-
jcroweAsked on June 9, 2015 at 12:32 PM
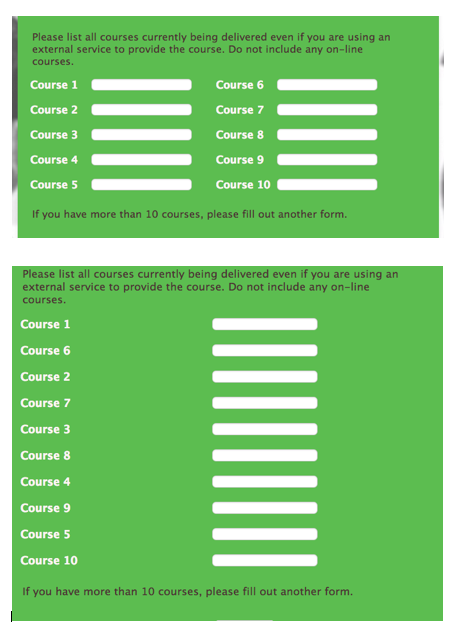
The Screen shot on the top is a picture of how these text boxes look in the Designer Mode. However, when I Preview the form, it appears as the screen shot on the bottom?
What am I missing, how do I make them match?

-
jcroweReplied on June 9, 2015 at 1:46 PM
http://form.jotformpro.com/form/51594577347973
-
jcroweReplied on June 9, 2015 at 1:53 PM
I want it to look like the designer view.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing


























































