-
philliesbridgeAsked on June 16, 2015 at 10:56 AM
I copied and pasted the form embed code to my website, but the form isn't showing up on the web page.
The adobe form script was:
...and it worked well.
The jot from script is:
...and it's not yet showing up.
Is there something missing in the jot form embed code?
A;ex
-
Kiran Support Team LeadReplied on June 16, 2015 at 12:20 PM
This happens when there is a conflict with other scripts on your website. Could you please try installing JotForm WordPress Plugin and see if the form is displayed on your webpage?
http://www.jotform.com/help/174-Wordpress-Plugin
Please get back to us if you need any further assistance. We will be happy to help.
Thank you!
-
philliesbridgeReplied on June 16, 2015 at 4:19 PM
Thanks Kiran,
I installed the WordPress Plugin to which you directed me. When I click on "Add Form" I'm presented with the option to either "Use Template" or create a "Blank Form". My question now is: How do I import the form that I already designed using Adobe Forms Central? It looks like JotForm provides an Embed Code, but I'm still not seeing anything appear on the web page of the site.
Thanks again,
Alex
-
David JotForm Support ManagerReplied on June 16, 2015 at 5:22 PM
Here are some bigger screenshots to guide you on how to install the plugin: http://watchstreetconsulting.com/form-generator-wordpress/

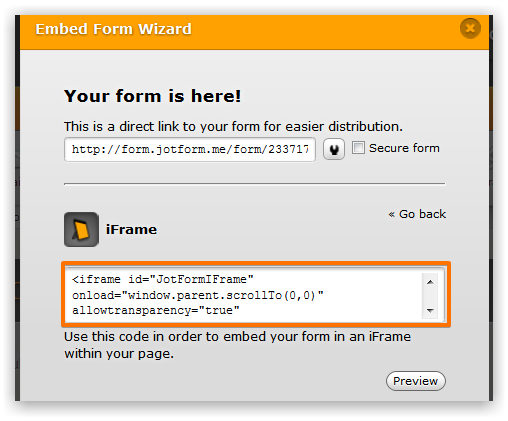
Another method would be trying to embed your form with the iFrame code, please check this guide: https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code

Let us know if you need more help, we will be glad to assist you.
-
philliesbridgeReplied on June 17, 2015 at 8:00 AM
Thanks BDAVID,
The screenshot you sent me only displays the "Add Form" button, which will not help me to import an existing Adobe FormsCentral form.
The "Form-Generator-for-WordPress" plugin that I installed yesterday is also giving me the following message: "You do not have any API Keys". Does this mean that I have to pay for the use of this plugin for it to work?
Alex
-
Welvin Support Team LeadReplied on June 17, 2015 at 9:08 AM
Hi Alex,
You can find the full instructions on how to generate an API or connect your account in the app in this link: http://watchstreetconsulting.com/form-generator-wordpress/, first two screenshots. But this app is not updated since Feb. 2014 so I would suggest using our very own plugin instead. Here's the link: https://wordpress.org/plugins/embed-form/.
You can also use our oEmbed plugin: https://wordpress.org/plugins/jotform-oembed/.
Our plugin should work. If not, our iframe method will do: https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code.
Thanks
-
philliesbridgeReplied on June 17, 2015 at 10:23 AM
tried to activate you plugin, and it's giving me the following alert:
Fatal error: Cannot redeclare class JotFormWPEmbed in /home/phillies/public_html/wp-content/plugins/embed-form/jotform-wp-embed.php on line 12
-
philliesbridgeReplied on June 17, 2015 at 10:42 AM
Can I contact jotform technical support by phone?
-
Kiran Support Team LeadReplied on June 17, 2015 at 10:47 AM
Unfortunately, we are not offering any telephone support at the moment. The support forum is our primary support and your questions shall be answered in a timely manner. Also, this support forum helps in various ways to provide you with screenshots for better understanding and forwarding any unresolved issues to our backend team, etc.
It seems that you have Form Generator for WordPress plugin activated on your website. Please deactivate this plugin and then try activating Embed form Plugin.
Your JotForm can be embedded on your post by using the shortcode once the plugin is activated.
[jotform id="51614795105859"]
Hope this information helps. Thanks!!
-
philliesbridgeReplied on June 17, 2015 at 1:04 PM
Hi Kiran,
I tried this, but the Jotform shortcode seems to be incompatible with the Content Scroller that I'm using on the website.
As a test I tried using the shortcode for WordPress's Contact Form 7 inside of the same Content Scroller, and that is working well.
Can you fix the JotForm shortcode so that it integrates well with this Content Scroller?
-
Welvin Support Team LeadReplied on June 17, 2015 at 1:20 PM
That's a possible conflict in the plugin scripts. Can you try the iframe method? Use this modified iframe embed codes:
<iframe id="JotFormIFrame" allowtransparency="true" src="//form.jotform.co/form/51614795105859" frameborder="0" style="width:100%; height:5674px; border:none;" scrolling="no"></iframe>
Also, try our oEmbed plugin: https://wordpress.org/plugins/jotform-oembed/. You just need to install this and paste the form link in the page and the plugin will do the embedding automatically.
I hope these works, the iframe will likely do it. If not, we'll be using another method.
Thanks
-
philliesbridgeReplied on June 17, 2015 at 6:24 PM
-
David JotForm Support ManagerReplied on June 17, 2015 at 6:41 PM
Your new question will be addressed here: http://www.jotform.com/answers/590923?
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































