-
randavictorAsked on June 17, 2015 at 3:38 AM
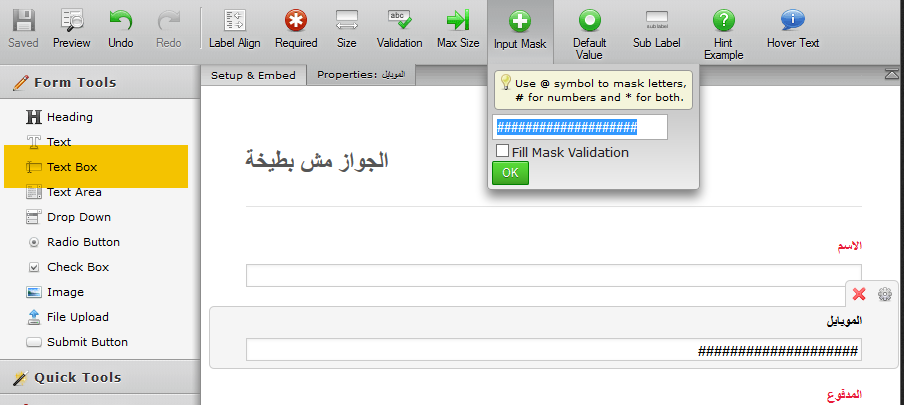
the "mobile" text fields move to the left side when it's opened on mobile, in desktop it looks fine
how to keep everything aligned to the right?
-
Welvin Support Team LeadReplied on June 17, 2015 at 4:47 AM
I've fixed it for you by changing the Phone Number field to Textbox with input mask validation:

Thanks
-
randavictorReplied on June 17, 2015 at 5:07 AM
Dear Welvin,
i don't want it a text box, i want it Phone number because i want it to open the numeric keypad in the iPhone.
please can you suggest a better solution

BR
Randa
-
Welvin Support Team LeadReplied on June 17, 2015 at 5:33 AM
My apologies. I'm working on this now and will let you know here.
Thanks
-
Welvin Support Team LeadReplied on June 17, 2015 at 5:49 AM
Hi Randa,
Can you try this form: http://www.jotformpro.com/form/51672831891967? I've made a few changes and I can't recall what are those, sorry for that.
You can simply clone this form by following our instructions from this guide:
http://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Thanks
-
randavictorReplied on June 17, 2015 at 6:36 AM
Thank you a lot Welvin it worked, it's working great, i've cloned but because it's arabic it got suspended, can you please activate it back.
Thank you
-
Welvin Support Team LeadReplied on June 17, 2015 at 7:19 AM
I have whitelisted the form. Thanks
-
randavictorReplied on June 18, 2015 at 4:07 AM
Dear Welvin,
I've similar problem with date picker, i need it to be
+ right aligned
+ right to left (rtl)
+ taking the full width
all above don't happen in mobile view.
Appreciate your support.
http://form.myjotform.com/form/51673260121546
Thank you,
Randa
-
Mike_G JotForm SupportReplied on June 18, 2015 at 9:03 AM
Can you try to add these CSS codes on your form using this guide: How-to-Inject-Custom-CSS-Codes
#cid_18 span:first-child{
margin-right: 0px !important;
text-align : right !important;
direction : rtl !important;
float: right;
width: 30% !important;
}
#cid_18 span:nth-child(2){
text-align : right !important;
direction : rtl !important;
float: right;
width:30% !important;
margin-right: 15px !important;
}
#cid_18 span:nth-child(3){
text-align : right !important;
direction : rtl !important;
float: left;
width:30% !important;
}
You can also try to check this form: http://form.jotformpro.com/form/51683044108956
Please feel free to clone it at your convenience.
I hope it helps. Let us know if you need further assistance. Thank you.
-
BJoannaReplied on August 13, 2015 at 2:03 PM
Inside of the form templates gallery I created one template form that you can use.
Inside of that form I used Custom CSS that will enable Arabic language from right to left. Custom CSS used inside of this form can also be applied to Hebrew language.
You can find my form inside of the Form Templates gallery:
http://www.jotform.com/form-templates/arabic-financial-application-form-rtl-css-2
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































