-
upandacrossAsked on June 9, 2015 at 4:55 PM
In my form, I collect a "key" field (customer ID) associated with a customer, and then fill out information about each account they wish to establish (e.g. Account Type, Date to establish account, assets to be placed in account, beneficiary(s), source(s) of funds, tax liabilities of fund sources, etc.)
I can almost get there with the two widgets referenced in my question but there is insufficient form width to display all input fields. If there was a way to embed a newline or line break, it might work. Perhaps there is a CSS trick?
Essentially, this is a sub-form problem with each account referenced by a single key (customer ID).
I guess the alternative is to create a separate form for each account and manually keep track of the customer ID. However, my desired approach give everything with one screen.
Please advise.
-
jonathanReplied on June 9, 2015 at 5:10 PM
If my understanding of what you wanted to achieve is correct, you wanted the Infinite List or Configurable List to wrap to a new line when the right-most column is not sufficient to the width of the form.
Basically you wanted the widget to have its column situated on a new line.
Please correct if this is not what you meant.
Yes, I think a CSS trick can do it. I'll just have to test for the right one.
We will get back to you when we find the applicable CSS code.
Thanks.
-
jonathanReplied on June 9, 2015 at 5:18 PM
I checked your jotform http://www.jotform.us/form/51596050689162 but there was no Widgets on it.
I suggest you apply first the widget you wanted to use, and we will use your form as reference.
Thanks.
-
upandacrossReplied on June 10, 2015 at 10:10 AM
OK, I've updated the form. Sorry, Jonathan, for the confusion.
-
Welvin Support Team LeadReplied on June 10, 2015 at 12:44 PM
This could be possible with custom CSS codes, but we need to look into that matter. Will get back to you soon.
Thanks
-
upandacrossReplied on June 11, 2015 at 11:17 AM
Have you considered adding something to the markup language? For example, you could add a "line break" command. For that matter, you could also add "line separator", "heading", or any number of other markup commands.
-
KadeJMReplied on June 11, 2015 at 3:00 PM
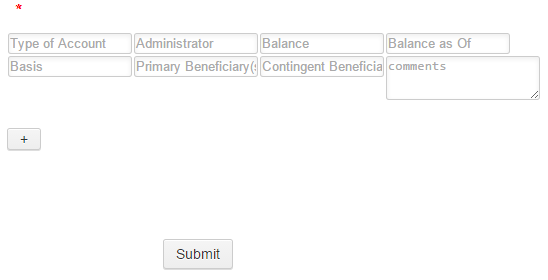
After taking some time to fiddle around with this for awhile I believe one of my colleagues and I have come to a feasible solution for you below as an example of how this could work for you.
Demo:
http://form.jotformpro.com/form/51615971309963 [CLONE IT!]
Screenshot:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































