-
cchfdAsked on June 20, 2015 at 5:47 PM
All I am interested in is the MM/YYYY. I'm using birthday picker and have injected a CSS that I found in the forum to hide the date. It doesn't work. How can I accomplish this?
-
Elton Support Team LeadReplied on June 21, 2015 at 12:10 AM
Hi,
You can remove it through custom CSS Injection but this will only work when the birth date picker field is not required. Making it required will require values on all the fields, therefore blank "day" field (hidden via CSS) will trigger required validation error.

However, if you still want to proceed with using the date picker without making it mandatory, you can use the following CSS code to remove all the day field in the date picker tool.
[data-type="control_birthdate"] label + div > span:first-child + span {
display: none;
}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form
---
A solution that will definitely work even if the field is required is by removing the day fields in your form source code. https://www.jotform.com/help/104-How-to-get-the-Full-Source-Code-of-your-Form
Let us know if you need further assistance. Regards!
-
cchfdReplied on June 21, 2015 at 12:21 PM
How can I remove the day fields? I would like to have as a required item.
-
maivutanReplied on June 21, 2015 at 4:14 PM
Perhaps you use Selection list alone, instead of the Birthday Picker.
-
Elton Support Team LeadReplied on June 21, 2015 at 7:07 PM
@cchfd
There are two other solutions.
Like I have mentioned above, you can do this by deleting it in the form source code. https://www.jotform.com/help/104-How-to-get-the-Full-Source-Code-of-your-Form
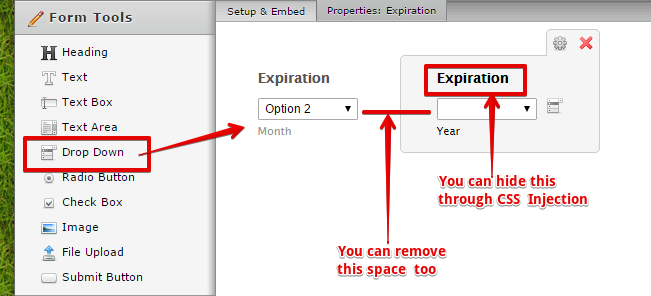
Another solution is to use the Dropbox Tool, it's under Form Tools. Create two required dropdown fields, sublabel them with month and year then shrink them to align them into the same line.

Guide on how to inject custom CSS codes to your form. https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form. Or you can also use the Form Designer.
Let us know if you need help with the custom CSS codes.
Regards!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































