-
nelsonaponteAsked on June 15, 2015 at 5:22 AM
Hello,
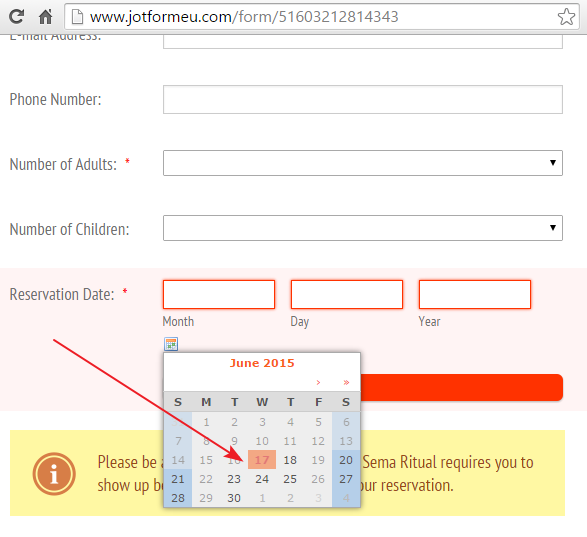
We have a Form we use to get some reservation information from our customers. One of the fields we use is the DateTime field, which we have set using the Limit Date feature to make some of the dates unavailable (i.e., Mondays, Fridays, today and Past dates). We're not ussing any conditions on the form.
One of our customers made a reservation for a date which is supposed to be unavailable. We used to have this problem when we were using conditions as many times the form was not loading correctly so the conditions were not validated. We removed all the conditions and started using the Limit Date feature to prevent that glitch.
http://www.jotform.com//?formID=51603212814343
It happened with the Whirling Dervishes Ritual in our website, but the other ones use the same logic. How can that happen? What can be done to make sure this doesn't happen again?
We're looking forward to your comments
-
SammyReplied on June 15, 2015 at 11:31 AM
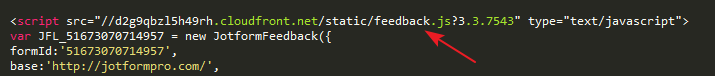
It seems the src value of the embedded iframe is missing, this results in teh associated script not being loaded on your current page.
Kinldy try embedding using the iframe and ensure the src value is populated
<iframe frameborder="0" scrolling="no" style="width: 100%; border: medium none; min-height: 500px; background-color: white; height: 841px;" id="51603212814343" name="51603212814343" allowtransparency="true" src="" onDISABLEDload="window.parent.scrollTo(0,0)"></iframe>
The src value is the url of your form i.e
http://www.jotform.com/form/51603212814343
-
nelsonaponteReplied on June 16, 2015 at 9:10 AM
Hi Sammy, thanks for your support.
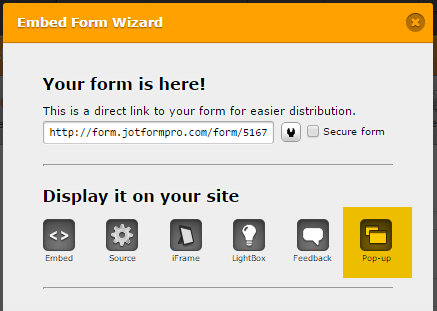
However, we don't use iFrame on that page, we switched to LightBox when we started using the Limit Date feature.
-
SammyReplied on June 16, 2015 at 10:31 AM
Hi,
Thank you for your feedback.
Could you kindly try to re-embed the form again then clear you browser cache and test if the requirement rules are being enforced.
-
nelsonaponteReplied on June 17, 2015 at 7:31 AM
Hello,
I've re-embeded the code of each form into the page. The rules are enforced, as they have been every time we tested the functionality. However, we cannot trust this will not happen again. I mean, we don't know yet the reason why the form allowed a customer to send blank information.
-
Kiran Support Team LeadReplied on June 17, 2015 at 9:27 AM
As I check your JotForm using direct link, the required fields are working great.

Generally such issue happens when there is a conflict with other scripts on your webpage. I notice that you are using WordPress to build your website.
Could you try removing 2 from feedback2.js in the embed code and see if that works?

An alternative can be using normal popup that loads the form on a separate window.

You can also get the full source code of your JotForm so that you may try using a third party WordPress plugin that can handle the code to display your JotForm on a modal.
Hope this information helps. Please get back to us if you need any further assistance. We will be happy to help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































