-
webflunkyAsked on May 29, 2015 at 9:55 AM
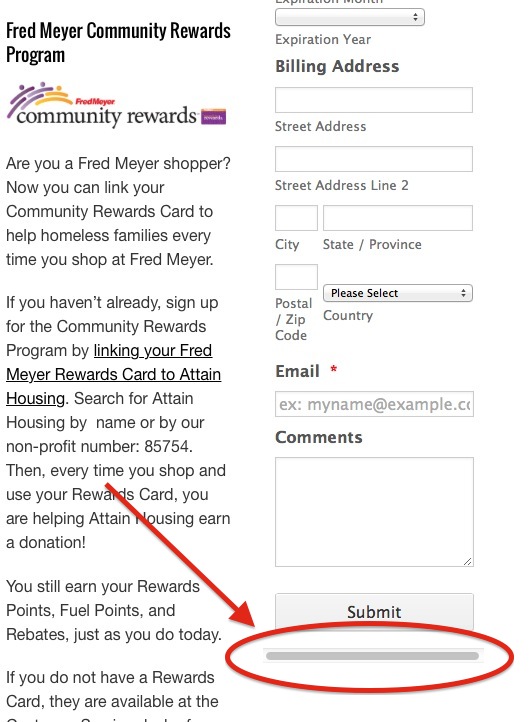
Underneath the credit card payment form on the right side of this page:
http://www.attainhousing.org/donating/
There is a grey bar. It looks like it changes color when hovered over. I have no idea what it is and when I try to inspect the element, I can't find out anything about it, except that it is inside the iframe. In fact, in Firefox, it won't even let me inspect it at all. I don't have any widgets in the form, and the really weird thing is that I have the exact same form on this page:
http://www.attainhousing.org/donation-form/
And there is no grey bar at the bottom.
Can you help me out here?
 Page URL: http://www.attainhousing.org/donating/
Page URL: http://www.attainhousing.org/donating/ -
BJoannaReplied on May 29, 2015 at 11:40 AM
I have tested your website and gray bar that you are mentioning is scroll bar.
That is happening because form is responsive and and box where form is located is smaller than the form.
I think that it can be removed by Injecting Custom CSS. Inside of your Form Builder select Setup & Embed tab, then click on Preferences, then select Form Styles tab and inside of Inject Custom CSS field at the bottom of existing code paste this code:
.jotform-form {
overflow: hidden!important;
}
After adding this code your form should look like this.
Hope this will help. Let us know if you need further assistance.
-
webflunkyReplied on May 29, 2015 at 11:55 AM
Yes, that fixed it. Thank you so much.
-
CharlieReplied on May 29, 2015 at 12:23 PM
You're most welcome.
Please feel free to open a new thread here in the forum if you needed any assistance again.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































