article you find out how to embed your form to Wordpress using oEmbed plugin:
https://wordpress.org/plugins/jotform-oembed/installation/
Once you are done, you'll be able to grab the direct link of the form and paste it directly in any of your Wordpress pages, so Wordpress will automatically recognize it's a Jotform URL's and will create the iFrame.
Hope this will help. Let us know if you need further assistance.
-
jnphotoReplied on May 27, 2015 at 5:15 PM
Thanks for looking into this so quickly.
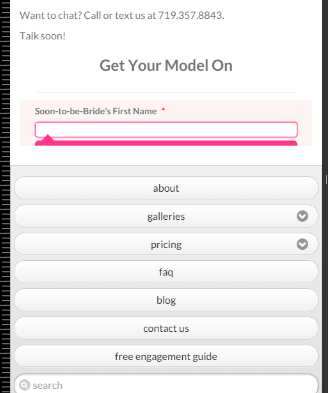
I am still having the same problem. It seems people trying to use Android devices can't move through the form.
Thanks for the help!
-
Elton Support Team LeadReplied on May 27, 2015 at 7:14 PM
Is this how it looks on android phones?

The form isn't displayed in full due to the mobile CSS version of your site that overrides the iframe container height of the form.
May I suggest to re-embed your form using the following iframe embed code (with !important on the height property to force the form height), this might help.
<iframe onDISABLEDload="window.parent.scrollTo(0,0)" src="https://www.jotform.com/form/51415580045146?redirect=1" allowtransparency="true" frameborder="0" name="51415580045146" id="51415580045146" style="width: 100%; border: none; height: 1003px !important;" scrolling="no"></iframe>
Hope this helps. Let us know if not so we can assist you further.
-
jnphotoReplied on May 27, 2015 at 11:38 PM
Yep, that's exactly how it looks. Thank you for the suggestion. Unfortunately, we've tried several different methods with that code, but the form is either gone completely or we get this screen:

-
jnphotoReplied on May 27, 2015 at 11:42 PM
Here's the updated code. We've also tried removing everything after <script type to no avail. Thanks in advance for your help.

-
Elton Support Team LeadReplied on May 27, 2015 at 11:44 PM
My apologies. I've provided incorrect form URL. The one above in your screenshot seems working though it loads incorrect form URL. Please try it again with this.
<iframe onDISABLEDload="window.parent.scrollTo(0,0)" src="//www.jotform.us/form/51415580045146?redirect=1" allowtransparency="true" frameborder="0" name="51415580045146" id="51415580045146" style="width: 100%; border: none; height: 1003px !important;min-height:1003px !important;" scrolling="no"></iframe>
Please update us how it goes. Thanks!
-
jnphotoReplied on May 28, 2015 at 1:00 AM
YESSSS! That fixed it. Thanks so much!!!
-
BJoannaReplied on May 28, 2015 at 2:37 AM
On behalf of my colleague, you are welcome.
Feel free to contact us if you have any other questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































