-
shw528Asked on June 8, 2015 at 9:58 PM
I want to call out certain products in my form that are on sale. Is there a way to change the background color of a particular item to get it to stand out? I am open to other suggestions. Thank you.
-
CharlieReplied on June 9, 2015 at 1:34 AM
Hi,
Are you referring to the background color of the input field or just the background color of actual element?
If it's the background of the element, you can follow the steps below.
1. First, get the ID of that field. You can follow the screenshot below. I want to change the background color of the field "Bone Broth (Mushroom)". Right click on it, inspect element and find the element the covers the whole field. In my case, it's the ID "id_158".

2. Navigate to your form builder, click the "Designer" icon.

3. Inside the Form Designer Tool, navigate to "CSS" tab, paste the ID there, but make sure to add "#" on it. Add the attribute "background". In my case I added "background: yellow;". You'll see the change in my spinner field.

I hope that helps.
Do let us know if you need more help on this.
Thanks.
-
shw528Replied on June 10, 2015 at 10:46 AM
This is very helpful. Thank you.
-
shw528Replied on June 10, 2015 at 7:09 PM
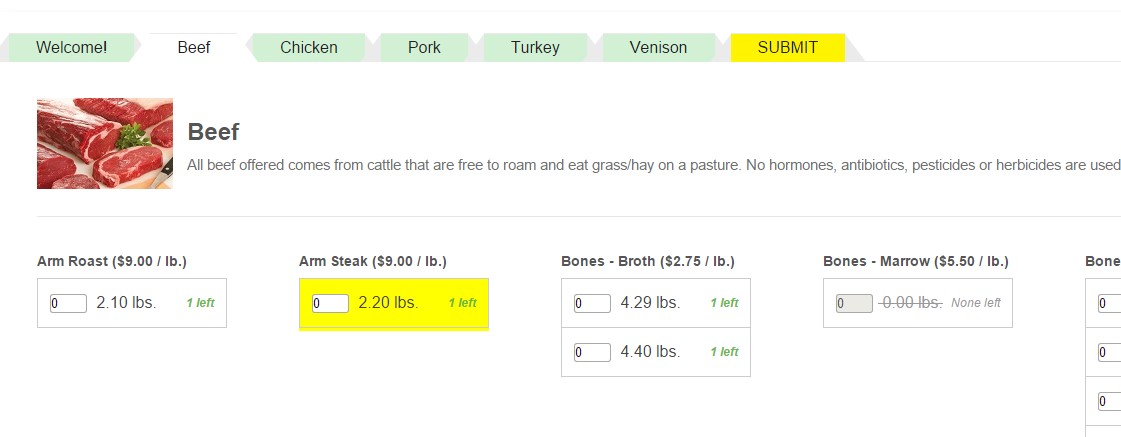
I tried doing the same thing for my meat cuts form, and it didn't work. What CSS code do I have to inject to highlight Beef-->Arm Steak for instance?
-
raulReplied on June 10, 2015 at 7:48 PM
You would need to check for the field ID as mentioned by my colleague above and use it on your CSS code. For the field you've mentioned the code would be the following:
#cid_148 { background-color: yellow; }
This would be the result:

Let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































