-
duqadminAsked on June 10, 2015 at 4:30 PM
Hi, I used CSS from a forum to help customize my headers on my form and it worked great...

Now I am getting this in my notifications/submissions, like the CSS was stripped out:

Any help would be greatly appreciated.
-
jonathanReplied on June 10, 2015 at 5:25 PM
Hi,
It might not have anything to do with the Spreadsheet or the CSS.
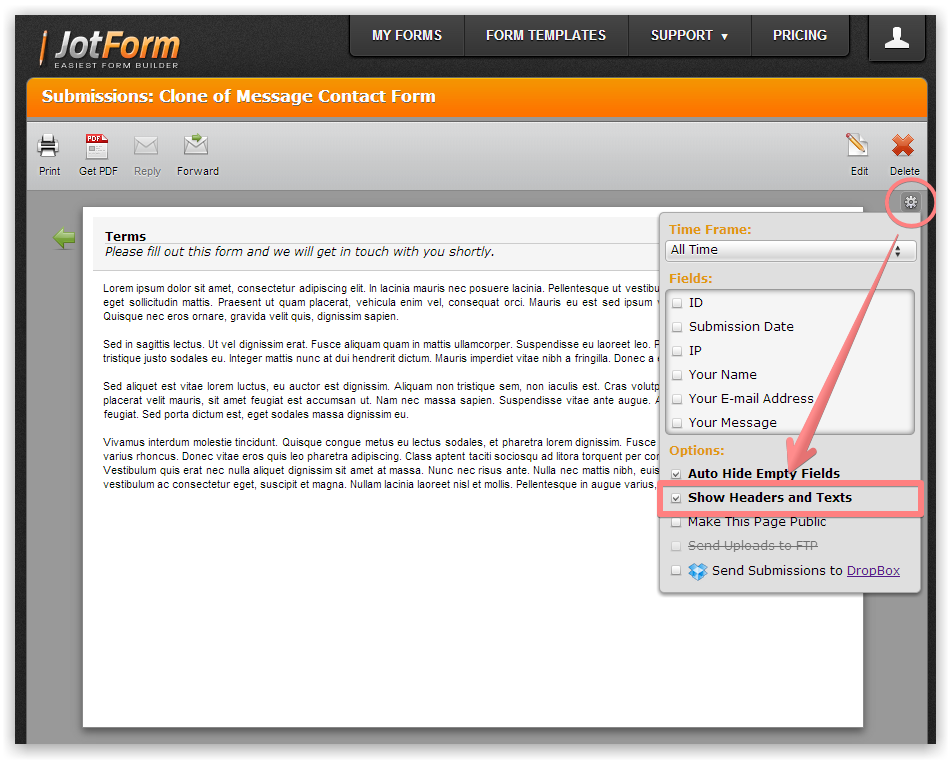
Please check this user guide on how to workaround on this
-How-to-show-headers-or-text-for-contracts-terms-agreements-in-the-PDF-format-of-a-submission

Let us know if this did not work.
Thanks!
-
duqadminReplied on June 11, 2015 at 8:24 AM
Hi, this didn't work. Also, I need it to work for the email notifications as well as the PDF version.
-
CarinaReplied on June 11, 2015 at 11:04 AM
Unfortunately the CSS is not sent by email/submission, so it is a solution to display the form but not a solution for the submission and emails.
A workaround might be adding default values to the first row of the spreadsheet and either hide it or format it so it looks like a header:

You can see here the demo form:
http://form.jotformpro.com/form/51614571744961?
Let us know if we can assist you further.
-
duqadminReplied on June 11, 2015 at 4:07 PM
-
jonathanReplied on June 11, 2015 at 5:13 PM
Since the next question is about a different feature, I have created a separate thread here
http://www.jotform.com/answers/586915
We will attend to it shortly.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































