-
MetLimosAsked on June 22, 2015 at 7:52 PM
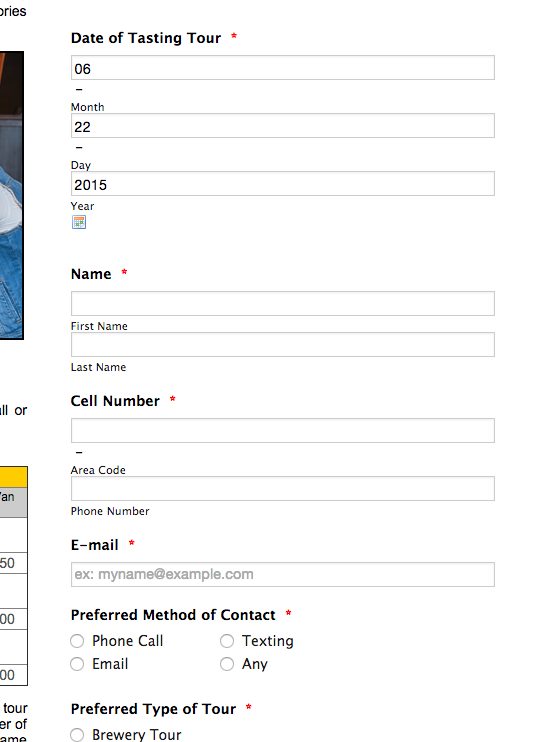
When in designer mode, I changed the width to a form to say 450px in the form layout. The input box width is set to 373px, and then proceeds to set every input box to that same value (you can only see this when it's live on the website). So the First Name, the Last Name, the Phone Number, the Month, The Day, the Year, etc. are also set to 373px when viewing the form on my website. When viewing while designing, the field sizes are appropriate.
I came over from FormsCentral and we could set the width with our mouse of said input boxes. Do I need to set all the input boxes individually on your system via CSS?
Or is there a different way to do it?

-
Ashwin JotForm SupportReplied on June 23, 2015 at 12:57 AM
Hello MetLimos,
I am not sure if I have understood your question correctly. Do you mean to say that your embedded form displays all the form field in same width but the form designer displays it correctly?
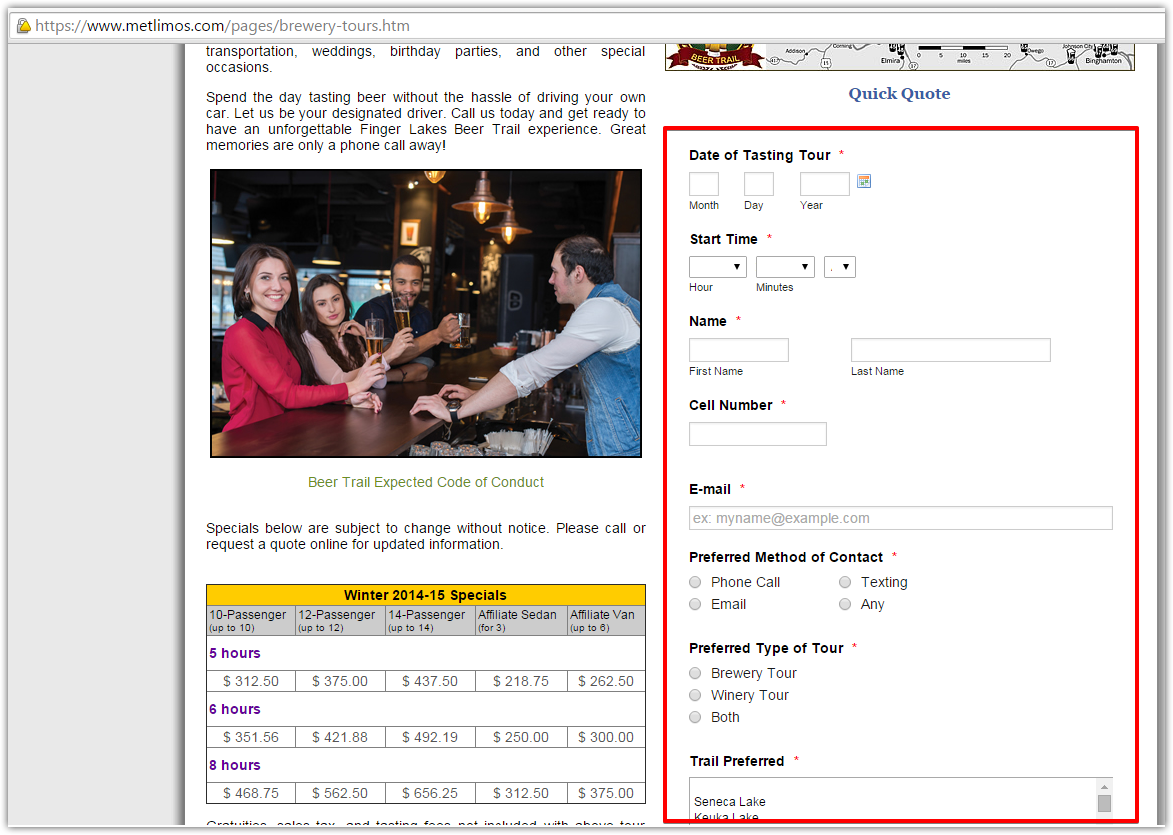
I did check your web page where you have embedded your form and form fields are being displayed correctly. Please check the screenshot below:

I would suggest you to please check your embedded form again and get back to us if the issue persists.
Thank you!
-
MetLimosReplied on June 23, 2015 at 1:02 AM
The reason you see it that way is because I changed the widths using CSS. I showed you a screenshot of what it looks like without using CSS. I plan to have multiple forms and I don't want to have to take the time to use CSS each time and look up every ID.
-
MetLimosReplied on June 23, 2015 at 1:06 AM
-
Ashwin JotForm SupportReplied on June 23, 2015 at 3:23 AM
Hello MetLimos,
Okay understood the issue now.
I would suggest you to please remove the custom css code from your form and then try to embed your form using its iFrame embed code to see if that solves your problem. The following guide should help grab your form's iFrame embed code: http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
I have cloned your form and removed the custom css code you had injected. Alternatively, you can also try to use the following embed code and see if the issue persists:
Script embed code:
<script type="text/javascript" src="https://secure.jotformpro.com/jsform/51731163415953"></script>
iFrame embed code:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://secure.jotformpro.com/form/51731163415953" frameborder="0" style="width:100%; height:1323px; border:none;" scrolling="no"></iframe>
We will wait for your response.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































