-
ezchoicefinancialAsked on June 12, 2015 at 5:07 PM
-
raulReplied on June 12, 2015 at 6:02 PM
You can use the form designer to do that.

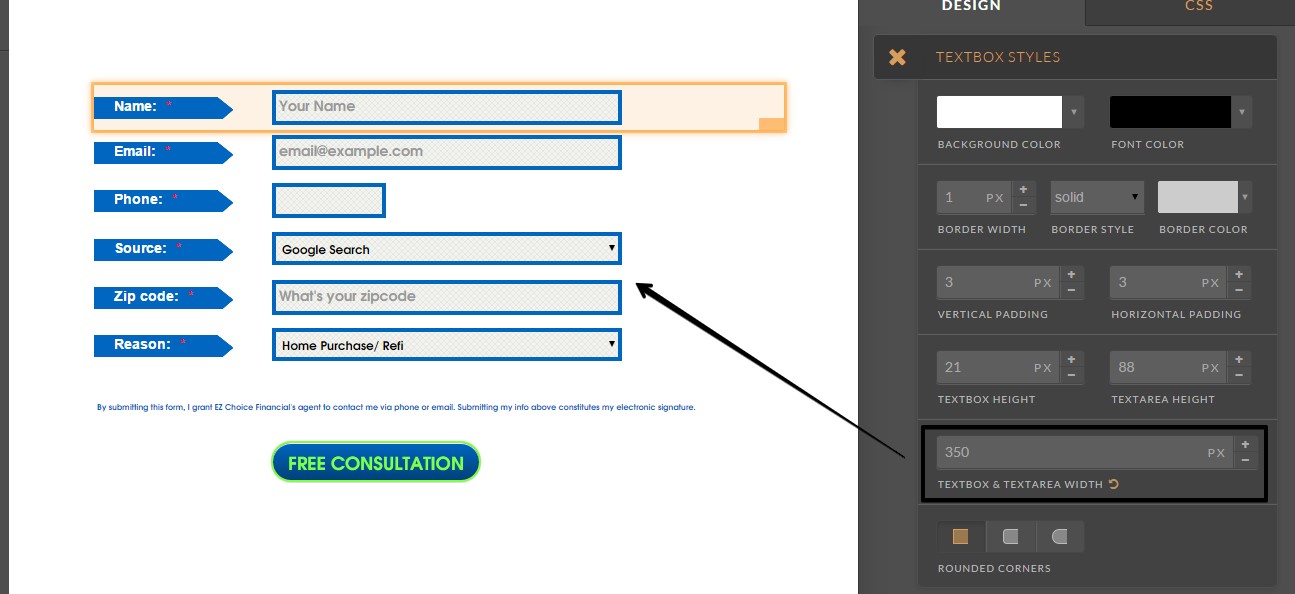
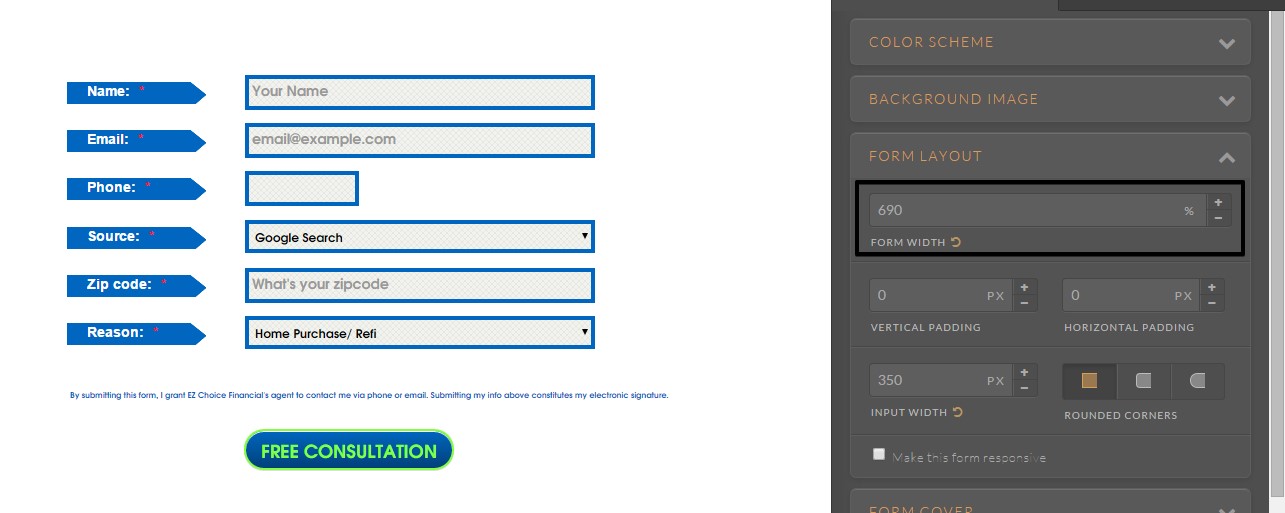
Also, try increasing the width of your form since when I checked it was set as 100px.

If the custom code you added is to make your form responsive, I suggest you to try using the following guide instead: https://www.jotform.com/help/311-How-to-make-forms-Mobile-Responsive to enable mobile responsiveness in your form.
-
ezchoicefinancialReplied on June 15, 2015 at 12:02 PM
doing this messes up my form . it is too small on desktop. my background is not transparent anymore either
-
David JotForm SupportReplied on June 15, 2015 at 12:49 PM
It looks like the rest of your fields as now close to the same with. If you would like to shrink the "Source" field down to the size of the rest, you can add this code to your form:
#input_11 {
-webkit-appearance : menulist;
width : 100px;
}Adjusting the value will adjust the width of that specific dropdown.
-
ezchoicefinancialReplied on June 15, 2015 at 12:50 PM
using the responsive ,
it injects all kinds of css aside from mine . i think this option works better if i want tio start the form scratch
-
ezchoicefinancialReplied on June 15, 2015 at 12:56 PM
everytime i use the designer to make changes it inject a whole bunch of lines of css that messes my form. how come ? im using it form minor adjustments. this is why i hate that desiger
-
ezchoicefinancialReplied on June 15, 2015 at 1:03 PM
how come does it do that, i have to manually remove all the code that render my background white and make my fielda super narrow
-
SammyReplied on June 15, 2015 at 1:24 PM
I see that you form utilizes a custom theme that loads images for use in the input styling, when using the designer these images are loaded into the CSS code hence the reason for the additional lines of CSS.
Try injecting this CSS into your form to cater for the dissimilar widths
.form-textbox, .form-dropdown{
min-width: 200px !important;
max-width: 350px !important;
width:100% !important;
}I set the min width to be 200px you can adjust it to your liking, Inject it using the form preferences section and put it at the bottom of the rest of the code.


- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































