-
sjpdAsked on May 28, 2015 at 12:50 PM
I'd like to be able to have several text fields on the same row. I'm find this to be a challenge in Jotform compared to Adobe Formscentral.
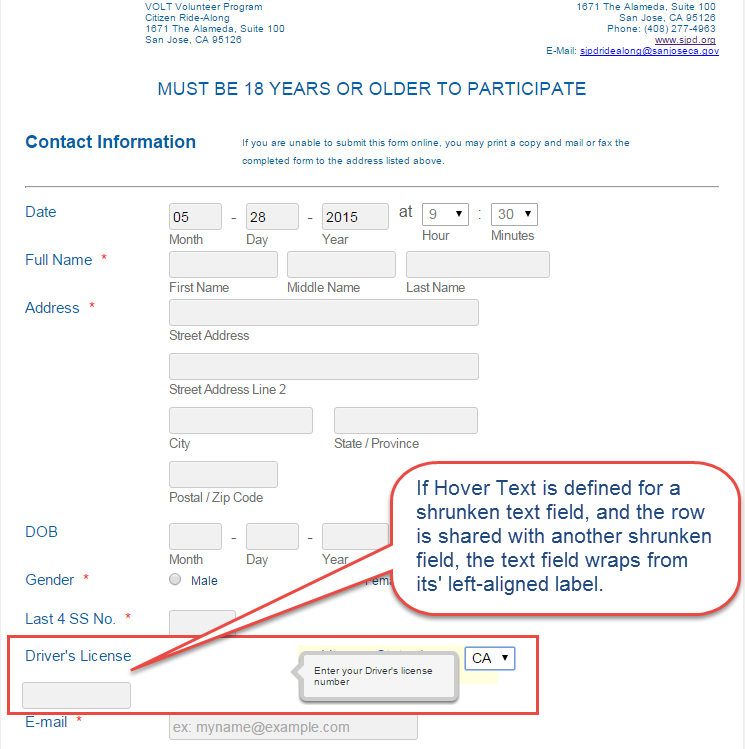
I've discovered that if Hover Text is defined for a text field, in my example, the Driver's License number field, then that shrunken field will wrap from it's left aligned label to occupy two rows.
If I remove the hover text for this field, this wrapping behavior is fixed.
I've cloned the form I am working on so you can see what I mean. Notice the Driver's License field wraps from it's label.
I've tried modifying the CSS .form-description right offset from -260 to -160, but this didn't work, and it would apply to all hover text rather than just to this form element.
Is there a simple way to layout multiple text fields on the same row, and enable hover text, and still maintain the horizontal layout on a single row?
Thanks,
-Dave

-
CharlieReplied on May 28, 2015 at 2:31 PM
Hi,
Apologies for the inconvenience. I've cloned your form for testing purposes. Could you try my cloned form here: http://form.jotformpro.com/form/51475071461957?. See if that works for you better, if it does, you can clone it and use that instead. Or you can explore the custom CSS code inside it.
You can clone my form by following this guide: http://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL.
Do let us know if that works.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































